








Clipa is a smartphone application created to simplify and enhance the process of scheduling appointments with barbers.

Clipa is a smartphone application created to simplify and enhance the process of scheduling appointments with barbers.
Project Type
Mobile App UI/UX Design
Product Type
MVP
Project Duration
3 Weeks
Client
CVSpan
Project Type
Mobile App UI/UX Design
Product Type
MVP
Project Duration
3 weeks
Client
CVSpan
Project Background
Project Background
Clipa is a mobile app designed to make booking appointments with barbers easier and more efficient. The app allows users to browse available barbers in their area, view their profiles and portfolios, and schedule appointments at their convenience.
Clipa is a mobile app designed to make booking appointments with barbers easier and more efficient. The app allows users to browse available barbers in their area, view their profiles and portfolios, and schedule appointments at their convenience.
Team Structure
Team Structure
As the sole UX designer, I collaborated closely with the Product Manager and Project Manager to ensure the success of the project. The team structure included:
Product Manager: Responsible for defining the product vision, strategy, and roadmap.
Project Manager: Responsible for managing the project timeline, resources, and deliverables.
I worked closely with the Product Manager to define the user experience strategy and goals, and with the Project Manager to ensure the project was delivered on time and within budget.
As the sole UX designer, I collaborated closely with the Product Manager and Project Manager to ensure the success of the project. The team structure included:
Product Manager: Responsible for defining the product vision, strategy, and roadmap.
Project Manager: Responsible for managing the project timeline, resources, and deliverables.
I worked closely with the Product Manager to define the user experience strategy and goals, and with the Project Manager to ensure the project was delivered on time and within budget.
My Role
My Role
Designing the user experience (User Personas, Application Flow, Wireframing, High Fidelity and Prototyping) and ensuring it meets the needs of the target users.
Designing the user experience (User Personas, Application Flow, Wireframing, High Fidelity and Prototyping) and ensuring it meets the needs of the target users.
My Design Process
User Personas
As part of my research for the design Clipa app, I conducted interviews with both barbers and customers in various barber shops. My objective was to better understand their needs and preferences when it comes to booking barber appointments. Through these interviews, I gathered information on their behavior patterns, pain points, and the features they would like to see in a barber booking app.
With these user personas in mind, I prioritized features such as online appointment booking, and reminders. I made sure the app had a high-quality user experience, with a simple and intuitive interface.
By understanding the needs and preferences of users like Chinedu, Opeyemi and Ejike, I designed the app to provide a convenient and efficient solution for busy professionals, parents, and students who value their time.

Problem Summary
For both barbers and customers, the conventional method of scheduling appointments with barbers is frequently time-consuming and difficult. Customers frequently have to call around or visit many shops before finding an open barber, and barbers may lose out on business if they are difficult to find online. By offering a consolidated platform that streamlines the booking procedure and enhances accessibility for both parties, Clipa resolves this issue.
Problem Summary
For both barbers and customers, the conventional method of scheduling appointments with barbers is frequently time-consuming and difficult. Customers frequently have to call around or visit many shops before finding an open barber, and barbers may lose out on business if they are difficult to find online. By offering a consolidated platform that streamlines the booking procedure and enhances accessibility for both parties, Clipa resolves this issue.

My Design Process
User Personas
As part of my research for the design Clipa app, I conducted interviews with both barbers and customers in various barber shops. My objective was to better understand their needs and preferences when it comes to booking barber appointments. Through these interviews, I gathered information on their behavior patterns, pain points, and the features they would like to see in a barber booking app.
With these user personas in mind, I prioritized features such as online appointment booking, and reminders. I made sure the app had a high-quality user experience, with a simple and intuitive interface.
By understanding the needs and preferences of users like Chinedu, Opeyemi and Ejike, I designed the app to provide a convenient and efficient solution for busy professionals, parents, and students who value their time.

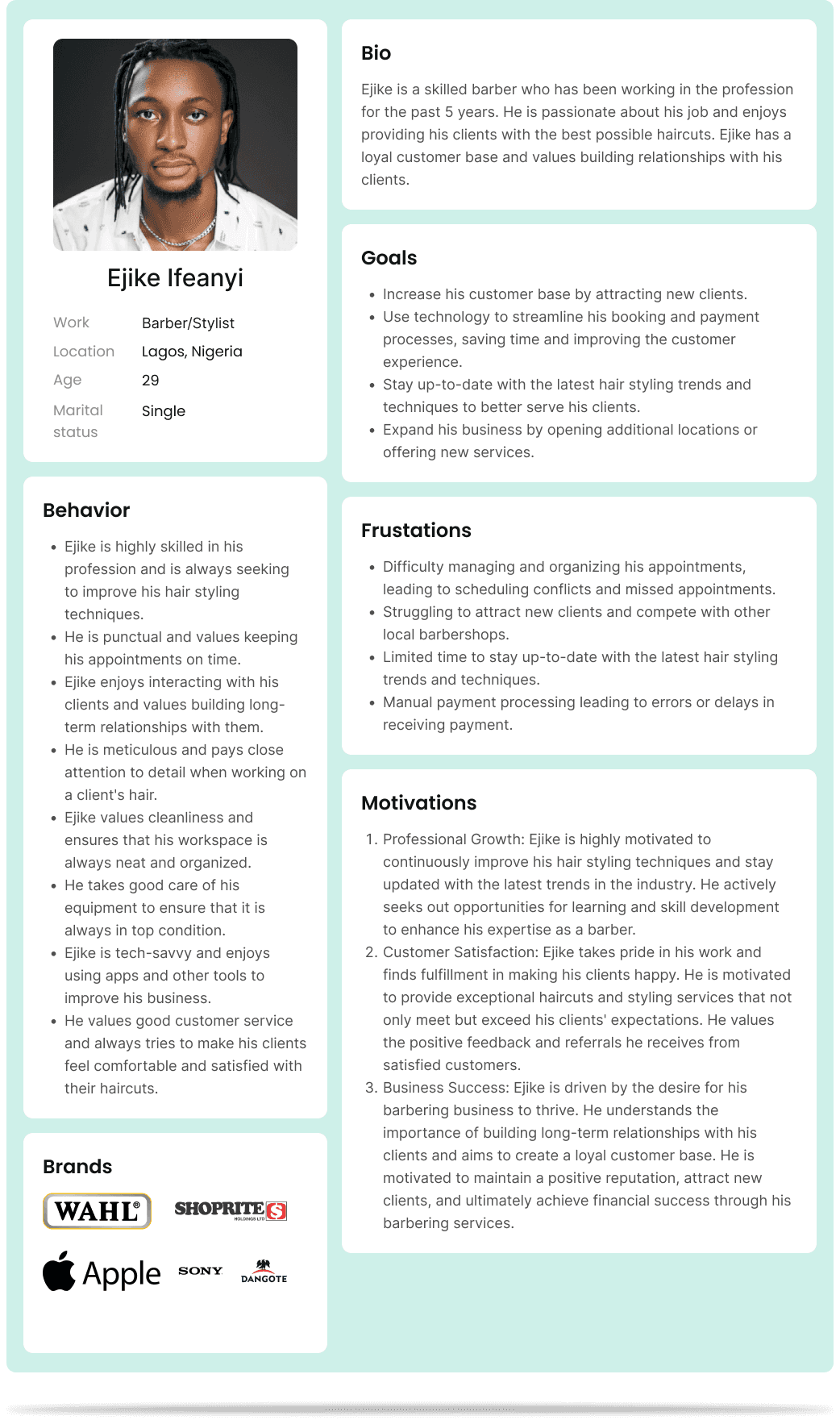
Ejike Ifeanyi
Work
Barber/Stylist
Location
Lagos, Nigeria
Age
29
Marital status
Single
Behavior
Ejike is highly skilled in his profession and is always seeking to improve his hair styling techniques.
He is punctual and values keeping his appointments on time.
Ejike enjoys interacting with his clients and values building long-term relationships with them.
He is meticulous and pays close attention to detail when working on a client's hair.
Ejike values cleanliness and ensures that his workspace is always neat and organized.
He takes good care of his equipment to ensure that it is always in top condition.
Ejike is tech-savvy and enjoys using apps and other tools to improve his business.
He values good customer service and always tries to make his clients feel comfortable and satisfied with their haircuts.
Brands
Bio
Ejike is a skilled barber who has been working in the profession for the past 5 years. He is passionate about his job and enjoys providing his clients with the best possible haircuts. Ejike has a loyal customer base and values building relationships with his clients.
Goals
Increase his customer base by attracting new clients.
Use technology to streamline his booking and payment processes, saving time and improving the customer experience.
Stay up-to-date with the latest hair styling trends and techniques to better serve his clients.
Expand his business by opening additional locations or offering new services.
Frustations
Difficulty managing and organizing his appointments, leading to scheduling conflicts and missed appointments.
Struggling to attract new clients and compete with other local barbershops.
Limited time to stay up-to-date with the latest hair styling trends and techniques.
Manual payment processing leading to errors or delays in receiving payment.
Motivations
Professional Growth: Ejike is highly motivated to continuously improve his hair styling techniques and stay updated with the latest trends in the industry. He actively seeks out opportunities for learning and skill development to enhance his expertise as a barber.
Customer Satisfaction: Ejike takes pride in his work and finds fulfillment in making his clients happy. He is motivated to provide exceptional haircuts and styling services that not only meet but exceed his clients' expectations. He values the positive feedback and referrals he receives from satisfied customers.
Business Success: Ejike is driven by the desire for his barbering business to thrive. He understands the importance of building long-term relationships with his clients and aims to create a loyal customer base. He is motivated to maintain a positive reputation, attract new clients, and ultimately achieve financial success through his barbering services.

