
A digital product design agency and online tech school.
A digital product design agency and online tech school.

A digital product design agency and online tech school.
A digital product design agency and online tech school.
Project Type
Responsive Web Design
Product Type
Company Website
Project Duration
1 Month
Client
CVSpan
Project Type
Responsive Web Design
Product Type
Company Website
Project Duration
1 Month
Client
CVSpan
Project Brief
Project Brief
Overview:
CVSpan is a leading digital product design agency and UI/UX tech school. The project aims to redesign and revamp the CVSpan website to create an engaging and user-centric online platform that effectively showcases their services, expertise, and educational programs. The new website will target potential clients seeking digital product design services, as well as aspiring UI/UX designers interested in enrolling in CVSpan's tech school.
Overview:
CVSpan is a leading digital product design agency and UI/UX tech school. The project aims to redesign and revamp the CVSpan website to create an engaging and user-centric online platform that effectively showcases their services, expertise, and educational programs. The new website will target potential clients seeking digital product design services, as well as aspiring UI/UX designers interested in enrolling in CVSpan's tech school.
Goals:
Improve User Experience: Enhance the overall user experience to attract and retain visitors by providing an intuitive, seamless, and visually appealing website.
Showcase Services: Effectively present CVSpan's digital product design services and highlight their expertise, portfolio, and successful case studies.
Promote Tech School: Showcase the UI/UX tech school's courses, curriculum, faculty, and success stories to attract potential students.
Increase Conversions: Optimize the website design to drive lead generation, encourage inquiries, and convert visitors into clients or students.
Enhance Responsiveness: Develop a responsive website design to ensure a consistent and enjoyable experience across various devices and screen sizes.
Establish Brand Identity: Align the website design with CVSpan's brand identity, incorporating the appropriate color scheme, typography, and visual elements.
Goals:
Improve User Experience: Enhance the overall user experience to attract and retain visitors by providing an intuitive, seamless, and visually appealing website.
Showcase Services: Effectively present CVSpan's digital product design services and highlight their expertise, portfolio, and successful case studies.
Promote Tech School: Showcase the UI/UX tech school's courses, curriculum, faculty, and success stories to attract potential students.
Increase Conversions: Optimize the website design to drive lead generation, encourage inquiries, and convert visitors into clients or students.
Enhance Responsiveness: Develop a responsive website design to ensure a consistent and enjoyable experience across various devices and screen sizes.
Establish Brand Identity: Align the website design with CVSpan's brand identity, incorporating the appropriate color scheme, typography, and visual elements.
Target Audience
Businesses and Startups: Entrepreneurs, businesses, and startups seeking professional digital product design services to enhance their products and user experiences.
Aspiring UI/UX Designers: Individuals interested in UI/UX design education and career advancement, looking to enroll in CVSpan's tech school.
Industry Peers: Design professionals and peers in the UI/UX and digital product design community, exploring CVSpan's expertise and portfolio.
Target Audience
Businesses and Startups: Entrepreneurs, businesses, and startups seeking professional digital product design services to enhance their products and user experiences.
Aspiring UI/UX Designers: Individuals interested in UI/UX design education and career advancement, looking to enroll in CVSpan's tech school.
Industry Peers: Design professionals and peers in the UI/UX and digital product design community, exploring CVSpan's expertise and portfolio.
Success Criteria
The success of the project was measured based on the following key performance indicators (KPIs):
Increased website traffic and user engagement.
Higher conversion rates for client inquiries and tech school enrollments.
Positive feedback from users and stakeholders.
Achieving project milestones within the designated timeline and budget.
The CVSpan team was excited about this website redesign project and successfully collaborated on a website that reflects the agency's excellence in digital product design and UI/UX education.
Success Criteria
The success of the project was measured based on the following key performance indicators (KPIs):
Increased website traffic and user engagement.
Higher conversion rates for client inquiries and tech school enrollments.
Positive feedback from users and stakeholders.
Achieving project milestones within the designated timeline and budget.
The CVSpan team was excited about this website redesign project and successfully collaborated on a website that reflects the agency's excellence in digital product design and UI/UX education.
Team Structure
Team Structure








My Role
I performed the following tasks to ensure the success of this project:
UI/UX design
Visual consistency
Responsive testing
Delegating research and deign tasks to junior designers
User testing
Developer handoff
My Role
I performed the following tasks to ensure the success of this project:
UI/UX design
Visual consistency
Responsive testing
Delegating research and deign tasks to junior designers
User testing
Developer handoff
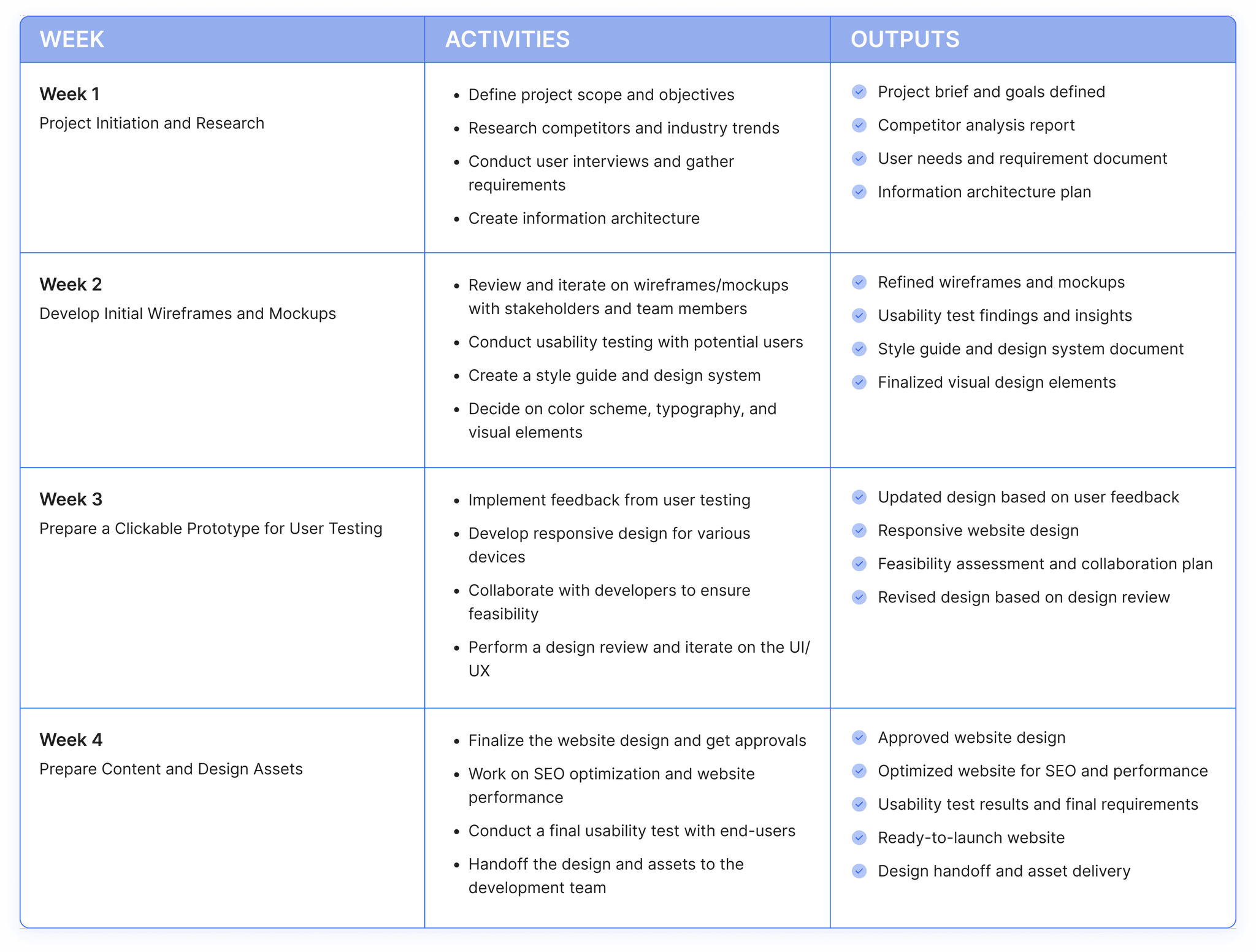
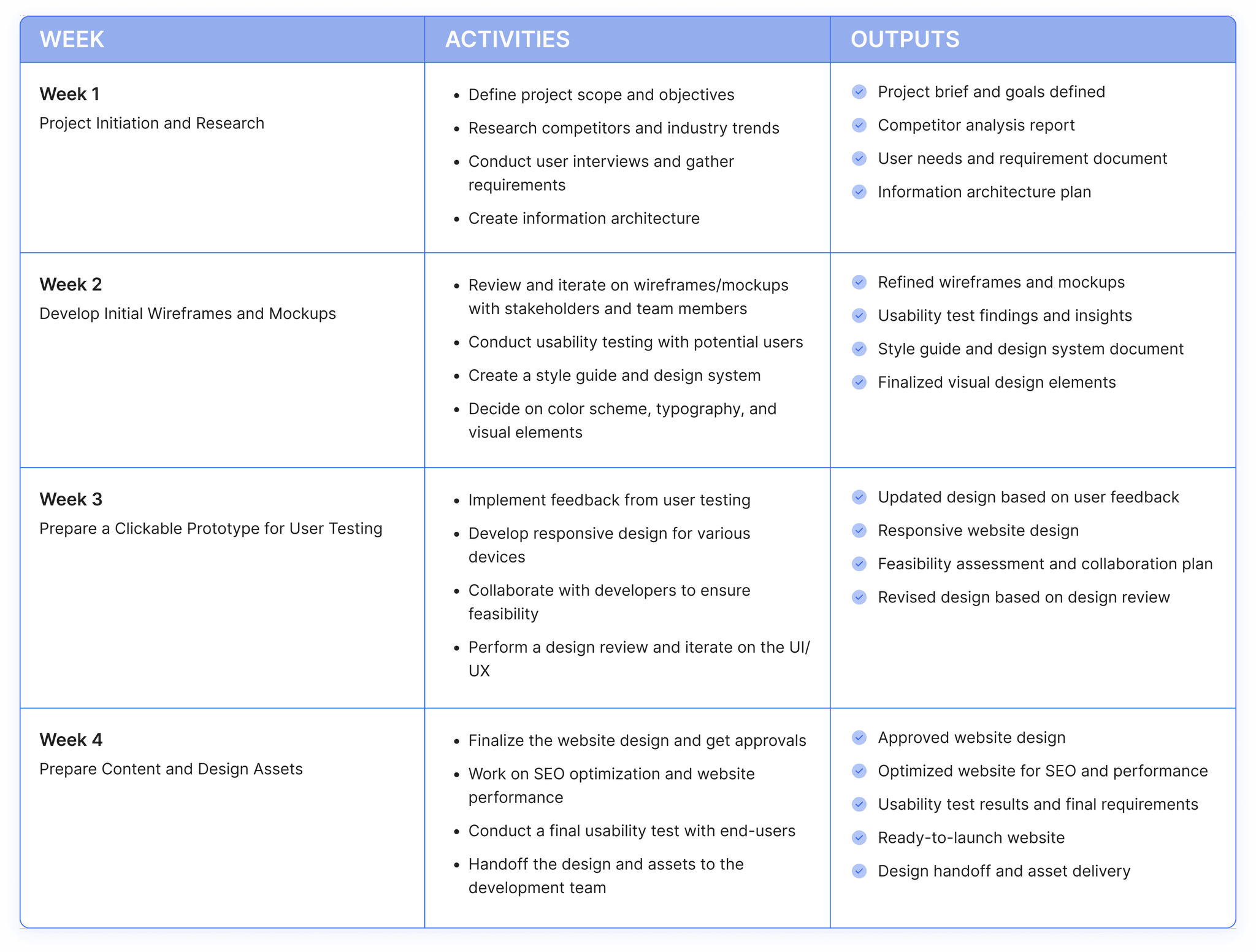
Design Sprint
See below the sprint planning activities and outputs
Design Sprint
See below the sprint planning activities and outputs


