



A ride ordering app with price negotiation and trip payment requests.
A ride ordering app with price negotiation and trip payment requests.




A ride ordering app with price negotiation and trip payment requests.
A ride ordering app with price negotiation and trip payment requests.
Project Type
Mobile App UI/UX Design
Product Type
MVP
Project Duration
3 Weeks
Client
CVSpan
Project Type
Mobile App Design
Product Type
MVP
Project Duration
3 Weeks
Client
CVSpan
Project Brief
Project Brief
Overview:
Flexi Ride is an innovative ride ordering app that revolutionizes the ride-hailing industry. It offers a unique feature allowing users to negotiate estimated prices and offer fair prices for rides, while also enabling them to request ride payments from other users. This app provides a convenient and flexible platform for users to order rides, track drivers, negotiate prices, split transportation costs, and enjoy a transparent and fair ride experience. Flexi Ride aims to enhance affordability, transparency, and convenience in the ride-hailing process.
Overview:
Flexi Ride is an innovative ride ordering app that revolutionizes the ride-hailing industry. It offers a unique feature allowing users to negotiate estimated prices and offer fair prices for rides, while also enabling them to request ride payments from other users. This app provides a convenient and flexible platform for users to order rides, track drivers, negotiate prices, split transportation costs, and enjoy a transparent and fair ride experience. Flexi Ride aims to enhance affordability, transparency, and convenience in the ride-hailing process.
Goals:
Develop a user-friendly ride ordering app with an emphasis on price negotiation and payment requests between users.
Create a seamless and intuitive user experience for ordering rides, negotiating prices, and managing payment requests within the app.
Enable users to negotiate estimated prices, offering fair prices for rides based on their preferences and budgets.
Provide a platform for users to request ride payments from fellow riders, allowing for convenient cost splitting and seamless transactions.
Foster a reliable and trustworthy community of riders and drivers who can engage in fair pricing negotiations and seamless payment transactions.
Goals:
Develop a user-friendly ride ordering app with an emphasis on price negotiation and payment requests between users.
Create a seamless and intuitive user experience for ordering rides, negotiating prices, and managing payment requests within the app.
Enable users to negotiate estimated prices, offering fair prices for rides based on their preferences and budgets.
Provide a platform for users to request ride payments from fellow riders, allowing for convenient cost splitting and seamless transactions.
Foster a reliable and trustworthy community of riders and drivers who can engage in fair pricing negotiations and seamless payment transactions.
Target Audience
Flexi Ride's main focus is on individuals and groups who are regular users of ride-hailing platforms, appreciating equitable pricing and easy payment methods. The app serves those who desire cost-effectiveness, openness, and adaptability in their transportation preferences.
Target Audience
Flexi Ride's main focus is on individuals and groups who are regular users of ride-hailing platforms, appreciating equitable pricing and easy payment methods. The app serves those who desire cost-effectiveness, openness, and adaptability in their transportation preferences.
Platform
Flexi Ride is set to launch initially as a mobile app, catering to both iOS and Android devices. The application takes full advantage of smartphone features such as real-time GPS location tracking and prompt notifications for updates.
Platform
Flexi Ride is set to launch initially as a mobile app, catering to both iOS and Android devices. The application takes full advantage of smartphone features such as real-time GPS location tracking and prompt notifications for updates.
Team Structure
Being the only UI/UX designer involved, I worked hand-in-hand with stakeholders, embraced their suggestions, and concentrated on the user journey. Efficient interaction and adhering to deadlines were of utmost importance, guaranteeing a smooth app design in line with project objectives.
Team Structure
Being the only UI/UX designer involved, I worked hand-in-hand with stakeholders, embraced their suggestions, and concentrated on the user journey. Efficient interaction and adhering to deadlines were of utmost importance, guaranteeing a smooth app design in line with project objectives.