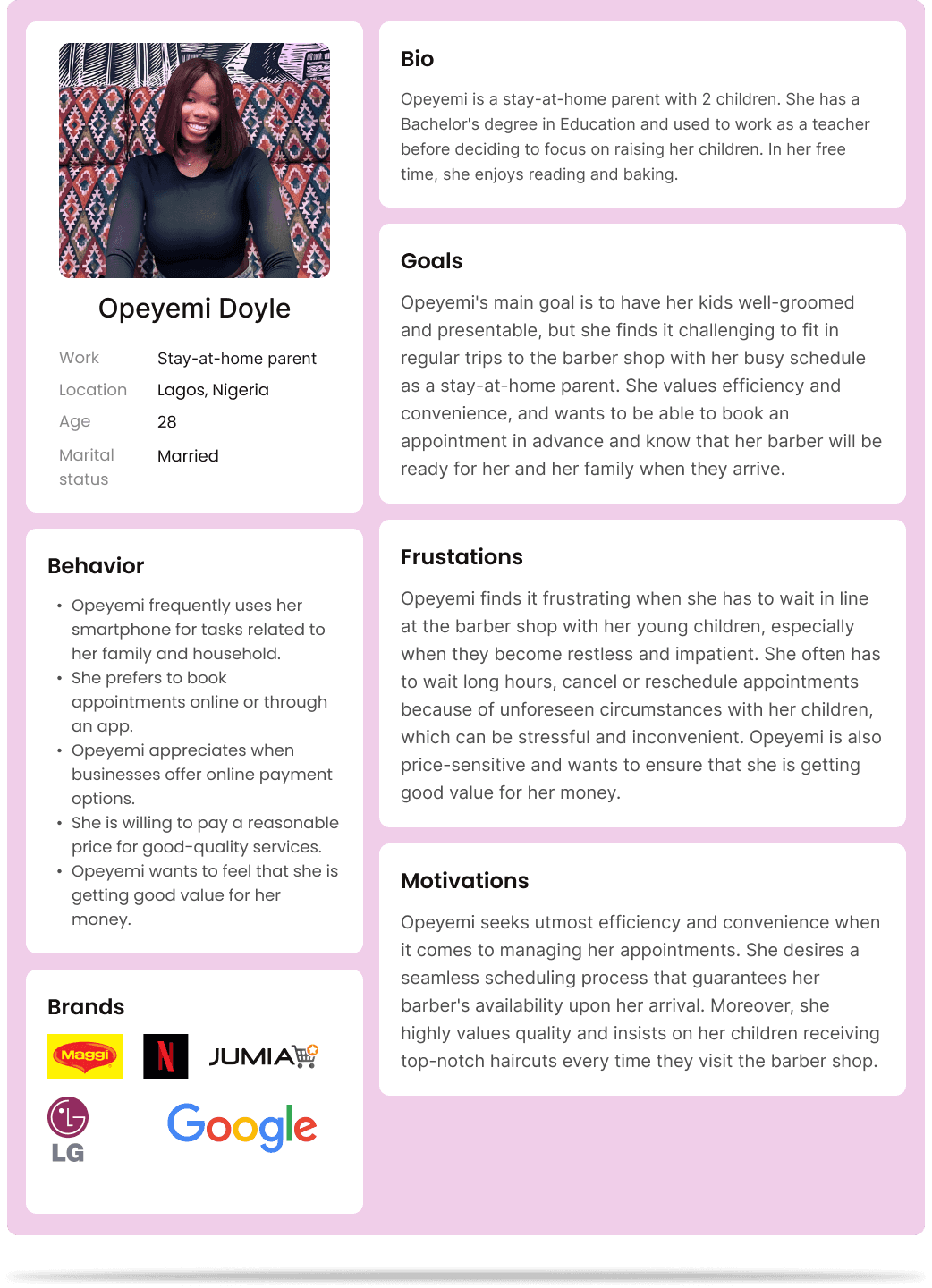
Opeyemi Doyle
Work
Stay-at-home parent
Location
Lagos, Nigeria
Age
28
Marital status
Married
Behavior
Opeyemi frequently uses her smartphone for tasks related to her family and household.
She prefers to book appointments online or through an app.
Opeyemi appreciates when businesses offer online payment options.
She is willing to pay a reasonable price for good-quality services.
Opeyemi wants to feel that she is getting good value for her money.
Brands
Bio
Opeyemi is a stay-at-home parent with 2 children. She has a Bachelor's degree in Education and used to work as a teacher before deciding to focus on raising her children. In her free time, she enjoys reading and baking.
Goals
Opeyemi's main goal is to have her kids well-groomed and presentable, but she finds it challenging to fit in regular trips to the barber shop with her busy schedule as a stay-at-home parent. She values efficiency and convenience, and wants to be able to book an appointment in advance and know that her barber will be ready for her and her family when they arrive.
Frustations
Opeyemi finds it frustrating when she has to wait in line at the barber shop with her young children, especially when they become restless and impatient. She often has to wait long hours, cancel or reschedule appointments because of unforeseen circumstances with her children, which can be stressful and inconvenient. Opeyemi is also price-sensitive and wants to ensure that she is getting good value for her money.
Motivations
Opeyemi seeks utmost efficiency and convenience when it comes to managing her appointments. She desires a seamless scheduling process that guarantees her barber's availability upon her arrival. Moreover, she highly values quality and insists on her children receiving top-notch haircuts every time they visit the barber shop.

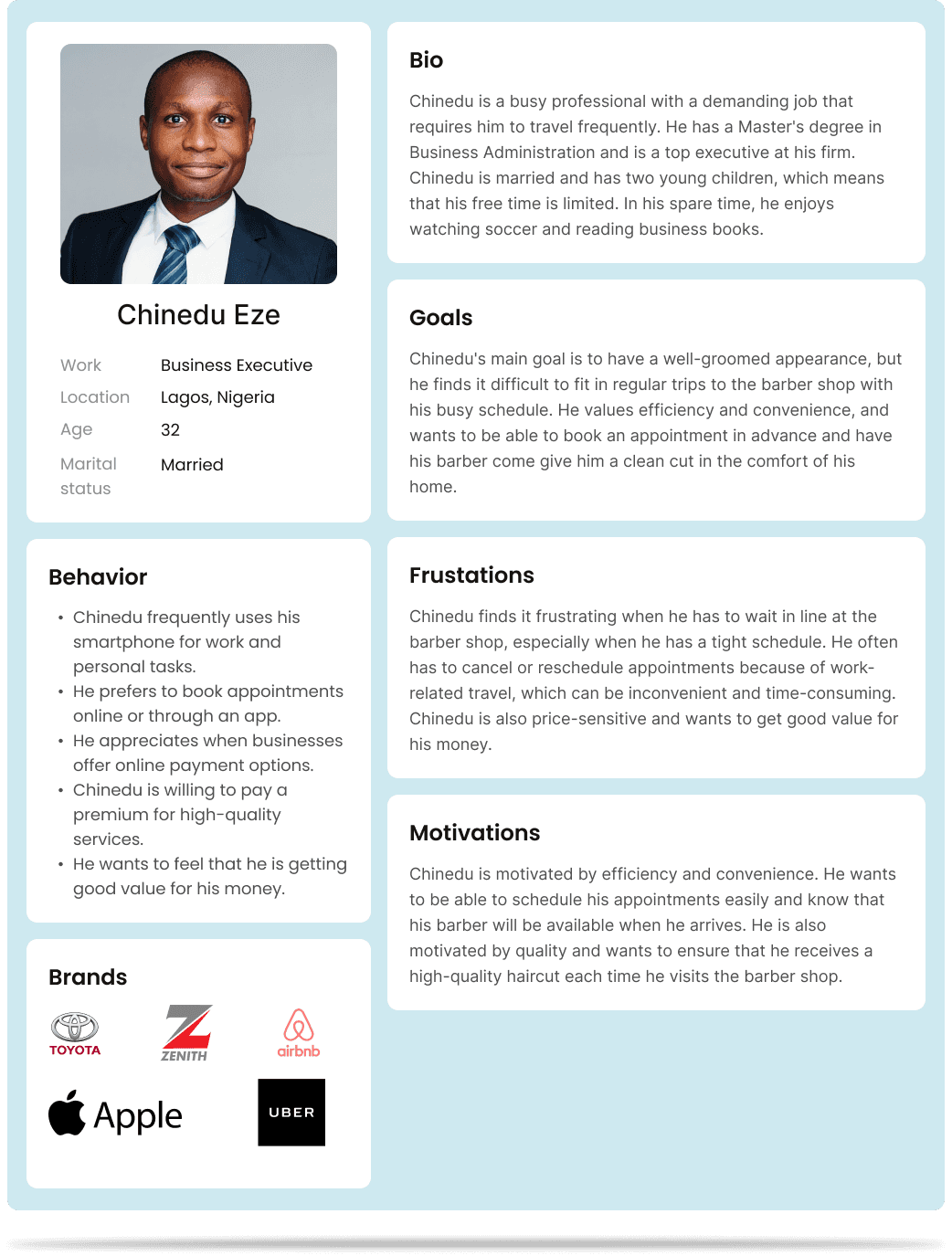
Chinedu Eze
Work
Business Executive
Location
Lagos, Nigeria
Age
32
Marital status
Married
Behavior
Chinedu frequently uses his smartphone for work and personal tasks.
He prefers to book appointments online or through an app.
He appreciates when businesses offer online payment options.
Chinedu is willing to pay a premium for high-quality services.
He wants to feel that he is getting good value for his money.
Brands
Bio
Chinedu is a busy professional with a demanding job that requires him to travel frequently. He has a Master's degree in Business Administration and is a top executive at his firm. Chinedu is married and has two young children, which means that his free time is limited. In his spare time, he enjoys watching soccer and reading business books.
Goals
Chinedu's main goal is to have a well-groomed appearance, but he finds it difficult to fit in regular trips to the barber shop with his busy schedule. He values efficiency and convenience, and wants to be able to book an appointment in advance and have his barber come give him a clean cut in the comfort of his home.
Frustations
Chinedu finds it frustrating when he has to wait in line at the barber shop, especially when he has a tight schedule. He often has to cancel or reschedule appointments because of work-related travel, which can be inconvenient and time-consuming. Chinedu is also price-sensitive and wants to get good value for his money.
Motivations
Chinedu is motivated by efficiency and convenience. He wants to be able to schedule his appointments easily and know that his barber will be available when he arrives. He is also motivated by quality and wants to ensure that he receives a high-quality haircut each time he visits the barber shop.