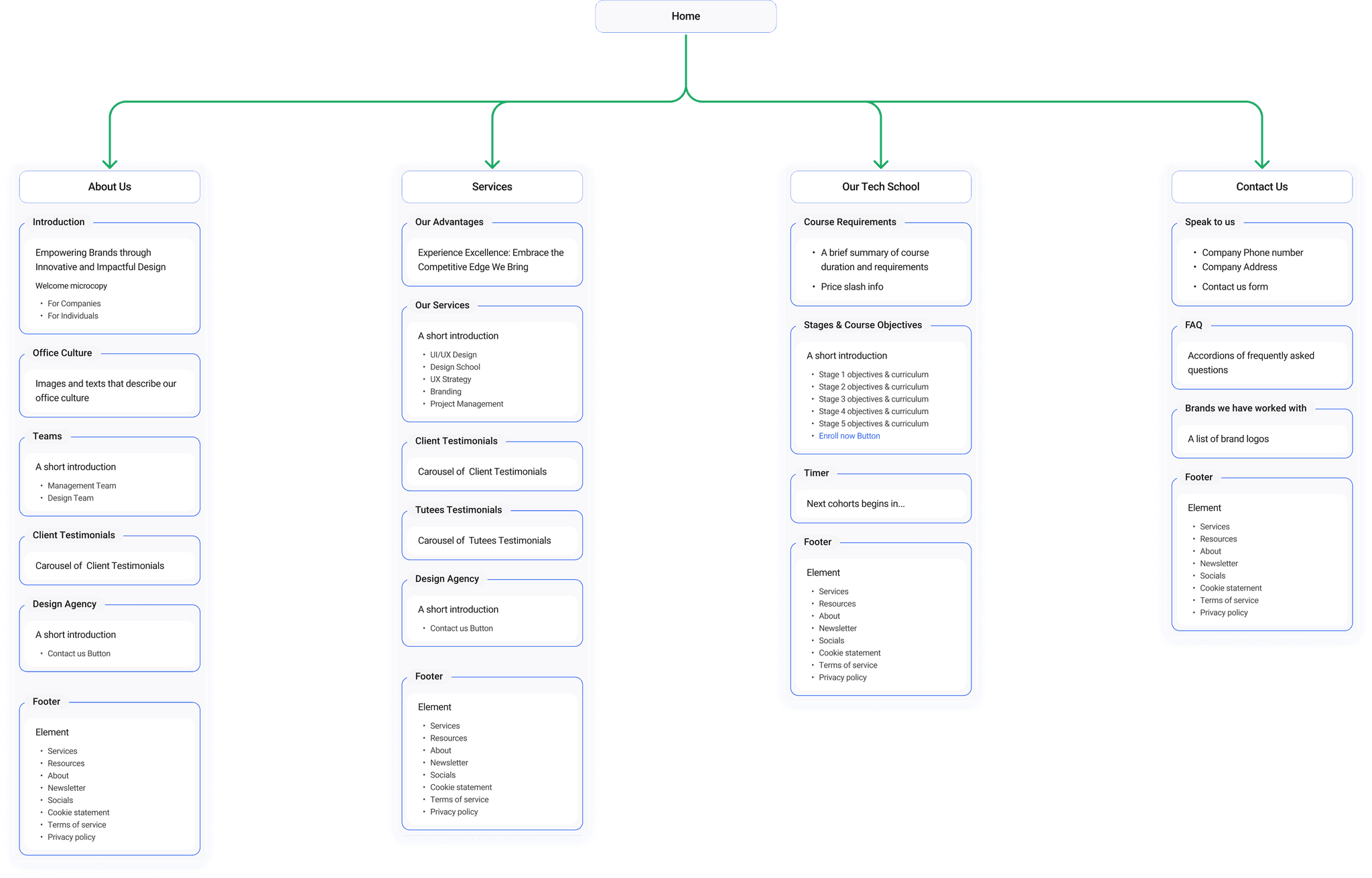
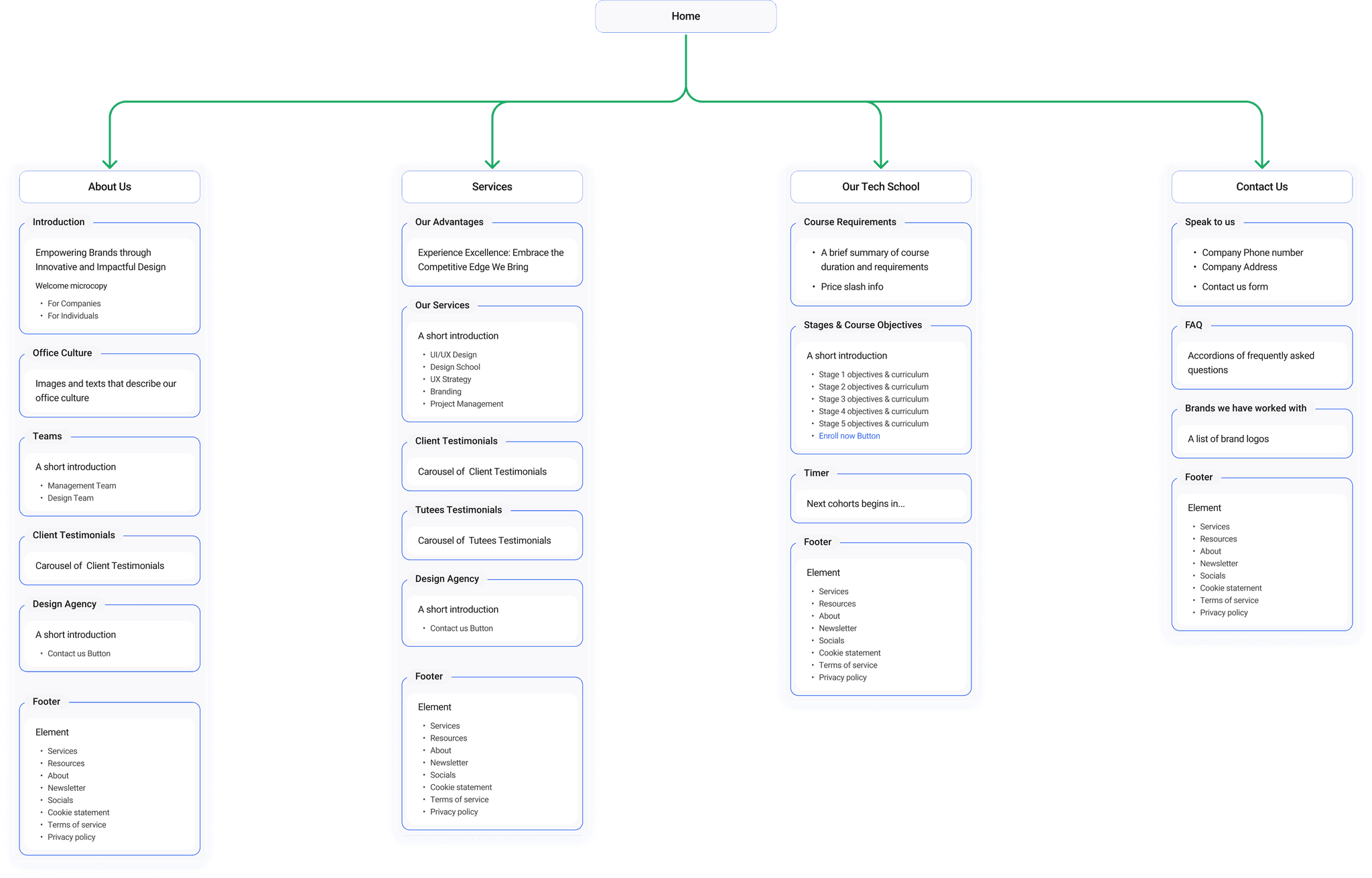
Information Architecture
We collaborated to create the website's Information Architecture which was crucial for creating an intuitive, user-friendly, and well-organized digital product.
Information Architecture
We collaborated to create the website's Information Architecture which was crucial for creating an intuitive, user-friendly, and well-organized digital product.