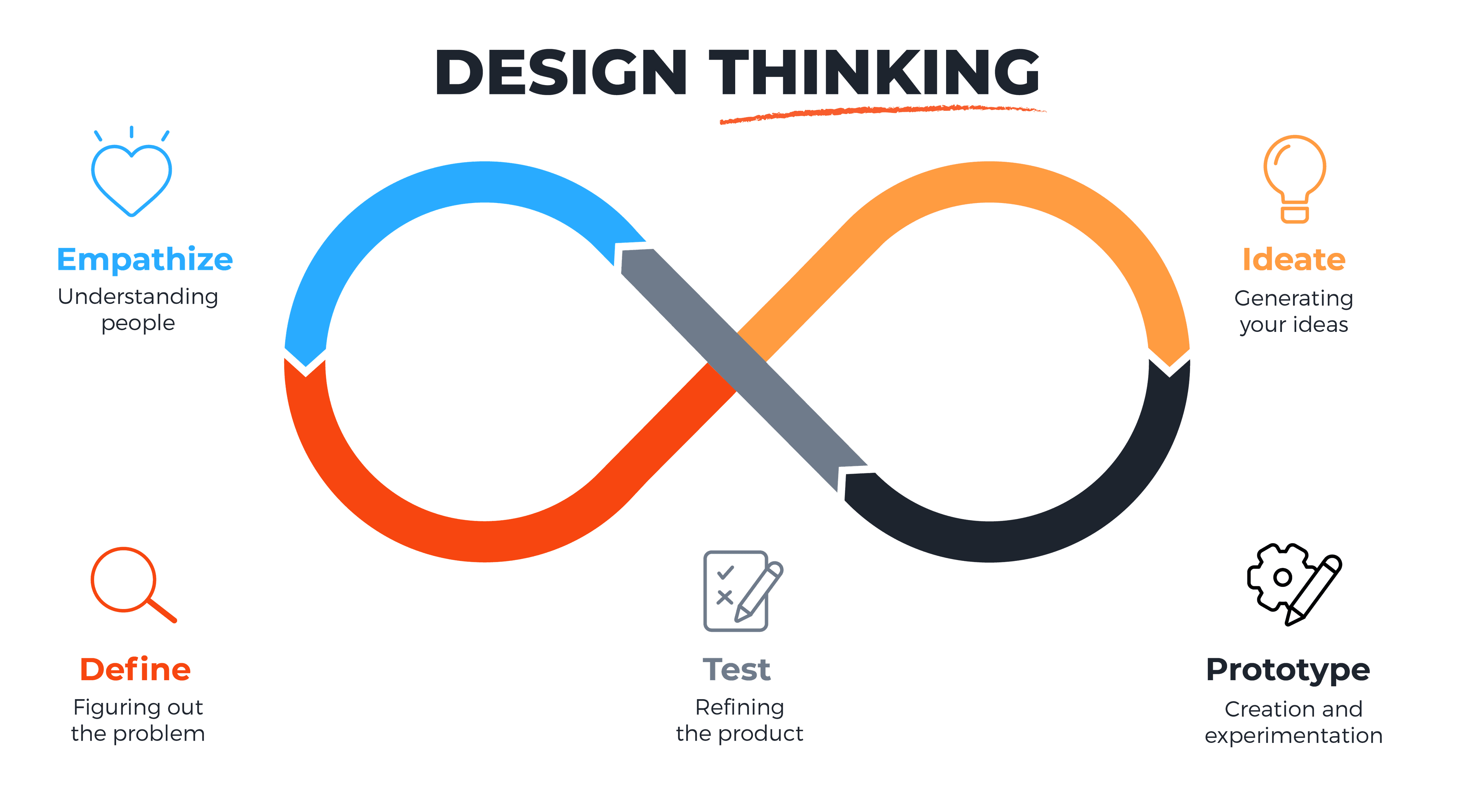
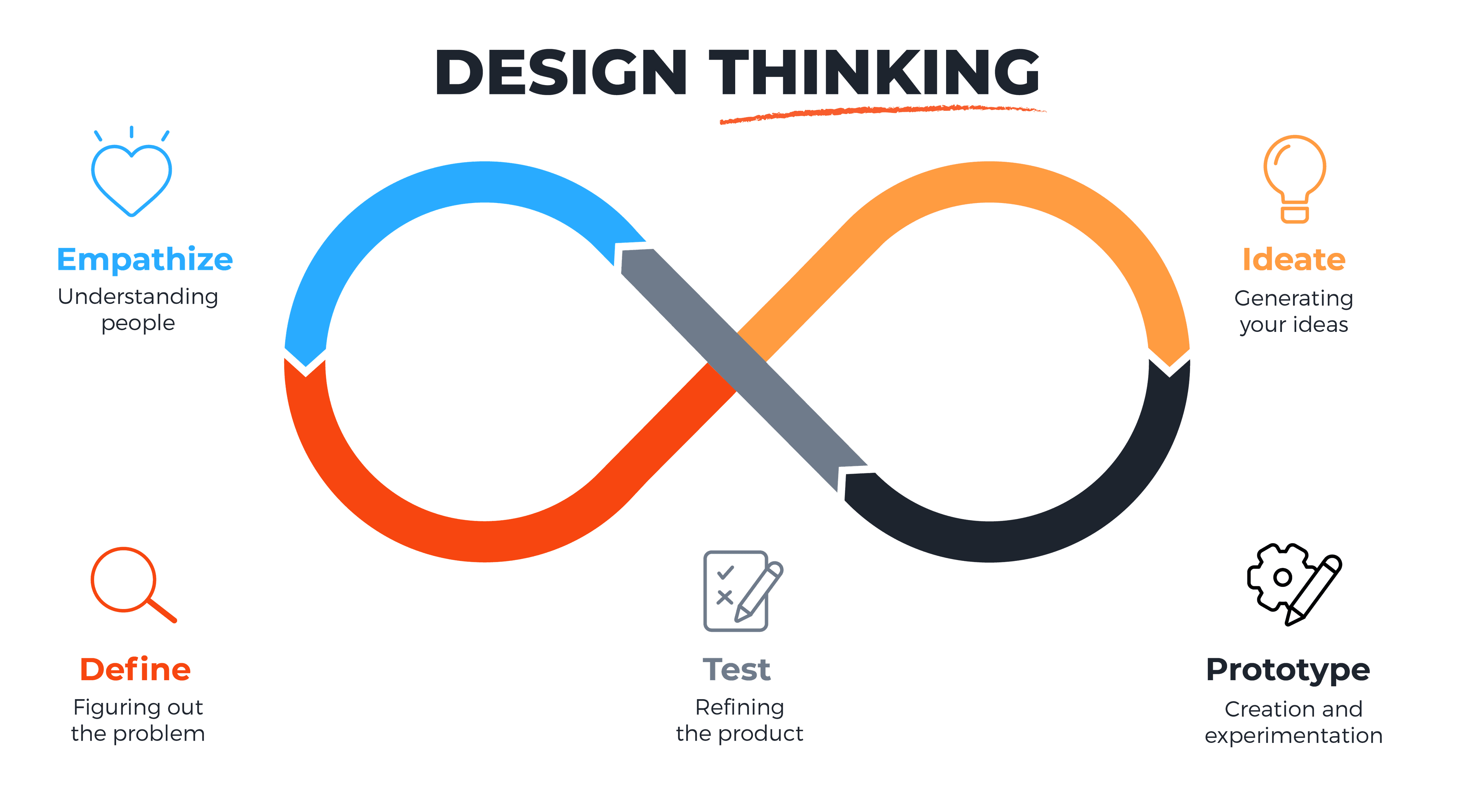
By following this iterative design thinking process, I ensured that the Flexi Ride app met the needs and expectations of users, providing them with a seamless, intuitive, and satisfying experience while using the app's unique price negotiation and fair payment request features.
By following this iterative design thinking process, I ensured that the Flexi Ride app met the needs and expectations of users, providing them with a seamless, intuitive, and satisfying experience while using the app's unique price negotiation and fair payment request features.