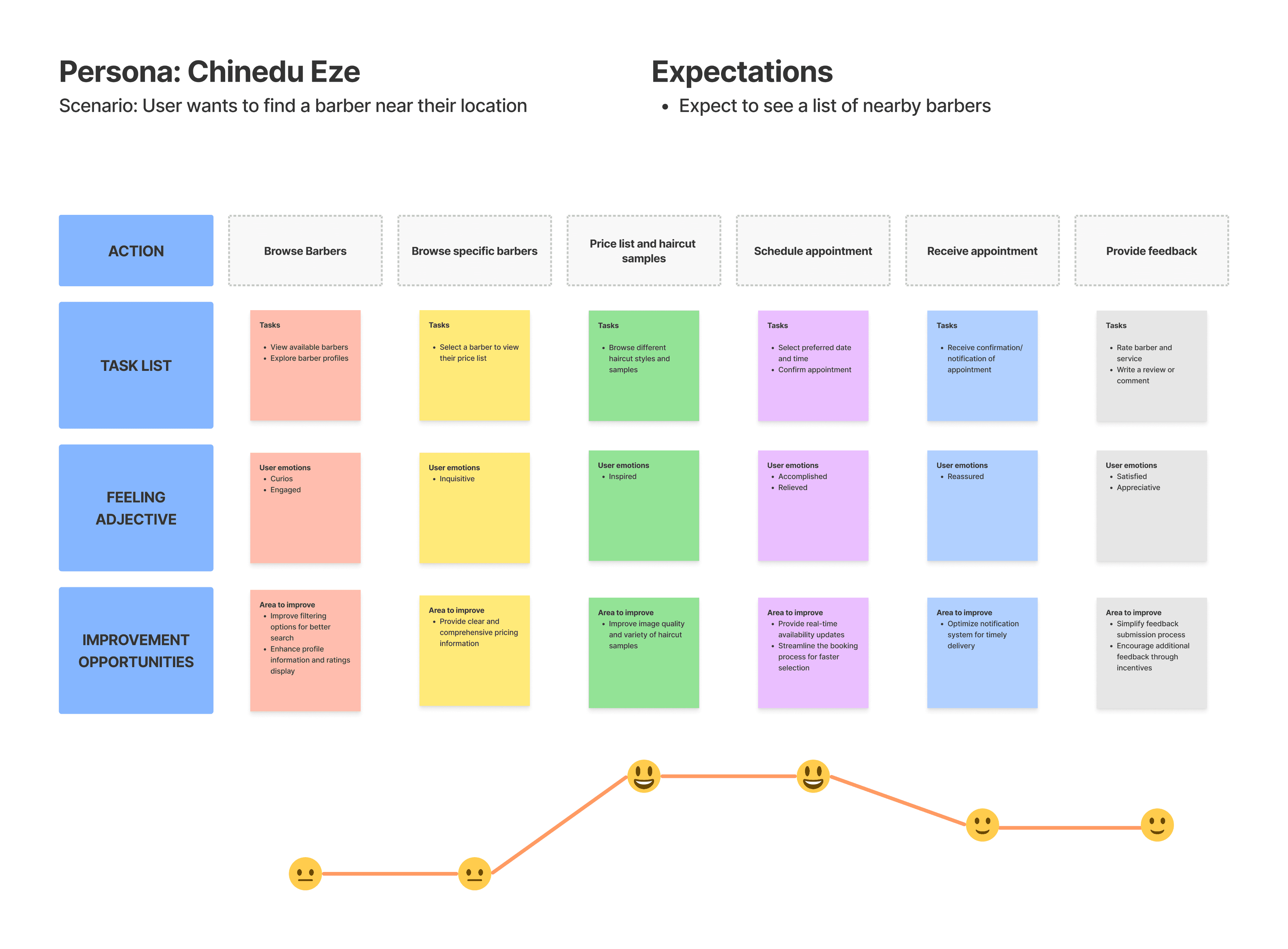
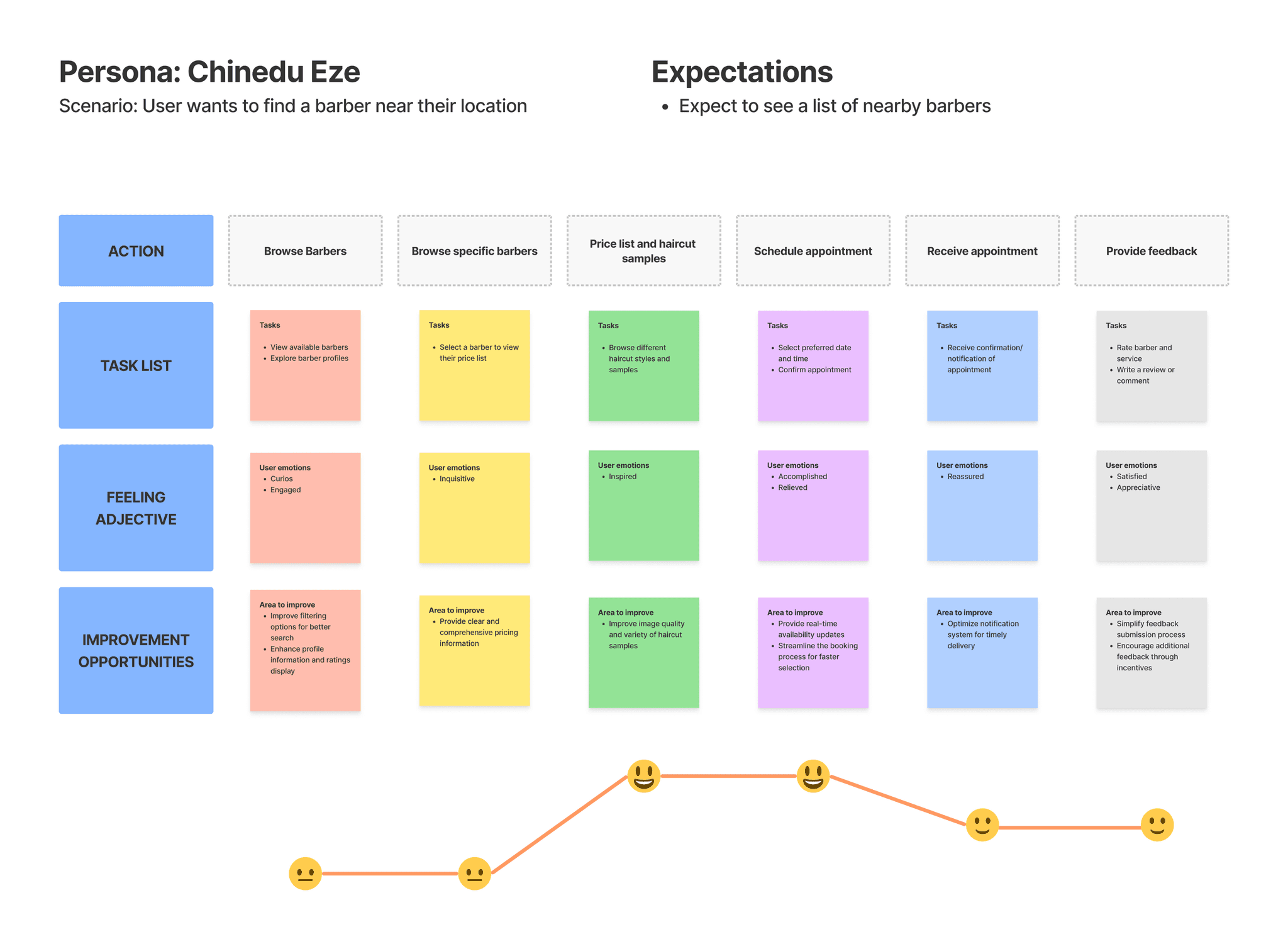
User Journey Map
To better understand and empathize with the app's users' needs, motivations, and pain points, I created user journey maps. This enabled me in identifying possibilities to improve the user experience, streamline operations, and ensure that every touchpoint aligns with the expectations of the end users. I efficiently produced intuitive interactions, seamless processes, and a cohesive interface by visualizing the user path, resulting in an appealing and user-centric experience.

User Journey Map
To better understand and empathize with the app's users' needs, motivations, and pain points, I created user journey maps. This enabled me in identifying possibilities to improve the user experience, streamline operations, and ensure that every touchpoint aligns with the expectations of the end users. I efficiently produced intuitive interactions, seamless processes, and a cohesive interface by visualizing the user path, resulting in an appealing and user-centric experience.



User Flow Diagram
I successfully produced a detailed user flow map that incorporates all of the application's key features after extensive conversations. This map will significantly enhance the design process by carefully examining every area, resulting in a well-rounded and cohesive platform. The process was facilitated by Figma Figjam, which provided the essential tools and capability to develop an effective user flow.


User Flow Diagram
I successfully produced a detailed user flow map that incorporates all of the application's key features after extensive conversations. This map will significantly enhance the design process by carefully examining every area, resulting in a well-rounded and cohesive platform. The process was facilitated by Figma Figjam, which provided the essential tools and capability to develop an effective user flow.