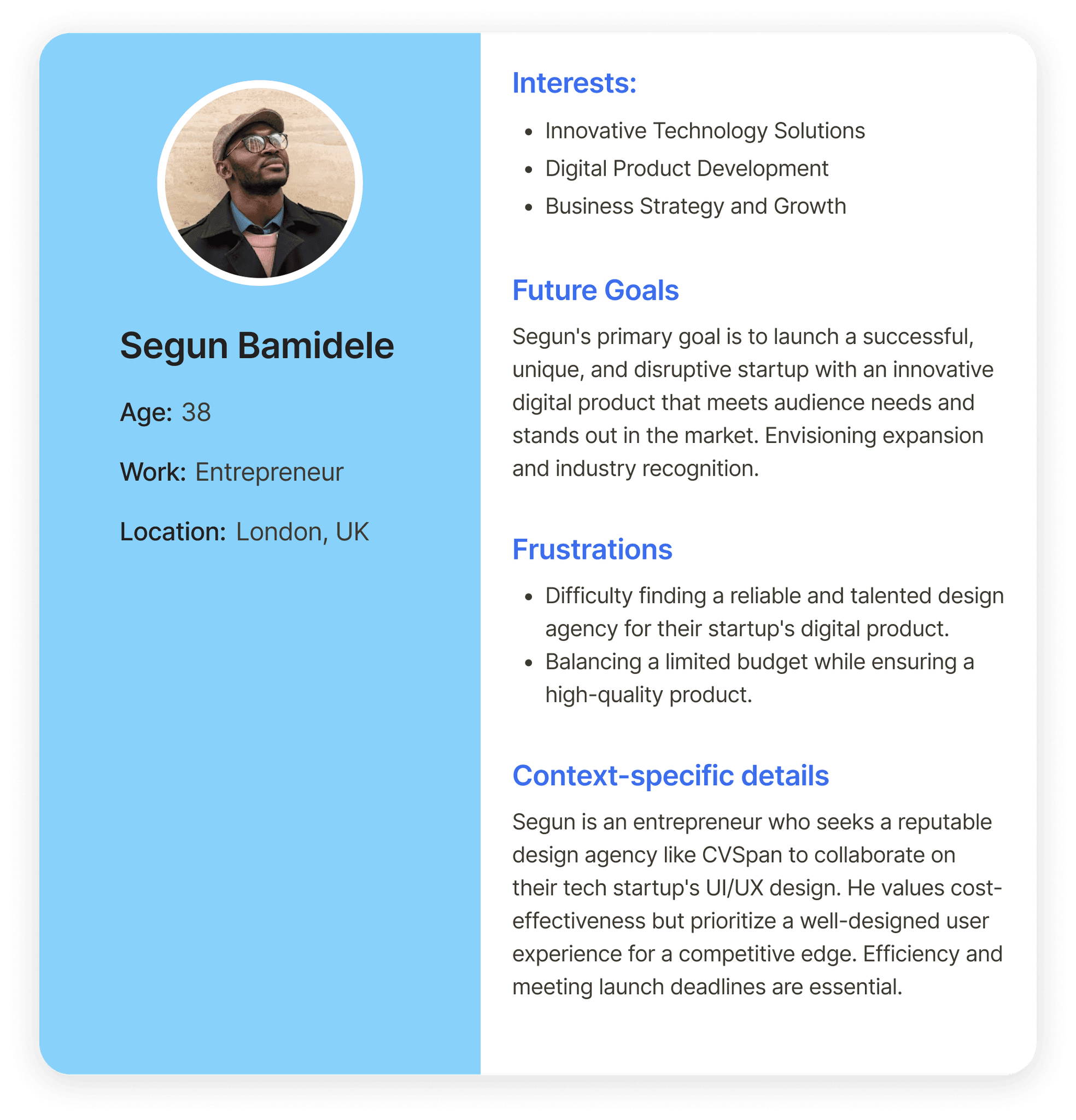
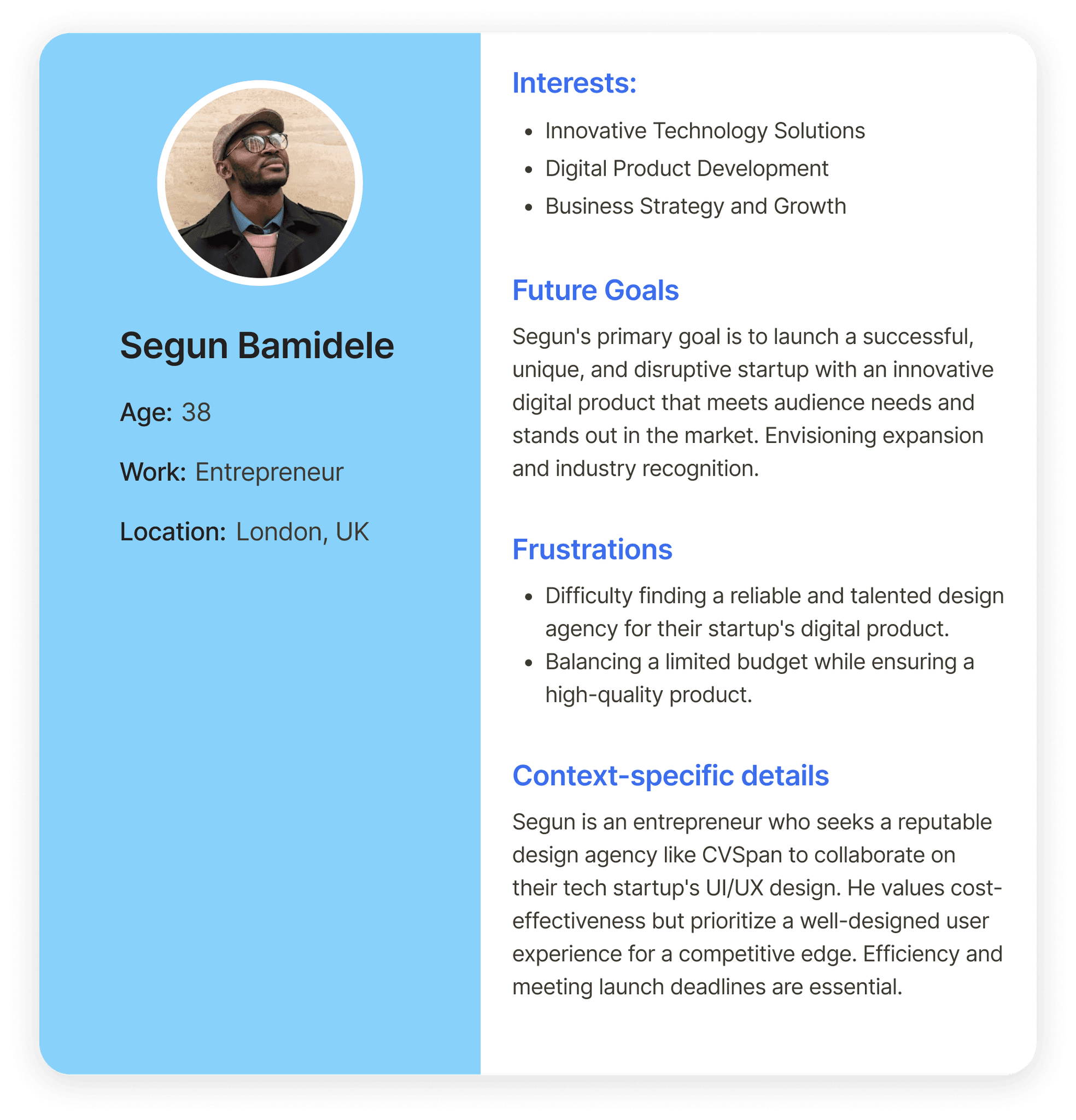
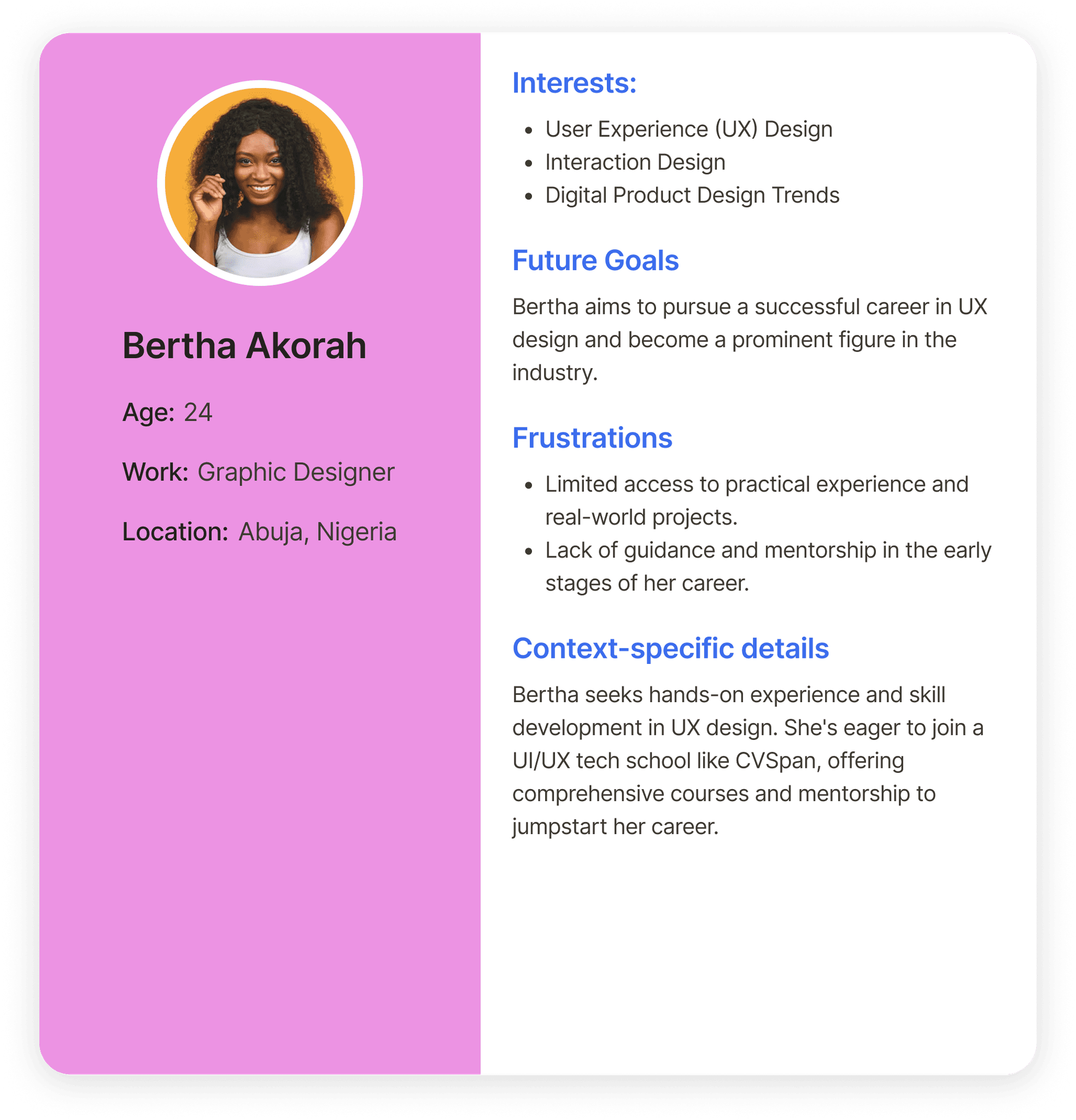
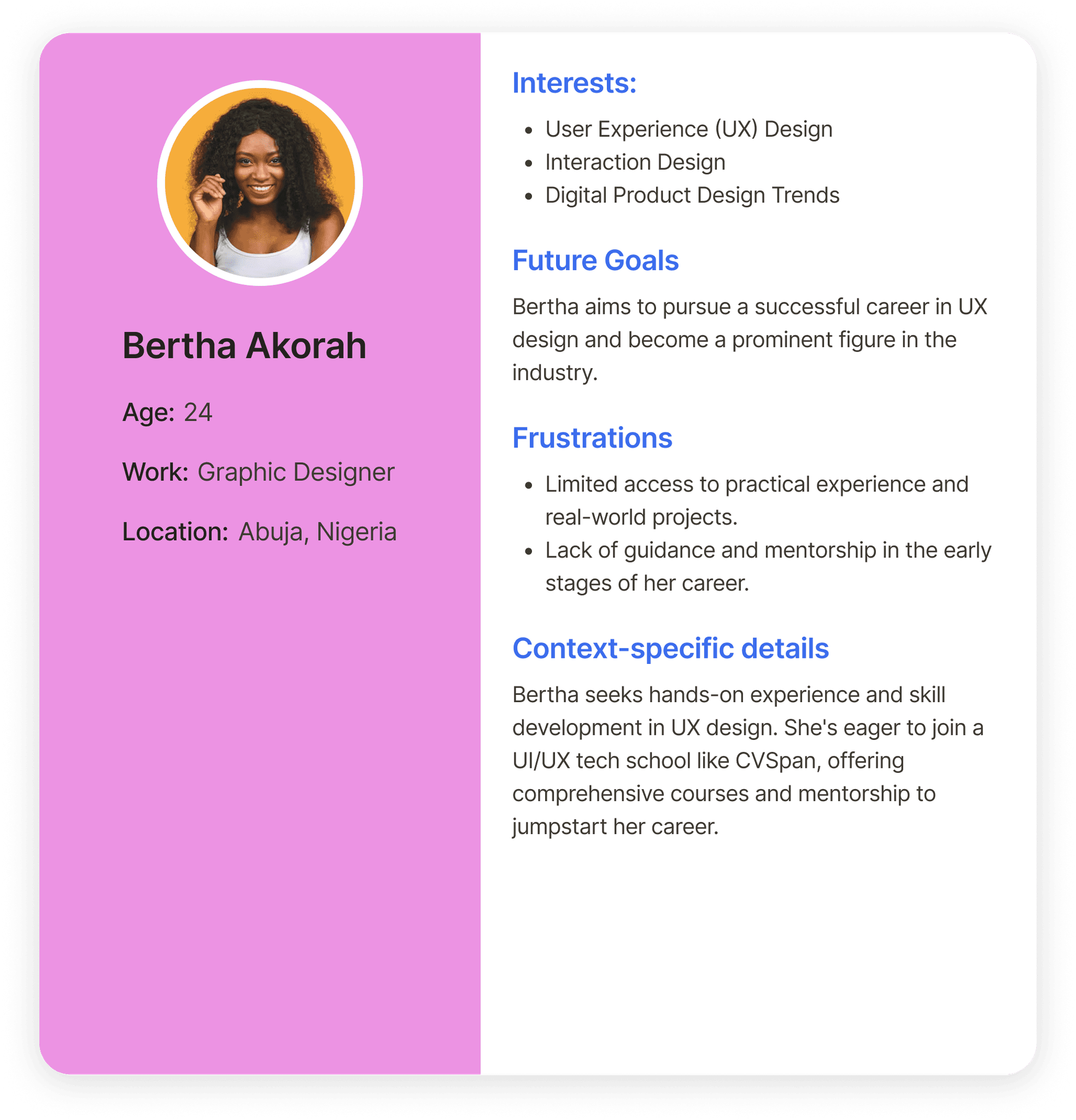
User Personas
I created user personas for understanding the target audience's characteristics and goals, to create a website that resonates with users and caters to their specific requirements.
User Personas
I created user personas for understanding the target audience's characteristics and goals, to create a website that resonates with users and caters to their specific requirements.




Wire Frames
I created wireframes for the website which was essential to visualize the layout, plan the user experience, and facilitate efficient collaboration.
Wire Frames
I created wireframes for the website which was essential to visualize the layout, plan the user experience, and facilitate efficient collaboration.