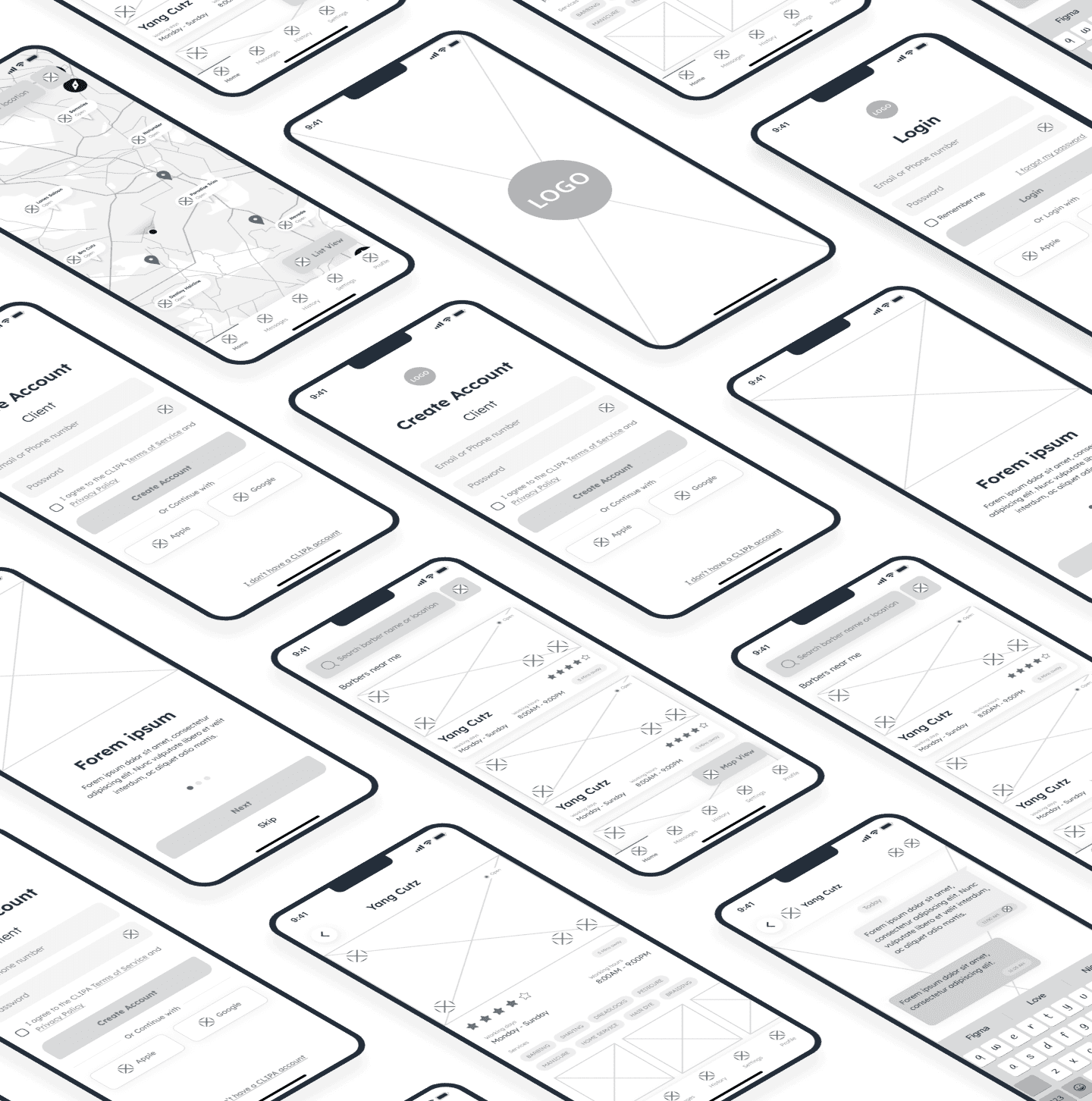
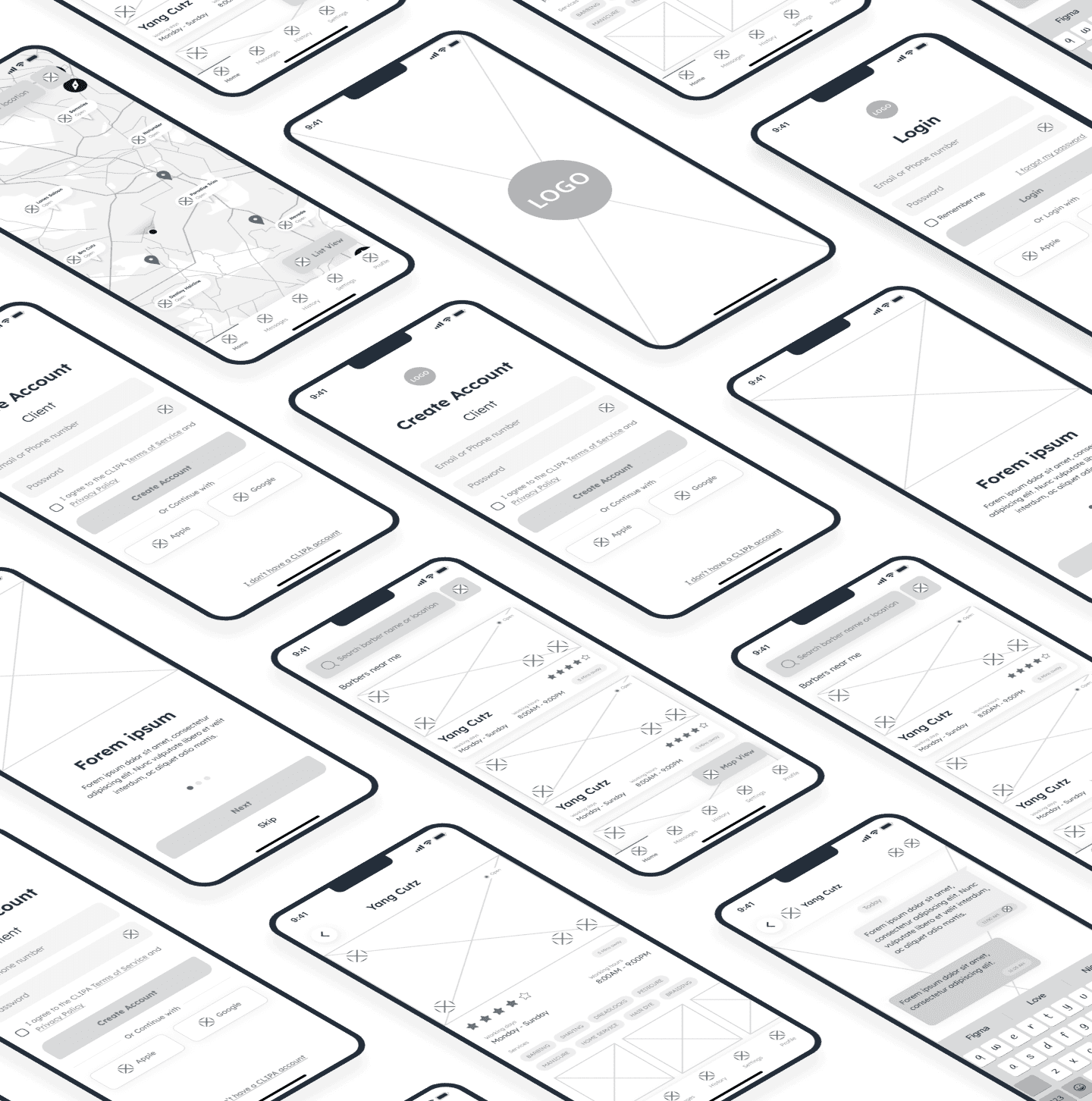
Wireframes
I began designing my wireframes in Figma after obtaining important feedback and gaining insights during the user persona and sketching phases. With a strong focus on user needs, we carefully chose the app's features that would provide the most value.


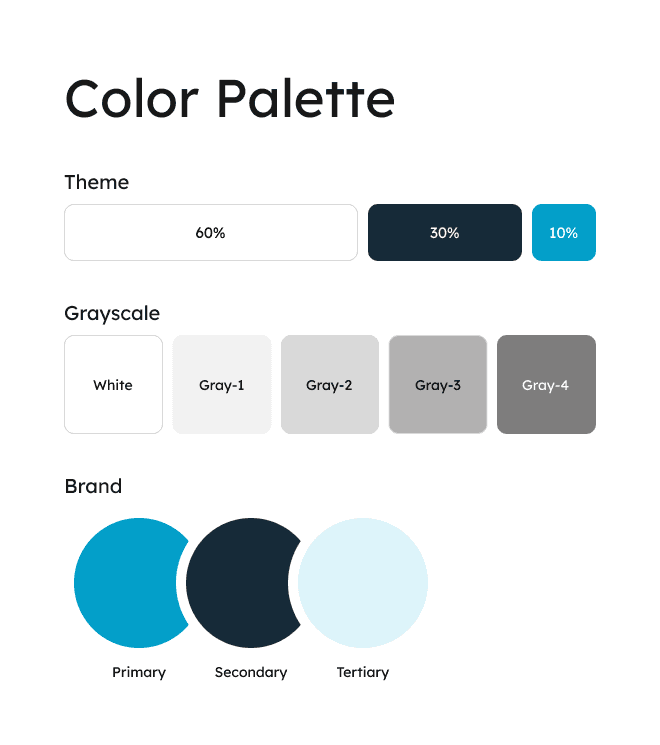
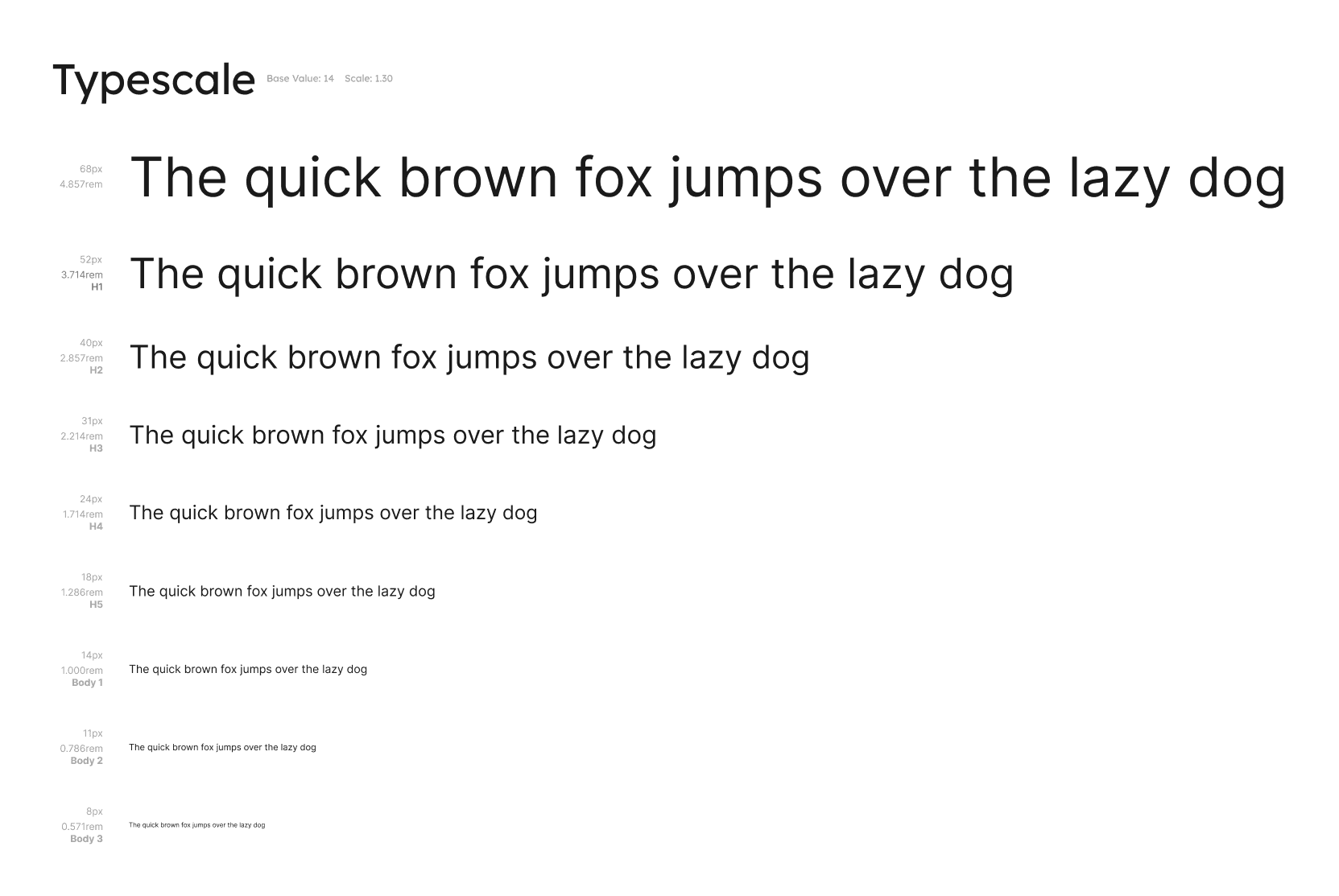
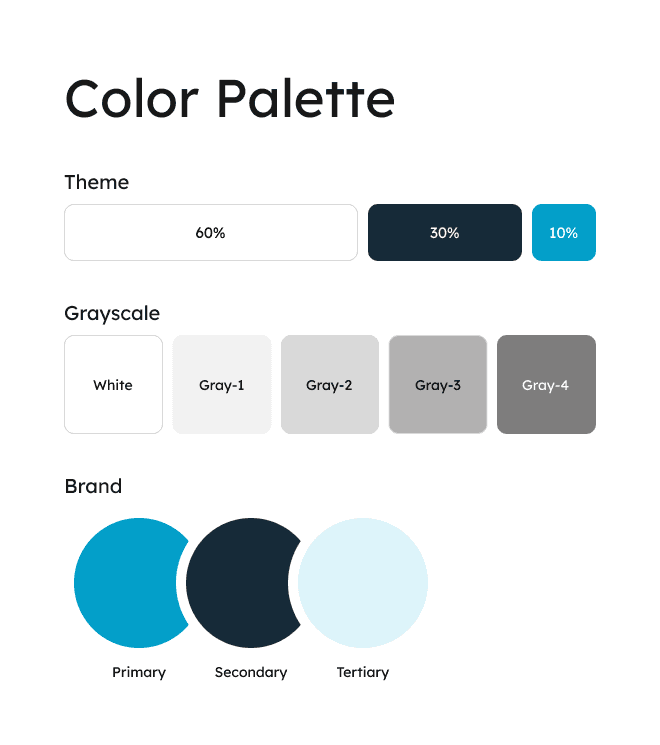
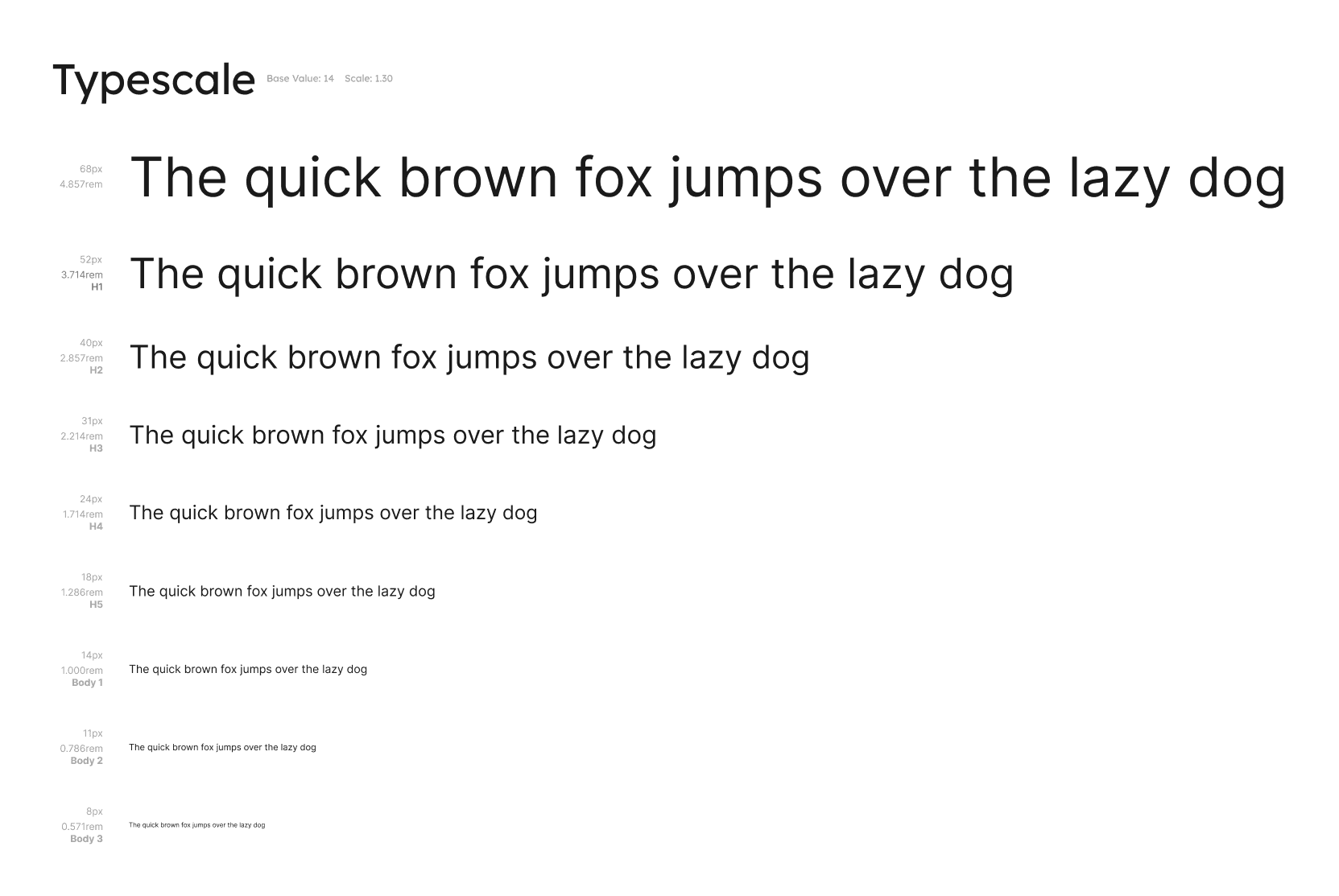
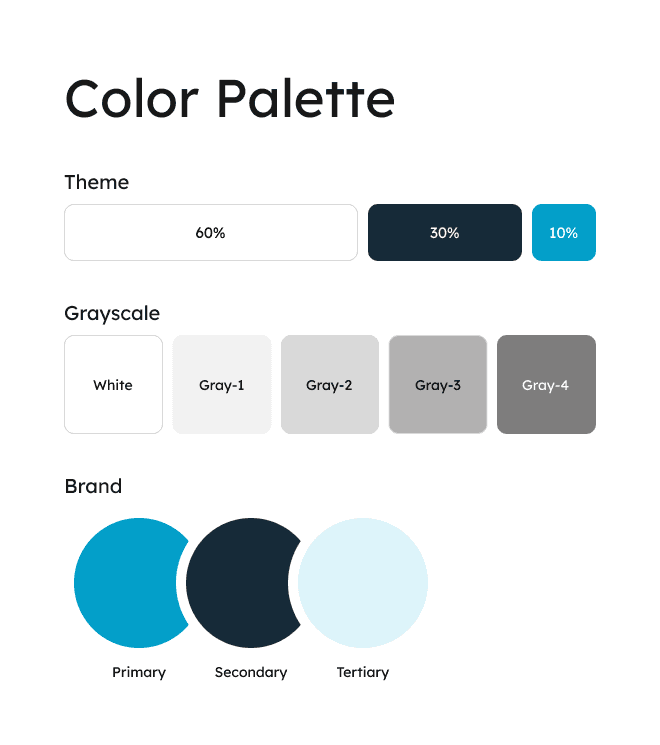
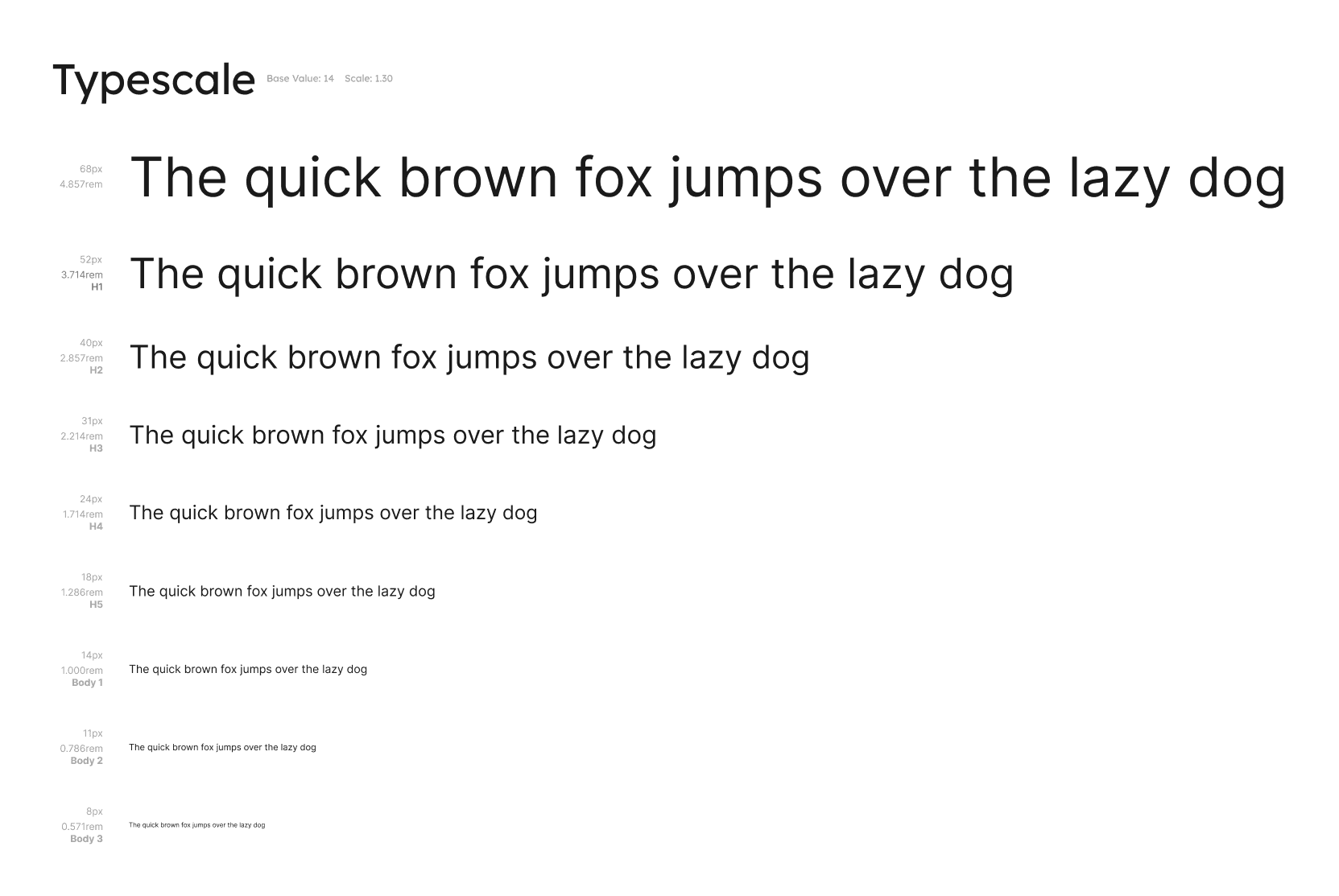
Brand Style Guide
The hex code #039FC9 was used in the brand style guide to create a vibrant and engaging visual experience. This color scheme is soothing and calming, while simultaneously increasing contrast and ensuring accessibility for all users. By complementing the brand color with carefully selected typography and a range of shades from complementary and contrasting colors, I created a cohesive and inclusive design theme.