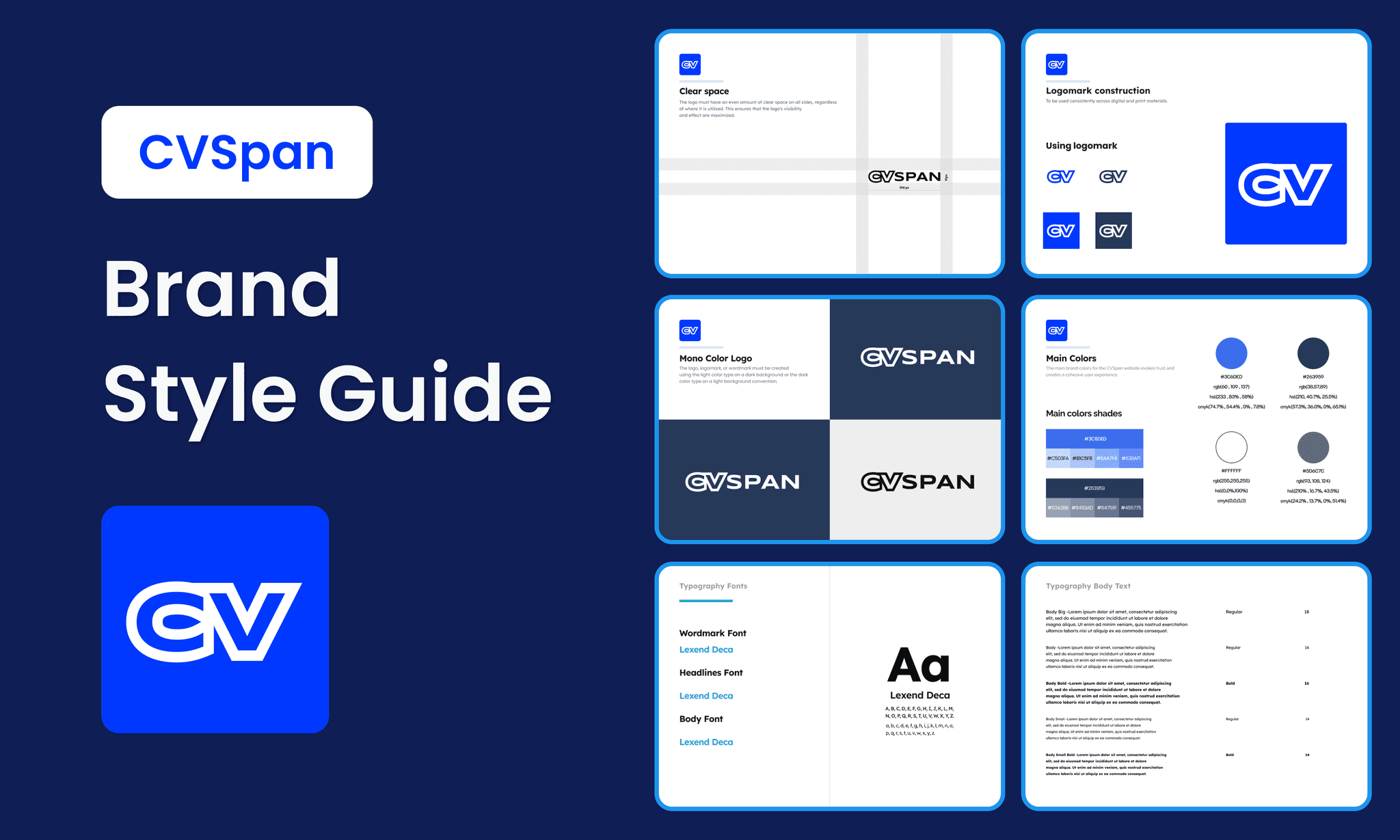
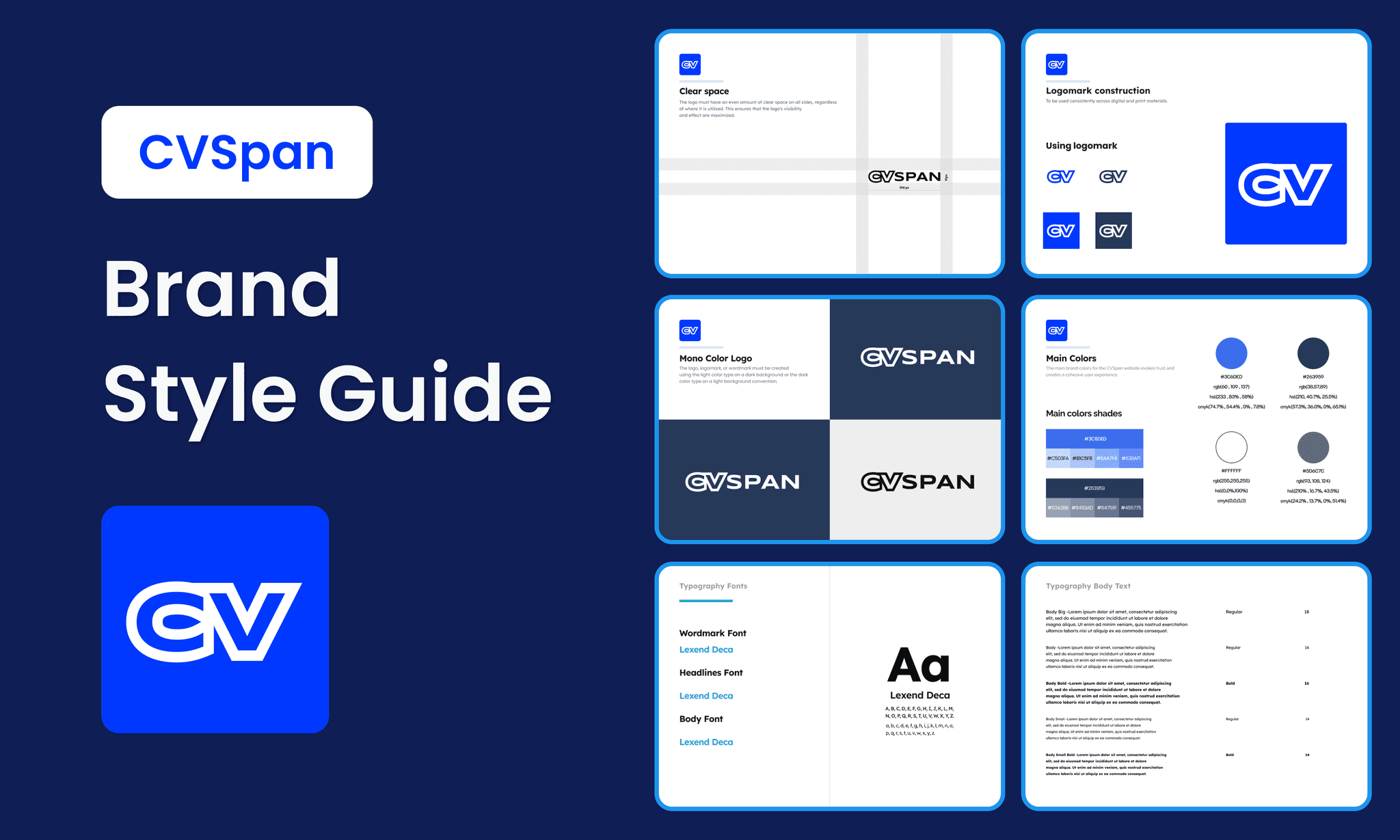
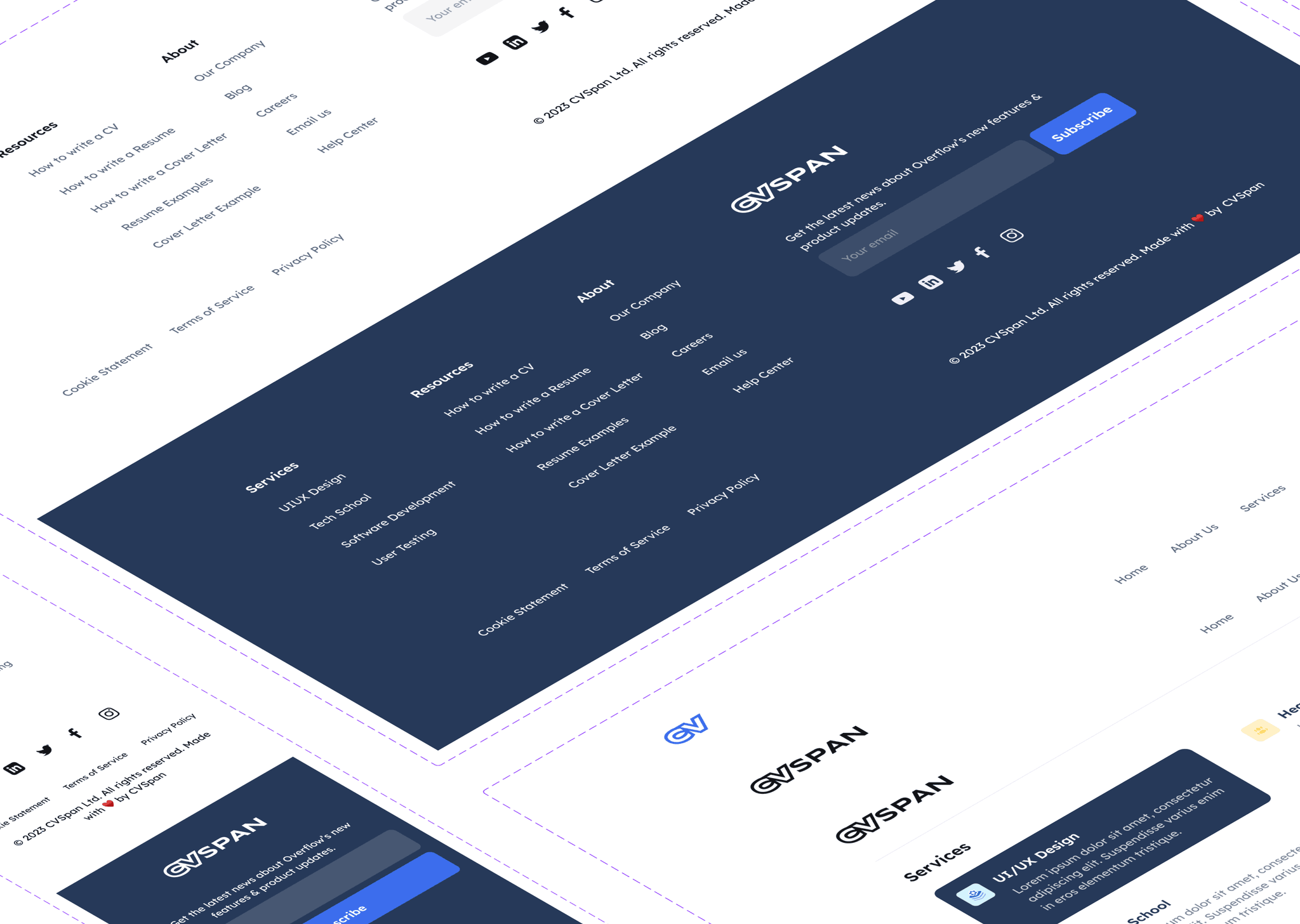
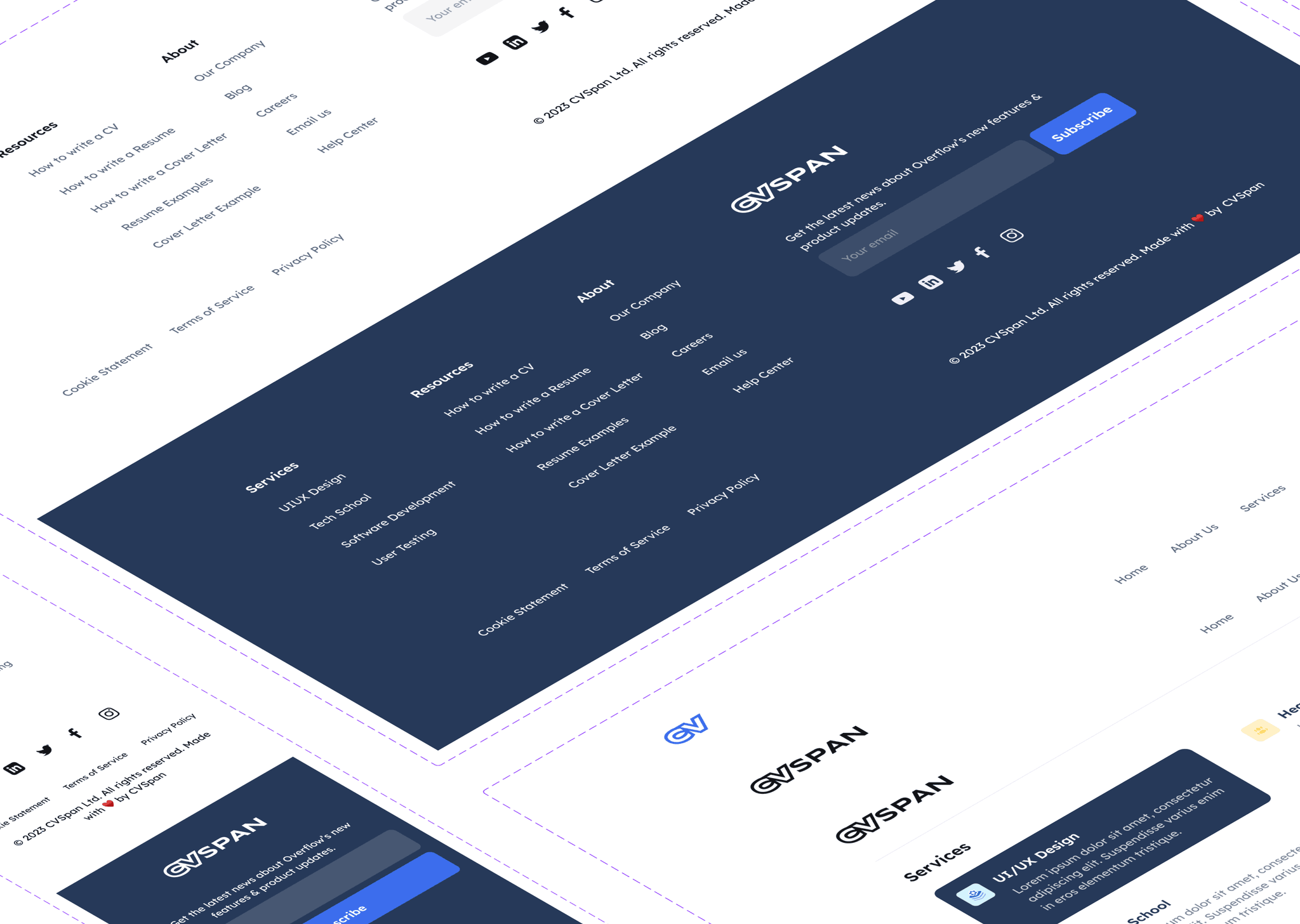
Design Elements
We collaborated to create the brand style guide, header navigation, footer and other reusable components for the CVSpan website to ensure consistency, enhance user experience with familiar elements, and streamline development for easier maintenance and updates over time.
Design Elements
We collaborated to create the brand style guide, header navigation, footer and other reusable components for the CVSpan website to ensure consistency, enhance user experience with familiar elements, and streamline development for easier maintenance and updates over time.