Wireframes
I began designing my wireframes in Figma after obtaining important feedback and gaining insights during the user persona and sketching phases. With a strong focus on user needs, we carefully chose the app's features that would provide the most value.


Brand Style Guide
The hex code #039FC9 was used in the brand style guide to create a vibrant and engaging visual experience. This color scheme is soothing and calming, while simultaneously increasing contrast and ensuring accessibility for all users. By complementing the brand color with carefully selected typography and a range of shades from complementary and contrasting colors, I created a cohesive and inclusive design theme.



With these user personas in mind, Clipa app should prioritize features such as online appointment booking, and reminders. The app should also offer a high-quality user experience, with a simple and intuitive interface. By understanding the needs and preferences of users like Chinedu, Opeyemi and Ejike, the app can be designed to provide a convenient and efficient solution for busy professionals, parents, and students who value their time.



















Brand Style Guide
The hex code #039FC9 was used in the brand style guide to create a vibrant and engaging visual experience. This color scheme is soothing and calming, while simultaneously increasing contrast and ensuring accessibility for all users. By complementing the brand color with carefully selected typography and a range of shades from complementary and contrasting colors, I created a cohesive and inclusive design theme.


With these user personas in mind, Clipa app should prioritize features such as online appointment booking, and reminders. The app should also offer a high-quality user experience, with a simple and intuitive interface. By understanding the needs and preferences of users like Chinedu, Opeyemi and Ejike, the app can be designed to provide a convenient and efficient solution for busy professionals, parents, and students who value their time.