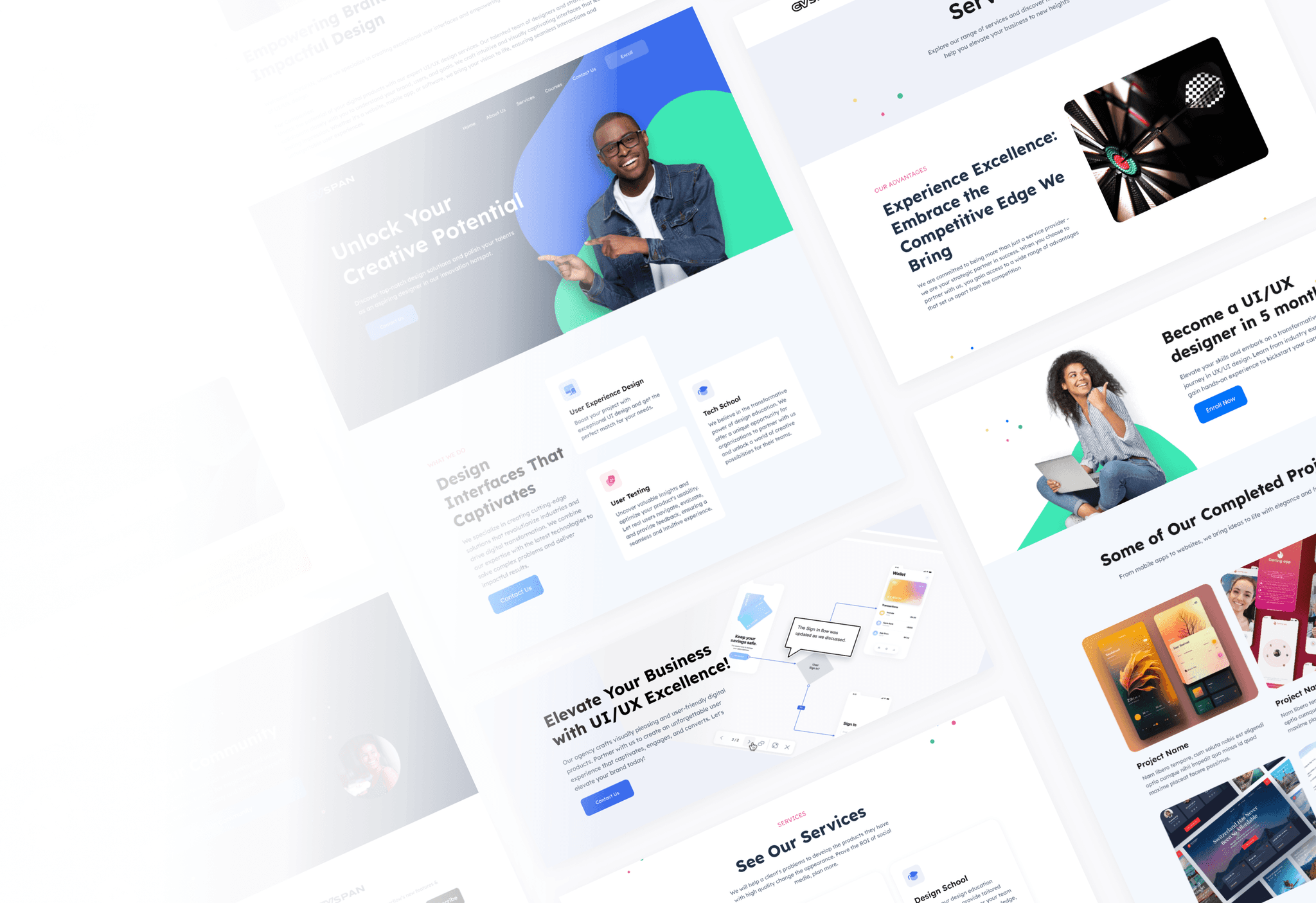
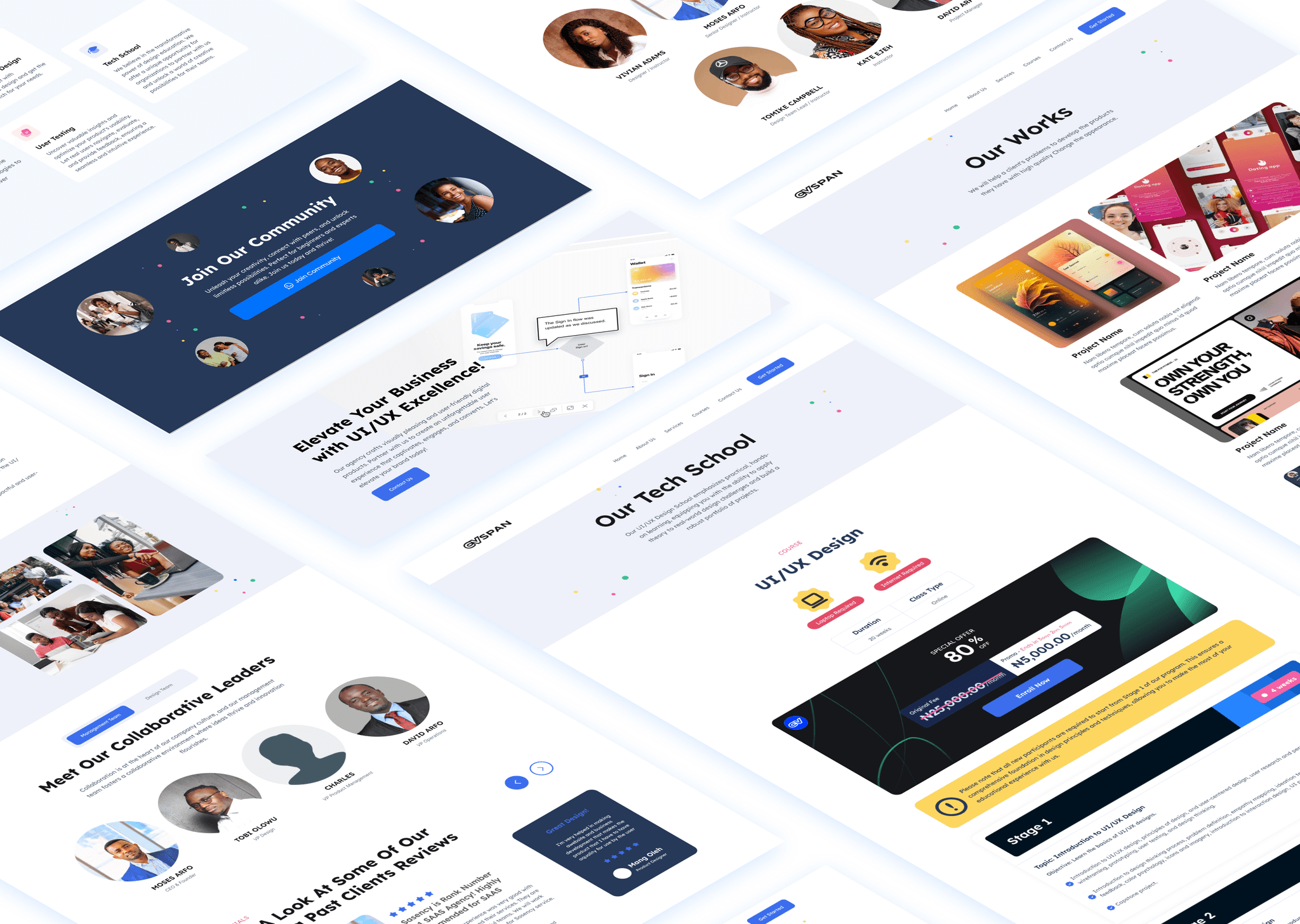
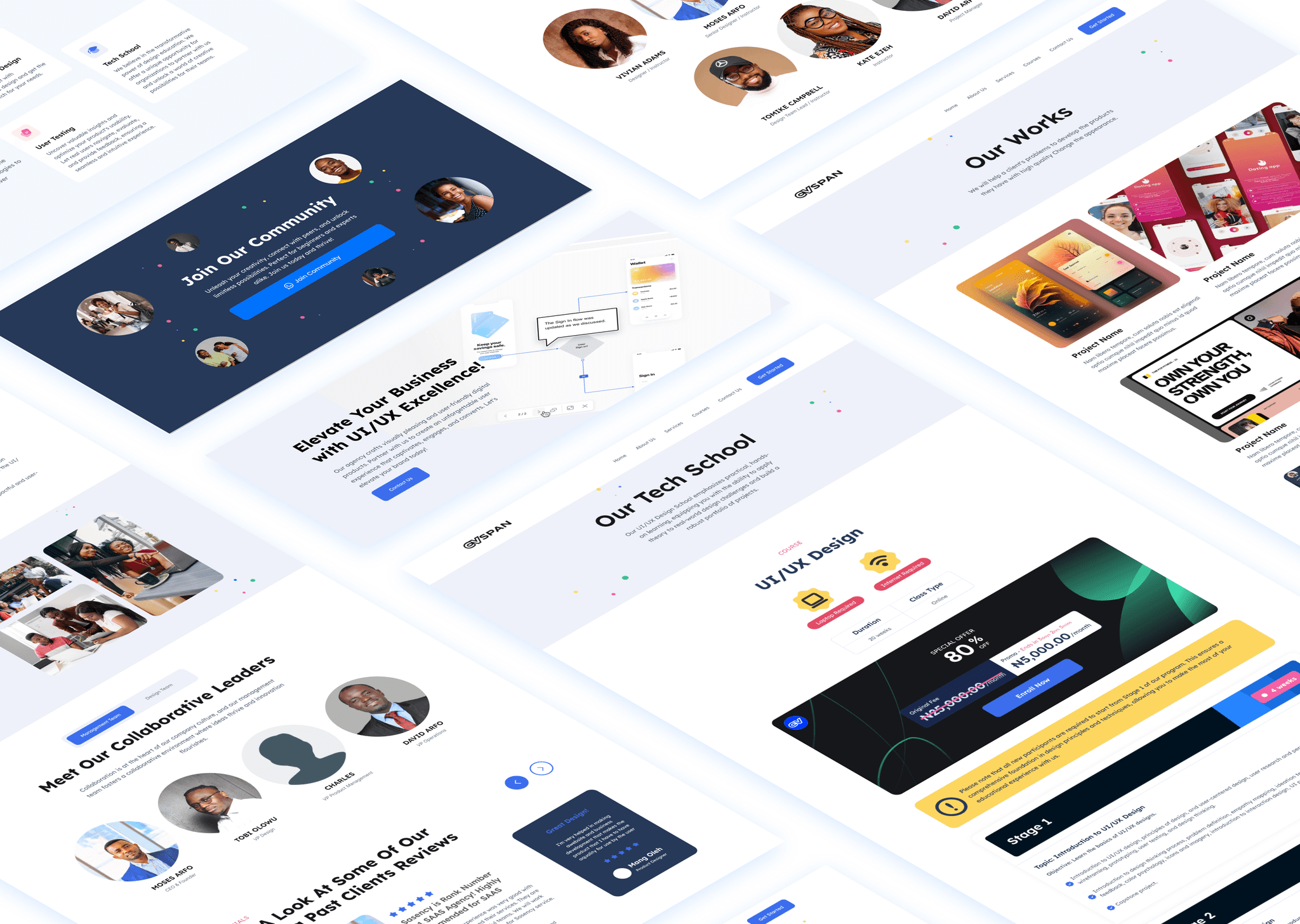
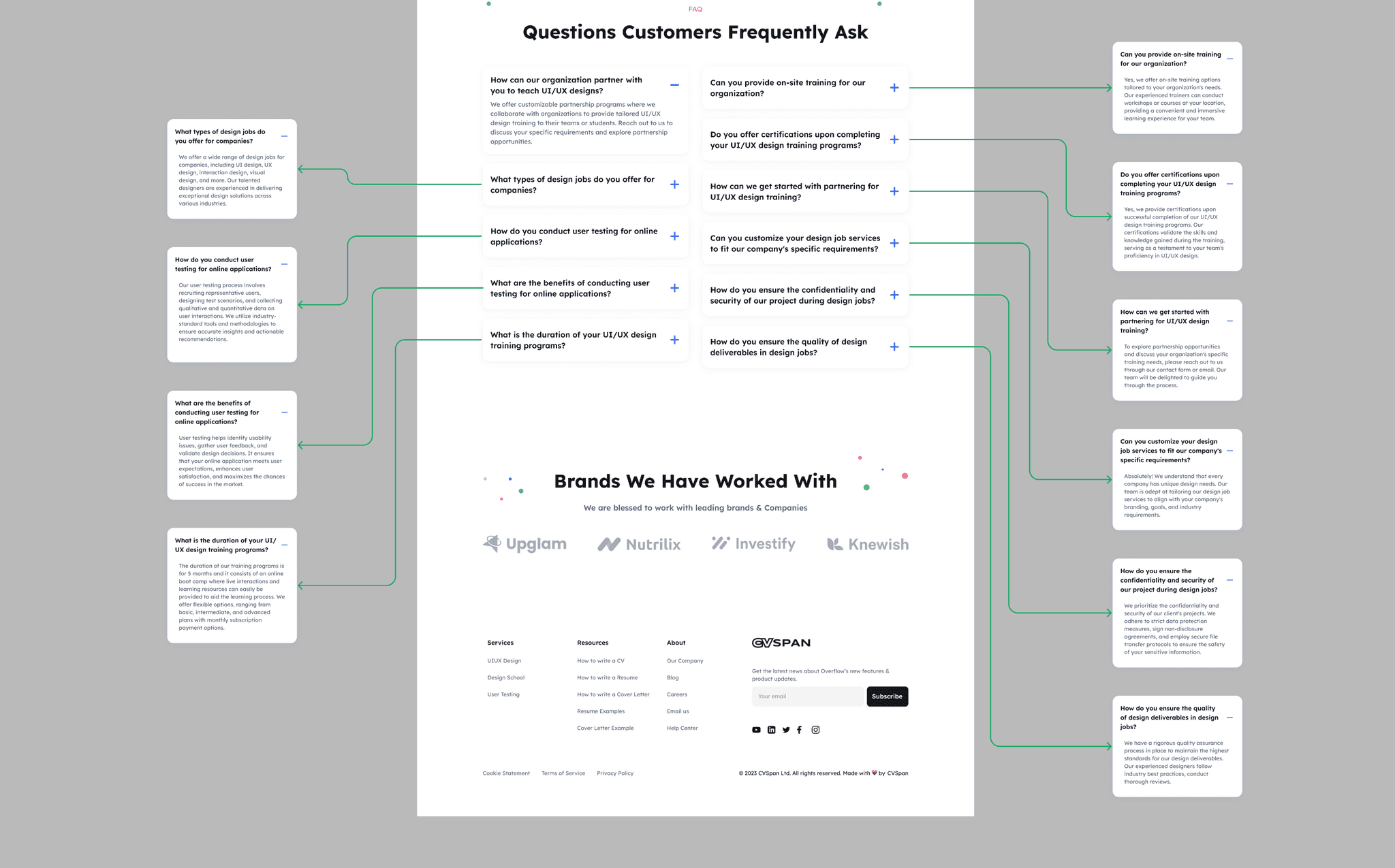
High Fidelity Web Designs
Utilizing the wireframes, we developed high-fidelity designs for the website to offer a realistic representation of the final design, assisting stakeholders and developers in grasping the visual aspects and interactions. This approach also improved user testing, resulting in precise feedback and a refined, user-centric design.
High Fidelity Web Designs
Utilizing the wireframes, we developed high-fidelity designs for the website to offer a realistic representation of the final design, assisting stakeholders and developers in grasping the visual aspects and interactions. This approach also improved user testing, resulting in precise feedback and a refined, user-centric design.