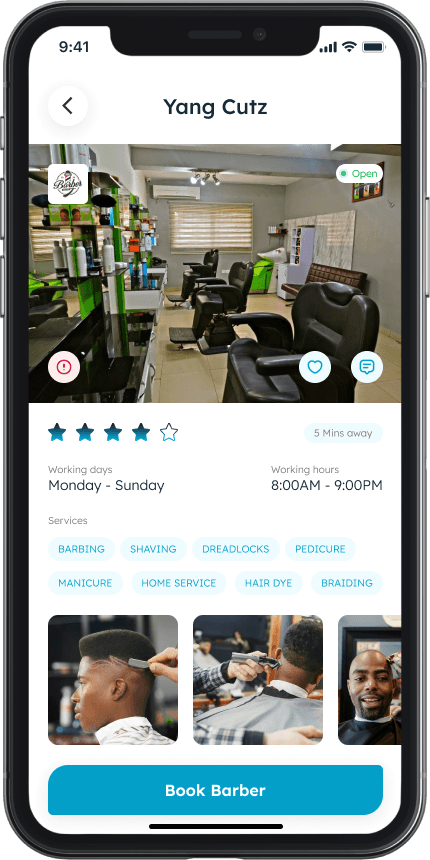
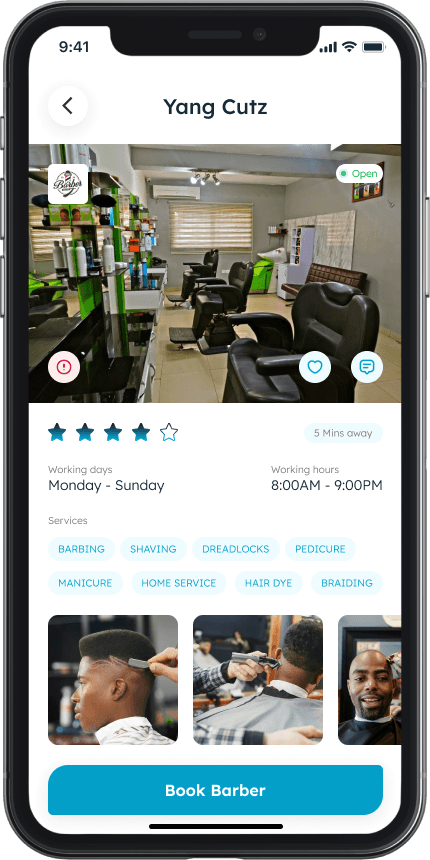
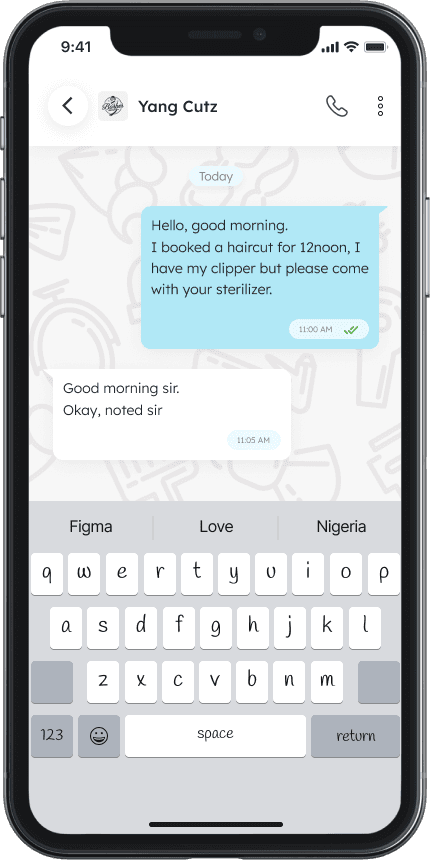
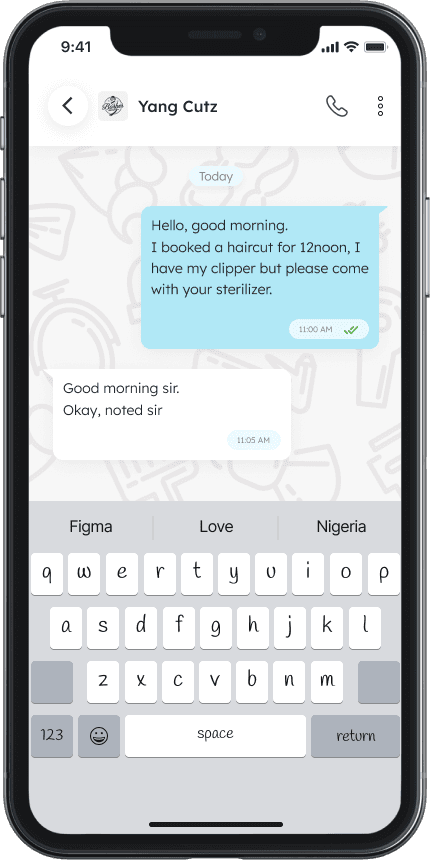
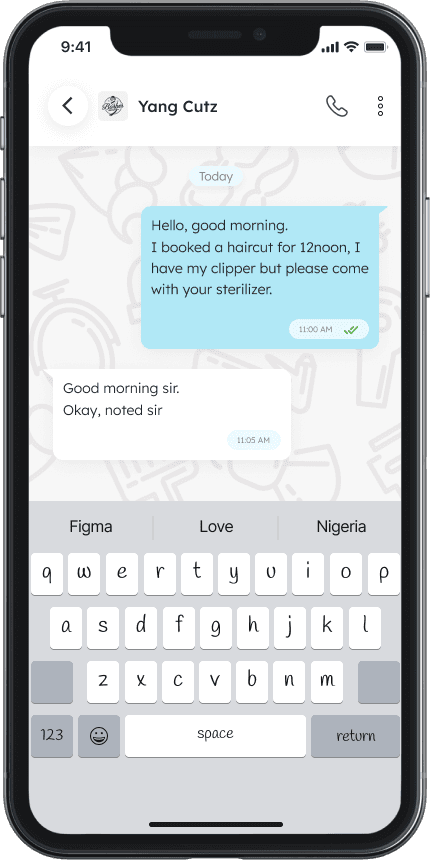
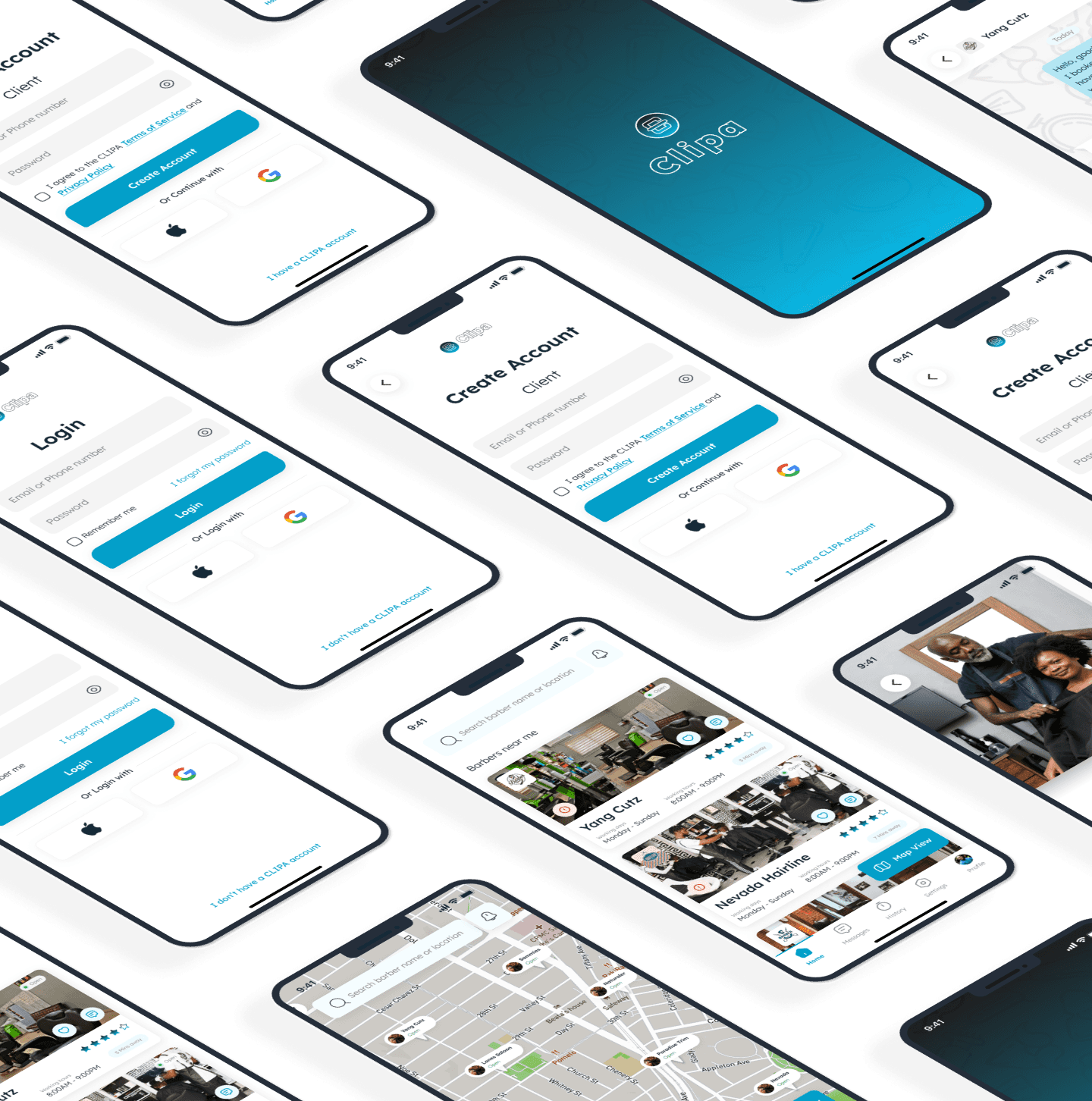
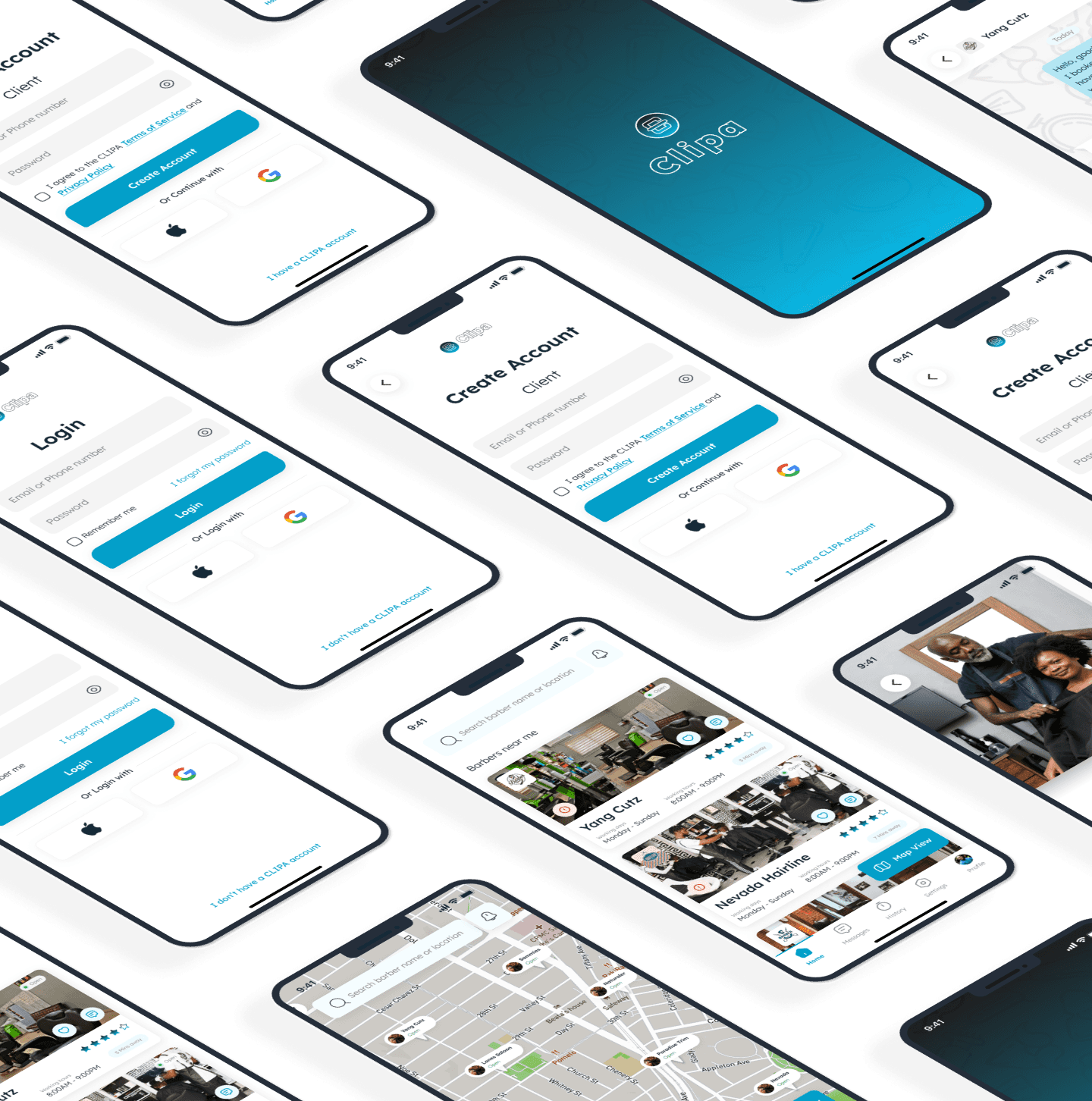
High Fidelity Prototype
High Fidelity Prototype
I designed the Clipa app's high-fidelity prototype, which included consistent aesthetics, straightforward interactions, and seamless functionality. From simple appointment booking to a unified interface, this prototype represents the completion of the design system, boosting brand identity and user satisfaction.
I designed the Clipa app's high-fidelity prototype, which included consistent aesthetics, straightforward interactions, and seamless functionality. From simple appointment booking to a unified interface, this prototype represents the completion of the design system, boosting brand identity and user satisfaction.