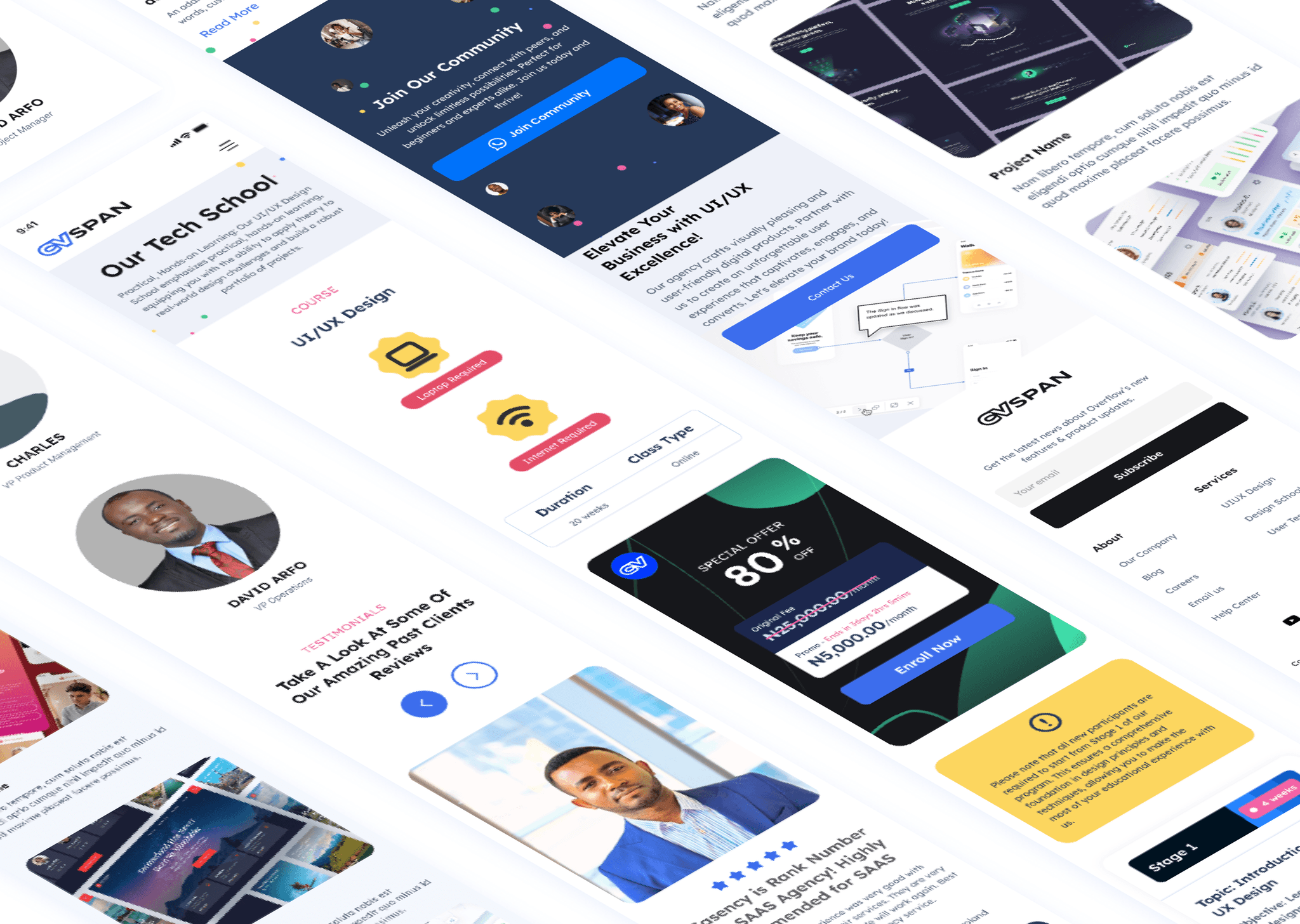
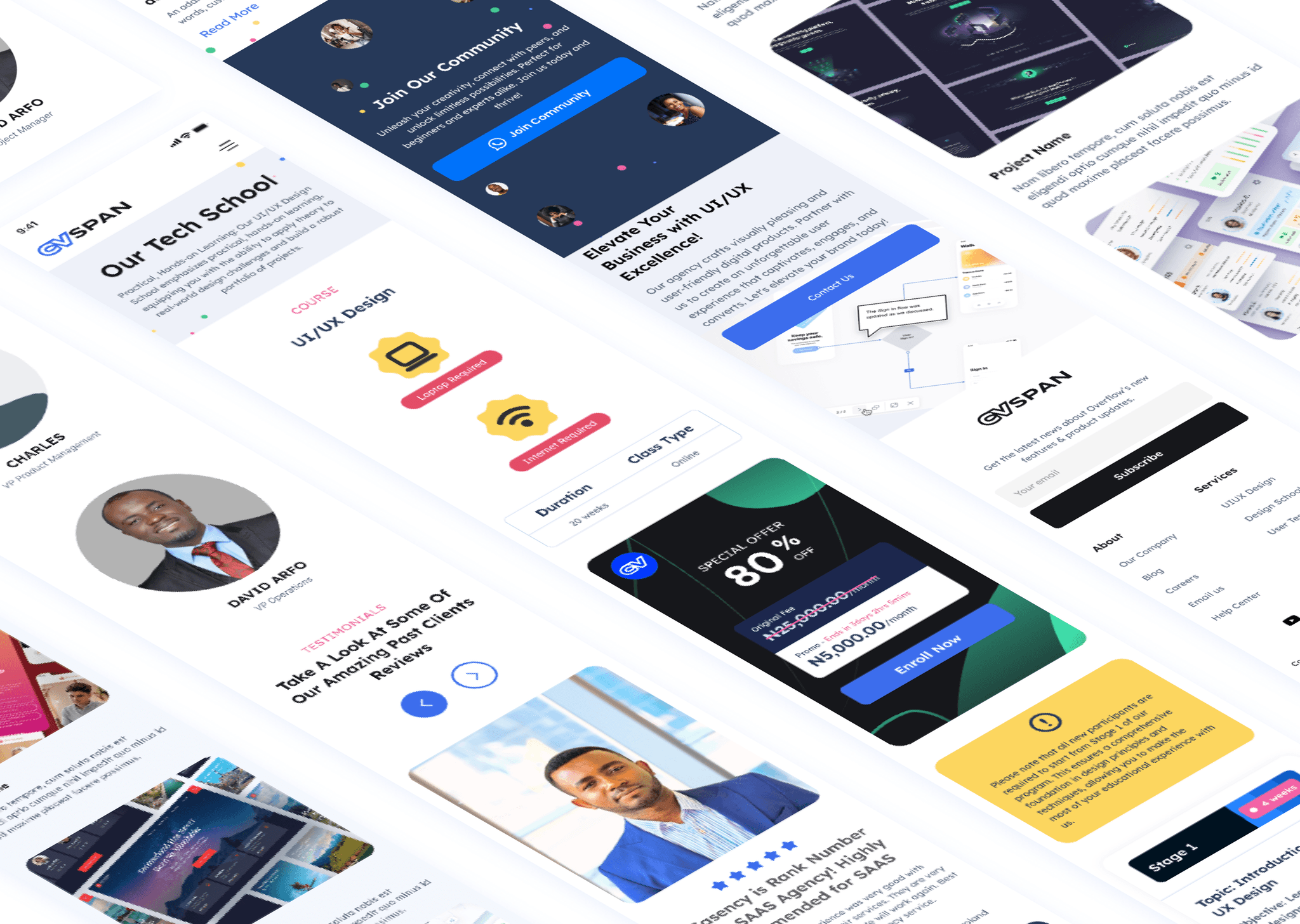
High Fidelity Mobile Designs
Adapting the design for mobile screens allows for optimal readability, touch-friendly interactions, and efficient navigation, ensuring that users can access and engage with the website comfortably on smartphones and tablets.
High Fidelity Mobile Designs
Adapting the design for mobile screens allows for optimal readability, touch-friendly interactions, and efficient navigation, ensuring that users can access and engage with the website comfortably on smartphones and tablets.


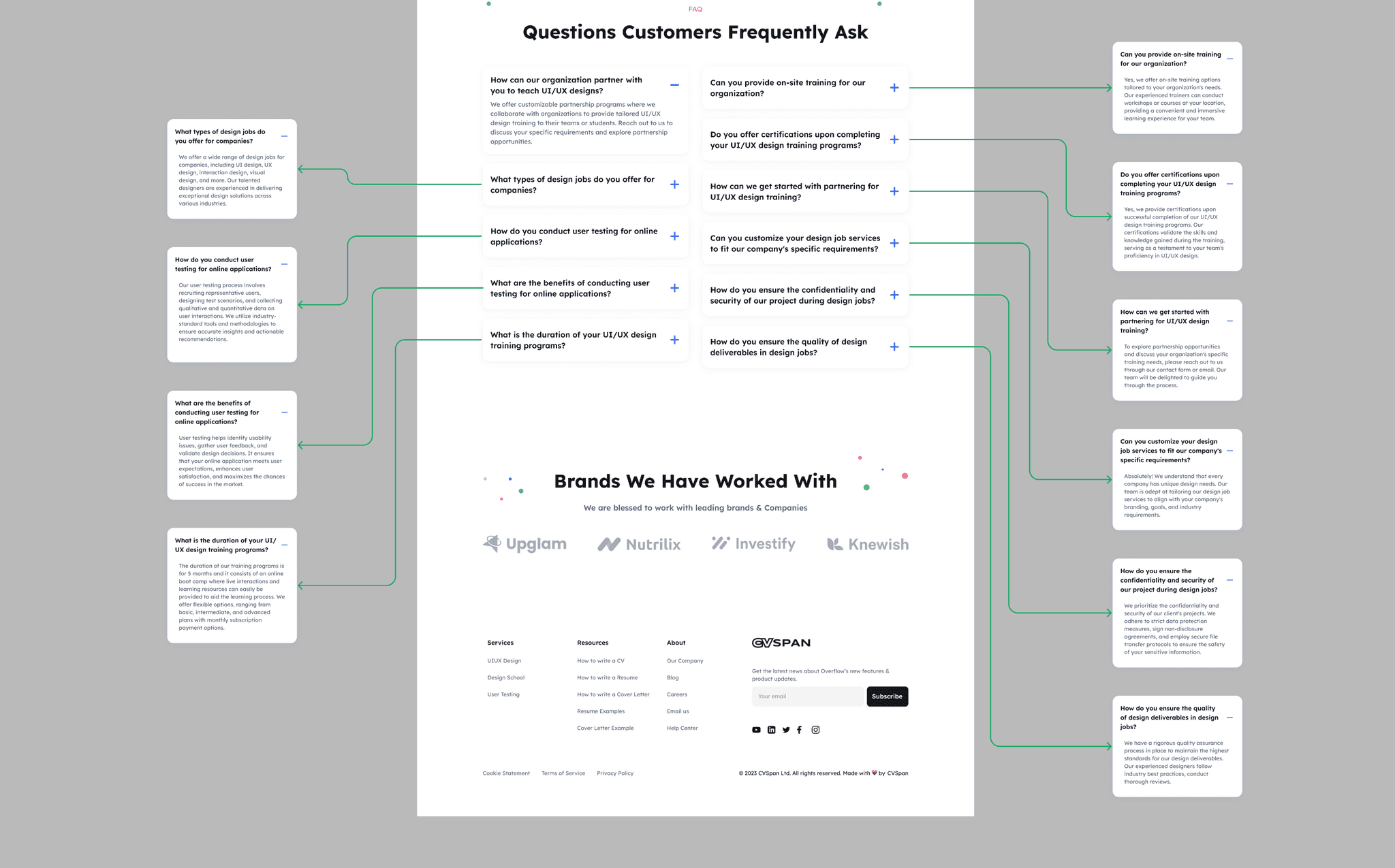
Developer Handoff
I used connector lines in the high-fidelity mockups to showcase user flow, interactions, and transitions. Grouping related screens and providing annotations ensured clarity. Collaborating with the development team and incorporating iterative feedback led to a successful handoff and a cohesive, delightful user experience on the final website.
Developer Handoff
I used connector lines in the high-fidelity mockups to showcase user flow, interactions, and transitions. Grouping related screens and providing annotations ensured clarity. Collaborating with the development team and incorporating iterative feedback led to a successful handoff and a cohesive, delightful user experience on the final website.


Test for Responsiveness
It was crucial to ensure that the design adapts seamlessly to various devices and screen sizes. By conducting responsive testing, we verified that the website maintains its usability, readability, and visual appeal, providing a consistent and optimal user experience for all users, regardless of the device they use to access the site.
Test for Responsiveness
It was crucial to ensure that the design adapts seamlessly to various devices and screen sizes. By conducting responsive testing, we verified that the website maintains its usability, readability, and visual appeal, providing a consistent and optimal user experience for all users, regardless of the device they use to access the site.


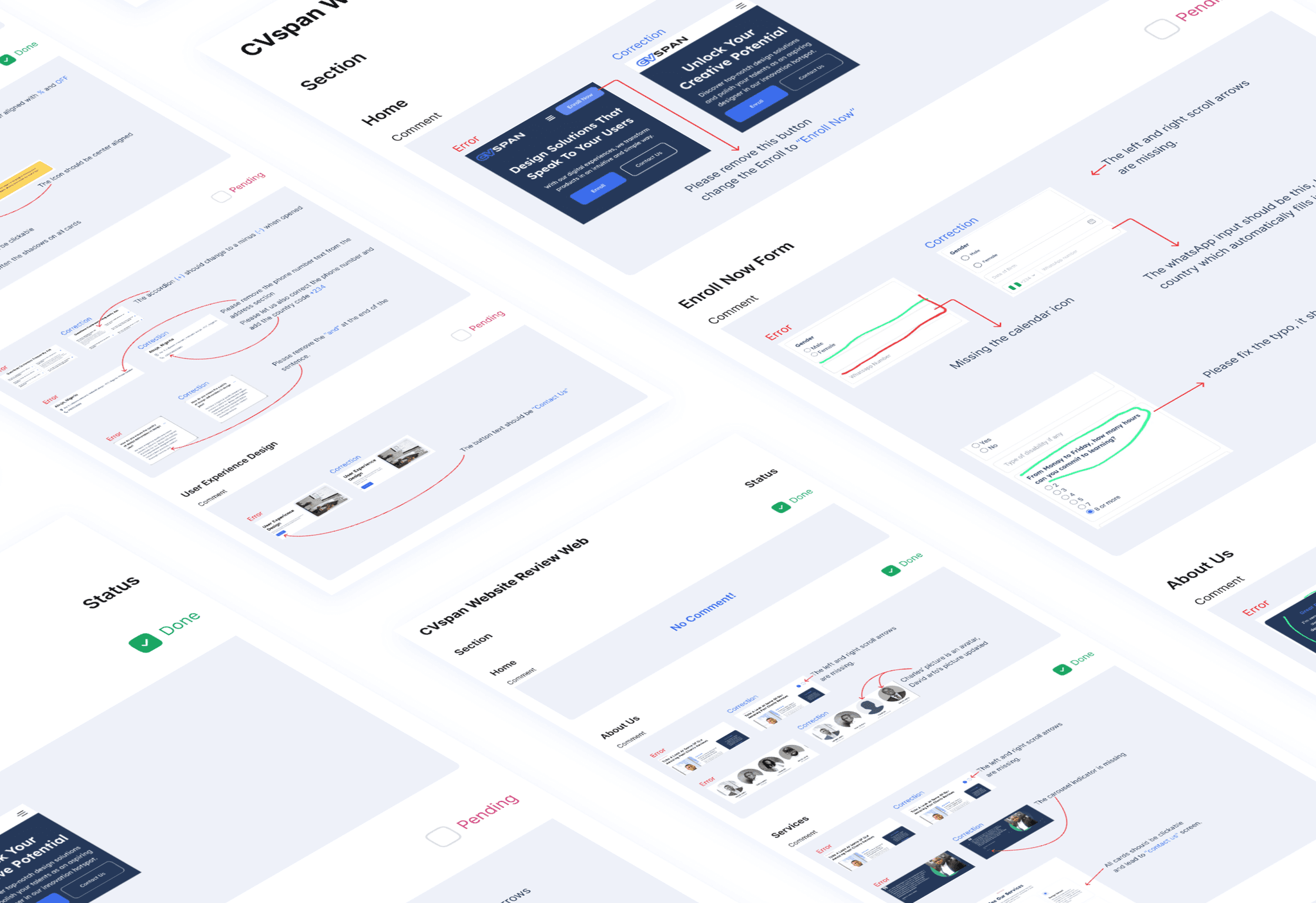
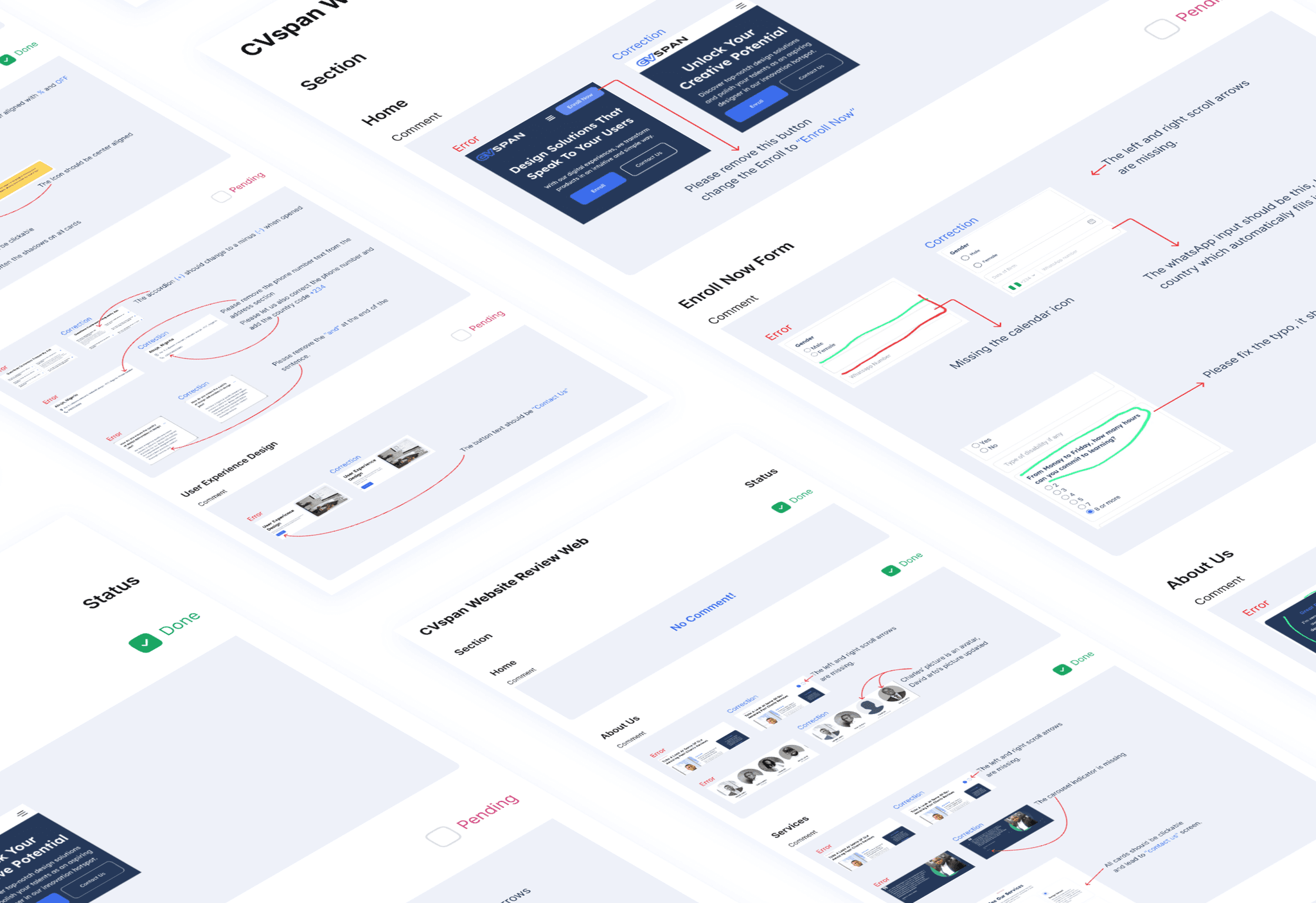
Design Review
During the testing phase, we encountered challenges with responsiveness after the website was coded, as the developers missed some alignment and elements as per the original design. To address this issue, I meticulously reviewed the coded website on various devices and screen sizes and identified the discrepancies between the actual implementation and the intended design. I compiled a detailed document containing screenshots of the errors and provided specific instructions and corrections to guide the developers in rectifying these issues. Through clear communication and collaboration with the development team, we successfully resolved the responsive design inconsistencies, ensuring that the CVSpan website provided a consistent and optimal user experience across all devices.
Design Review
During the testing phase, we encountered challenges with responsiveness after the website was coded, as the developers missed some alignment and elements as per the original design. To address this issue, I meticulously reviewed the coded website on various devices and screen sizes and identified the discrepancies between the actual implementation and the intended design. I compiled a detailed document containing screenshots of the errors and provided specific instructions and corrections to guide the developers in rectifying these issues. Through clear communication and collaboration with the development team, we successfully resolved the responsive design inconsistencies, ensuring that the CVSpan website provided a consistent and optimal user experience across all devices.