With these user personas in mind, Clipa app should prioritize features such as online appointment booking, and reminders. The app should also offer a high-quality user experience, with a simple and intuitive interface. By understanding the needs and preferences of users like Chinedu, Opeyemi and Ejike, the app can be designed to provide a convenient and efficient solution for busy professionals, parents, and students who value their time.


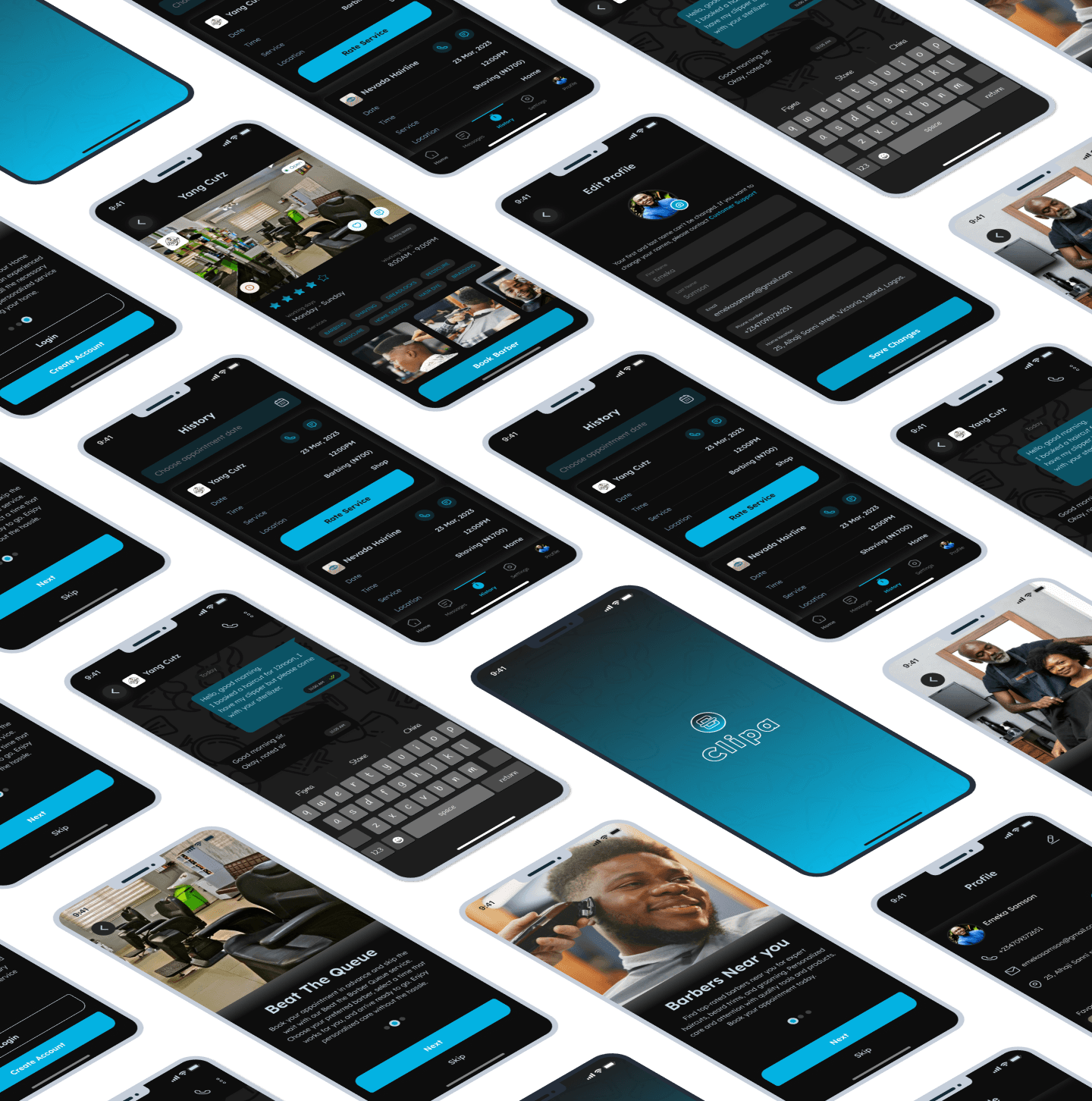
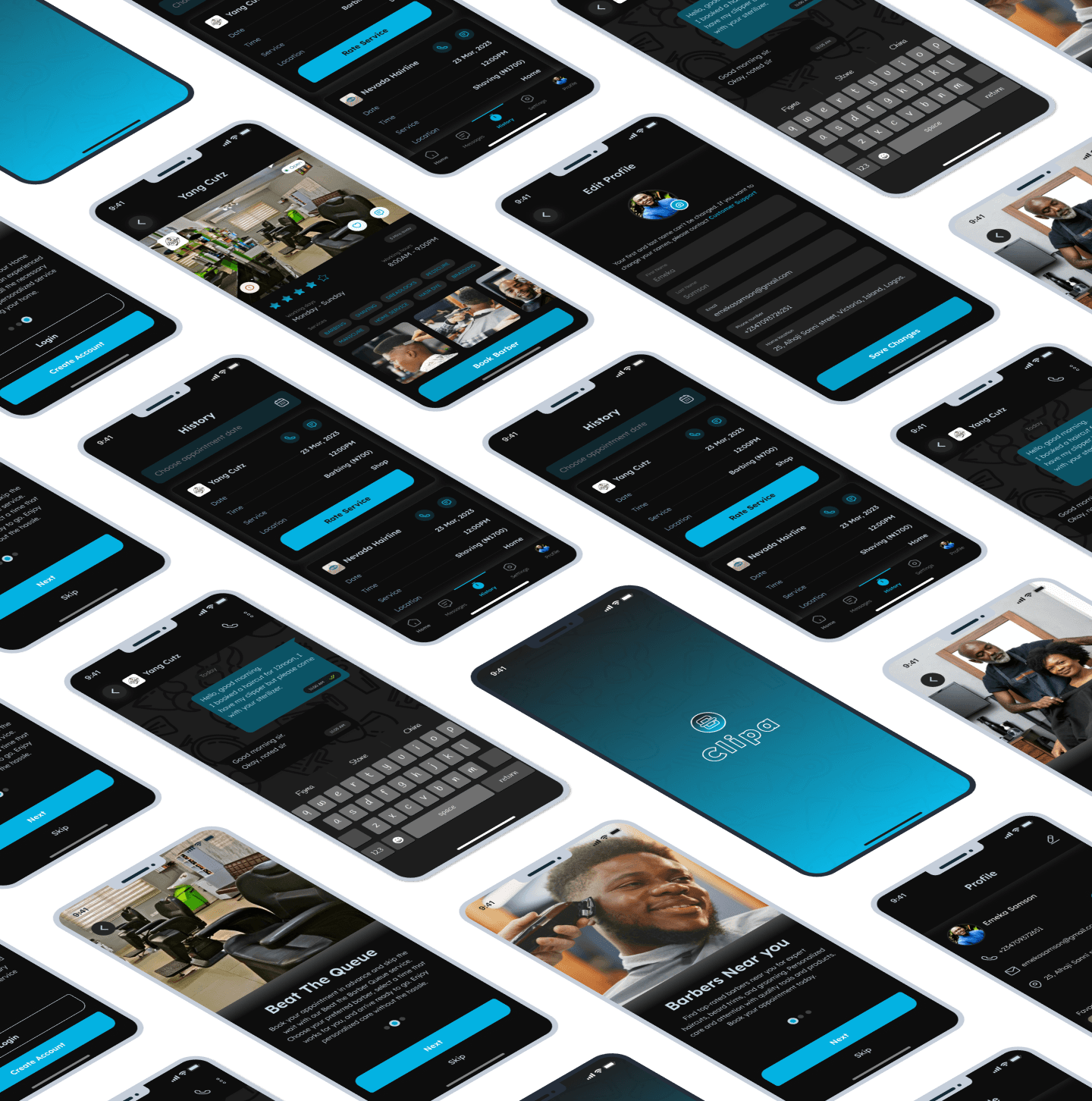
Dark Mode
Dark Mode
I designed a dark mode option which not only enhances the aesthetic appeal but also offers benefits such as reduced eye strain, improved readability, and increased battery life on supported devices.
I designed a dark mode option which not only enhances the aesthetic appeal but also offers benefits such as reduced eye strain, improved readability, and increased battery life on supported devices.


With these user personas in mind, Clipa app should prioritize features such as online appointment booking, and reminders. The app should also offer a high-quality user experience, with a simple and intuitive interface. By understanding the needs and preferences of users like Chinedu, Opeyemi and Ejike, the app can be designed to provide a convenient and efficient solution for busy professionals, parents, and students who value their time.


Results & Outcome
Results & Outcome
The stakeholders approved the design after a few changes, and extensive usability testing was performed to guarantee conformity to industry standards. The design was prototyped in Figma, giving the team a thorough understanding of the application's functionality. Iterative modifications and testing were carried out as development progressed using Agile methods to obtain an optimal minimal viable product (MVP). The link to the final prototype on Figma is provided below, demonstrating the culmination of our user-centered design process and agile development approach.
The stakeholders approved the design after a few changes, and extensive usability testing was performed to guarantee conformity to industry standards. The design was prototyped in Figma, giving the team a thorough understanding of the application's functionality. Iterative modifications and testing were carried out as development progressed using Agile methods to obtain an optimal minimal viable product (MVP). The link to the final prototype on Figma is provided below, demonstrating the culmination of our user-centered design process and agile development approach.