User Testing
User Testing
We utilized usability testing with the System Usability Scale (SUS) to evaluate the user experience of a website. Here's how we implemented it:
We utilized usability testing with the System Usability Scale (SUS) to evaluate the user experience of a website. Here's how we implemented it:


Task Introduction
Task Introduction
Introduction to the Task: At the start of each testing session, participants were given a task scenario, such as "You're an enthusiastic learner interested in UI/UX design. Your aim is to investigate a responsive website and enroll in a UI/UX design course appropriate for your level of experience (Stages 1–5). Navigate through the curriculum, and choose the best course for your skills."
Introduction to the Task: At the start of each testing session, participants were given a task scenario, such as "You're an enthusiastic learner interested in UI/UX design. Your aim is to investigate a responsive website and enroll in a UI/UX design course appropriate for your level of experience (Stages 1–5). Navigate through the curriculum, and choose the best course for your skills."
Questions Asked
Questions Asked
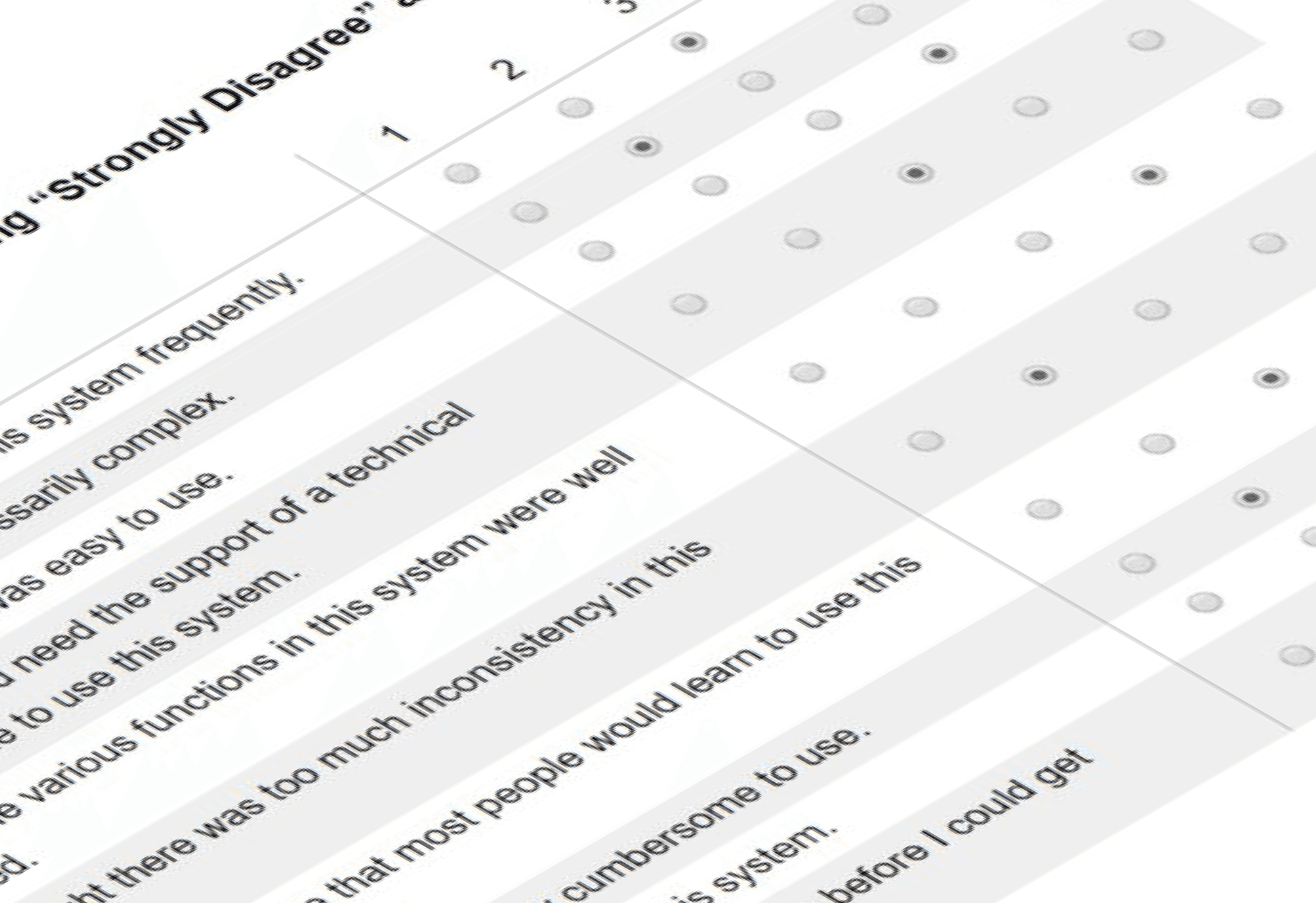
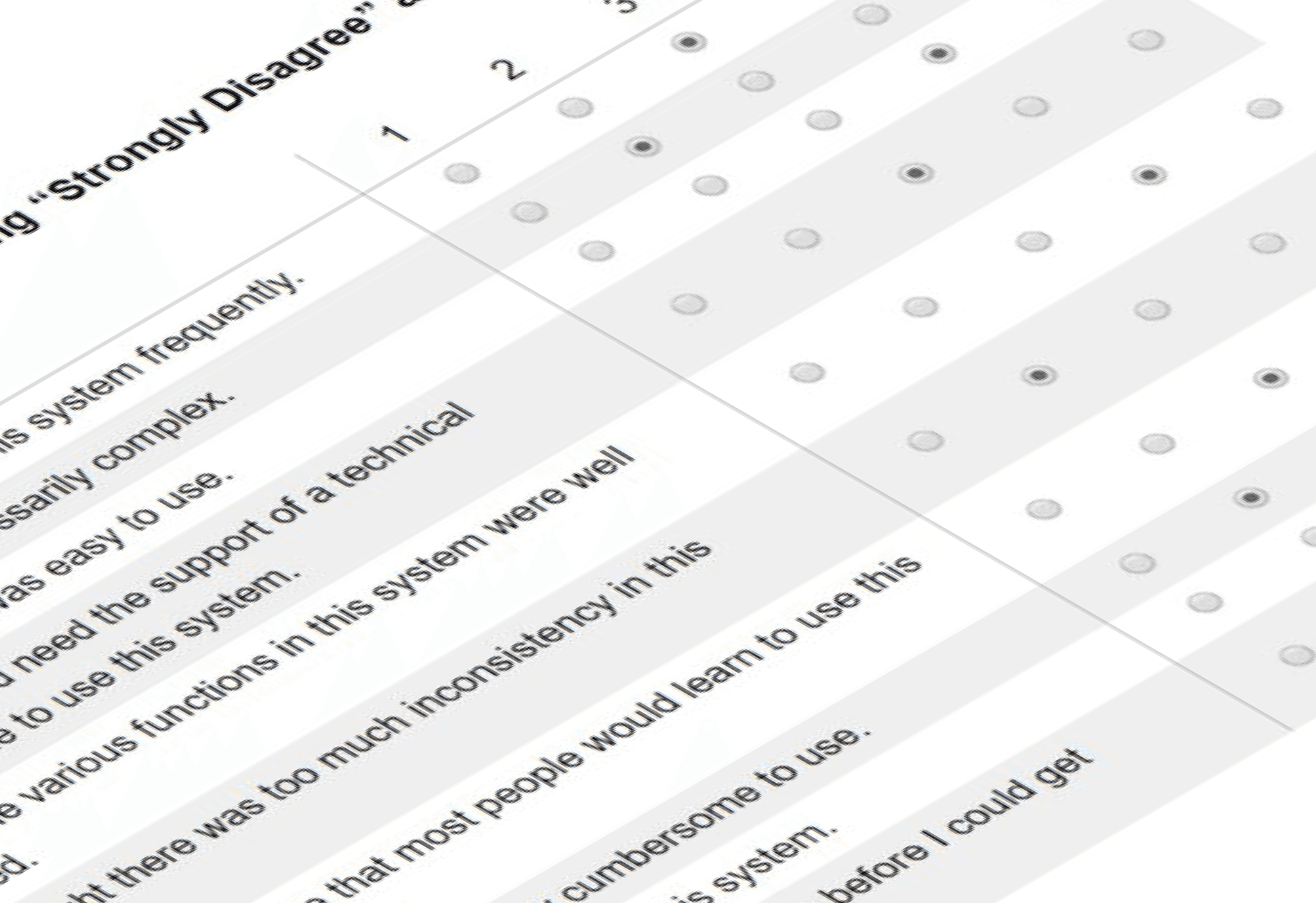
We administered the standardized System Usability Scale (SUS) questionnaire, which consists of 10 statements related to the usability of the website. Each participant rated their agreement with these statements on a Likert scale ranging from strongly agree to strongly disagree.
We administered the standardized System Usability Scale (SUS) questionnaire, which consists of 10 statements related to the usability of the website. Each participant rated their agreement with these statements on a Likert scale ranging from strongly agree to strongly disagree.




Recruitment
We recruited participants through various channels, ensuring a mix of age, gender, and experience levels.


Pre-test
Before the test, participants were provided with a brief overview of the website's purpose and were asked about their familiarity with similar websites.

Recruitment
We recruited participants through various channels, ensuring a mix of age, gender, and experience levels.

Pre-test
Before the test, participants were provided with a brief overview of the website's purpose and were asked about their familiarity with similar websites.


Number of Users
We conducted usability testing with a diverse group of 10 participants, representing different demographics and familiarity levels with the website's content and features.
Number of Users
We conducted usability testing with a diverse group of 10 participants, representing different demographics and familiarity levels with the website's content and features.


Testing
Participants were given a series of tasks to perform on the website, such as finding specific information, navigating to certain pages, and interacting with key features.


SUS Questionnaire
After completing the tasks, participants were asked to complete the SUS questionnaire, providing their ratings and comments on the usability of the website.

Testing
Participants were given a series of tasks to perform on the website, such as finding specific information, navigating to certain pages, and interacting with key features.

SUS Questionnaire
After completing the tasks, participants were asked to complete the SUS questionnaire, providing their ratings and comments on the usability of the website.


Open-ended Feedback
Participants were encouraged to share any challenges they faced, positive experiences, and suggestions for improvement.
Open-ended Feedback
Participants were encouraged to share any challenges they faced, positive experiences, and suggestions for improvement.
Challenges:
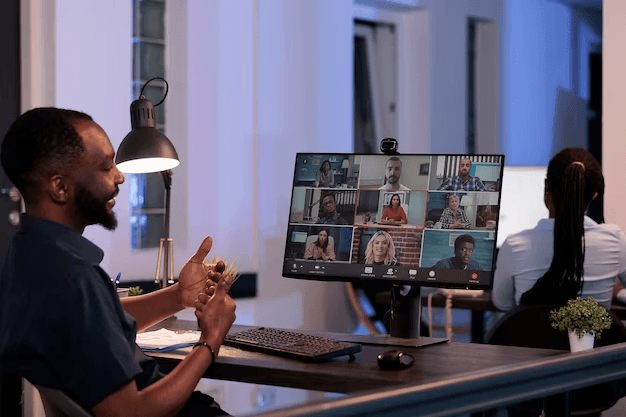
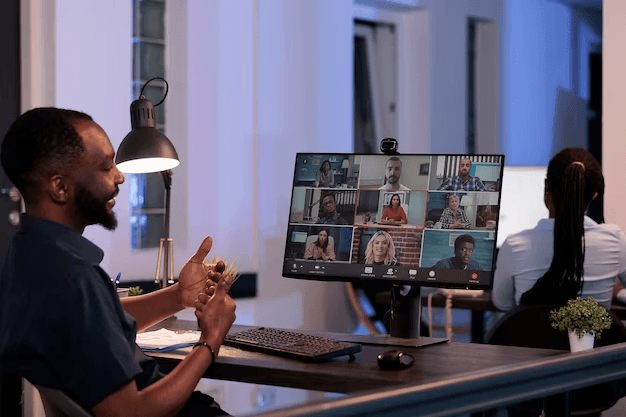
Remote Testing: Conducting remote usability testing posed some challenges in terms of ensuring consistent environments and addressing technical issues.
Identifying Pain Points: The SUS scores and open-ended feedback highlighted specific pain points in the user experience, such as unclear labeling, and slow loading times.
Validation and Confidence: Usability testing validated certain design decisions that were positively received by users, giving the team more confidence in those aspects of the design.
Iterative Design: The feedback collected during usability testing informed iterative design improvements, leading to a more intuitive and user-friendly website.
In summary, usability testing with the System Usability Scale allowed our team to gain valuable insights into the strengths and weaknesses of the website's user experience. It helped us prioritize design improvements, validate design decisions, and create a more user-centric and effective website.
Challenges:
Remote Testing: Conducting remote usability testing posed some challenges in terms of ensuring consistent environments and addressing technical issues.
Identifying Pain Points: The SUS scores and open-ended feedback highlighted specific pain points in the user experience, such as unclear labeling, and slow loading times.
Validation and Confidence: Usability testing validated certain design decisions that were positively received by users, giving the team more confidence in those aspects of the design.
Iterative Design: The feedback collected during usability testing informed iterative design improvements, leading to a more intuitive and user-friendly website.
In summary, usability testing with the System Usability Scale allowed our team to gain valuable insights into the strengths and weaknesses of the website's user experience. It helped us prioritize design improvements, validate design decisions, and create a more user-centric and effective website.

Result
Working on the CVSpan website redesign project was an immensely rewarding experience, showcasing the power of user-centered design principles and collaborative teamwork. The project's successful outcome was a testament to the dedication and effort invested by the entire team.

Result
Working on the CVSpan website redesign project was an immensely rewarding experience, showcasing the power of user-centered design principles and collaborative teamwork. The project's successful outcome was a testament to the dedication and effort invested by the entire team.