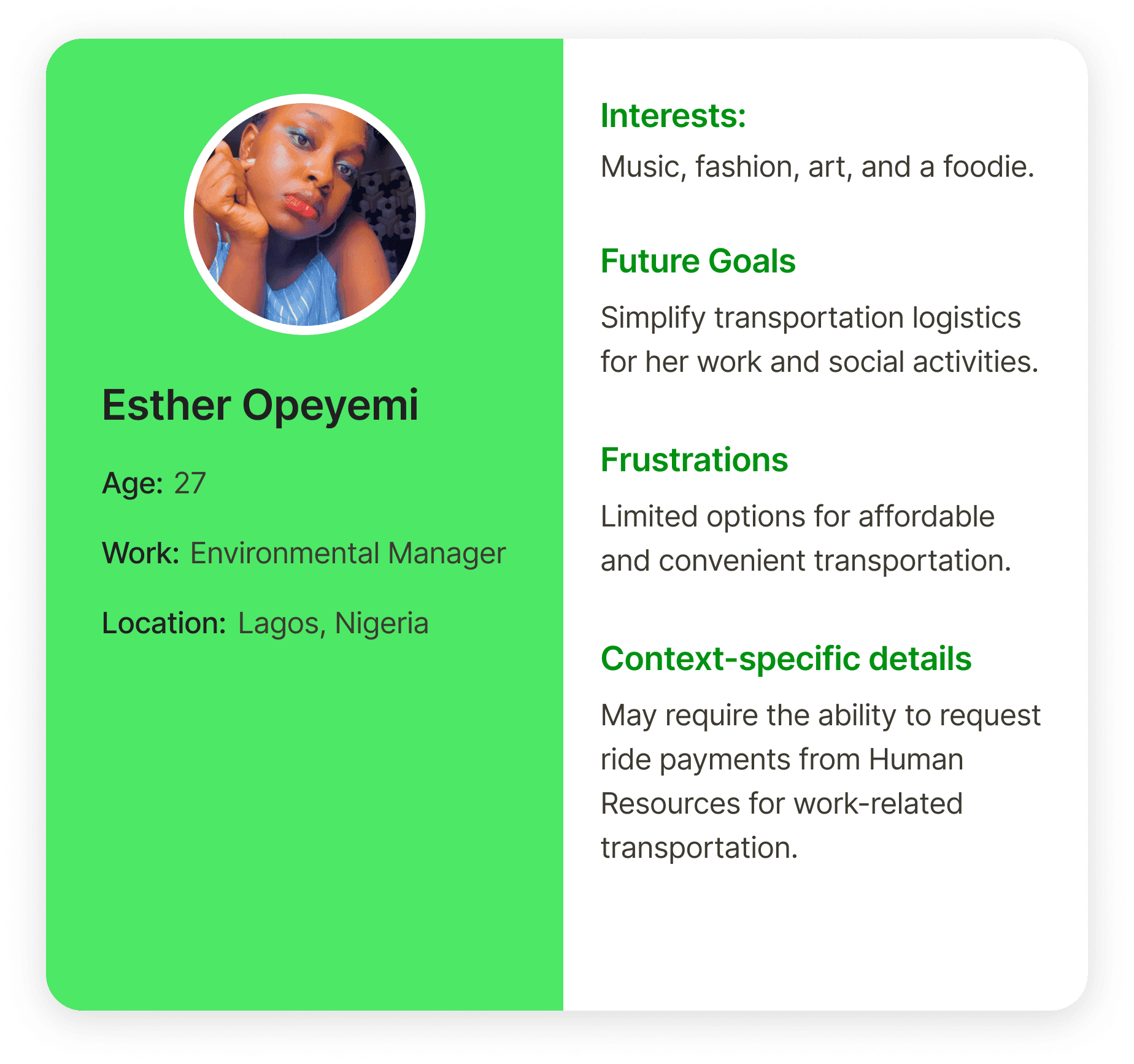
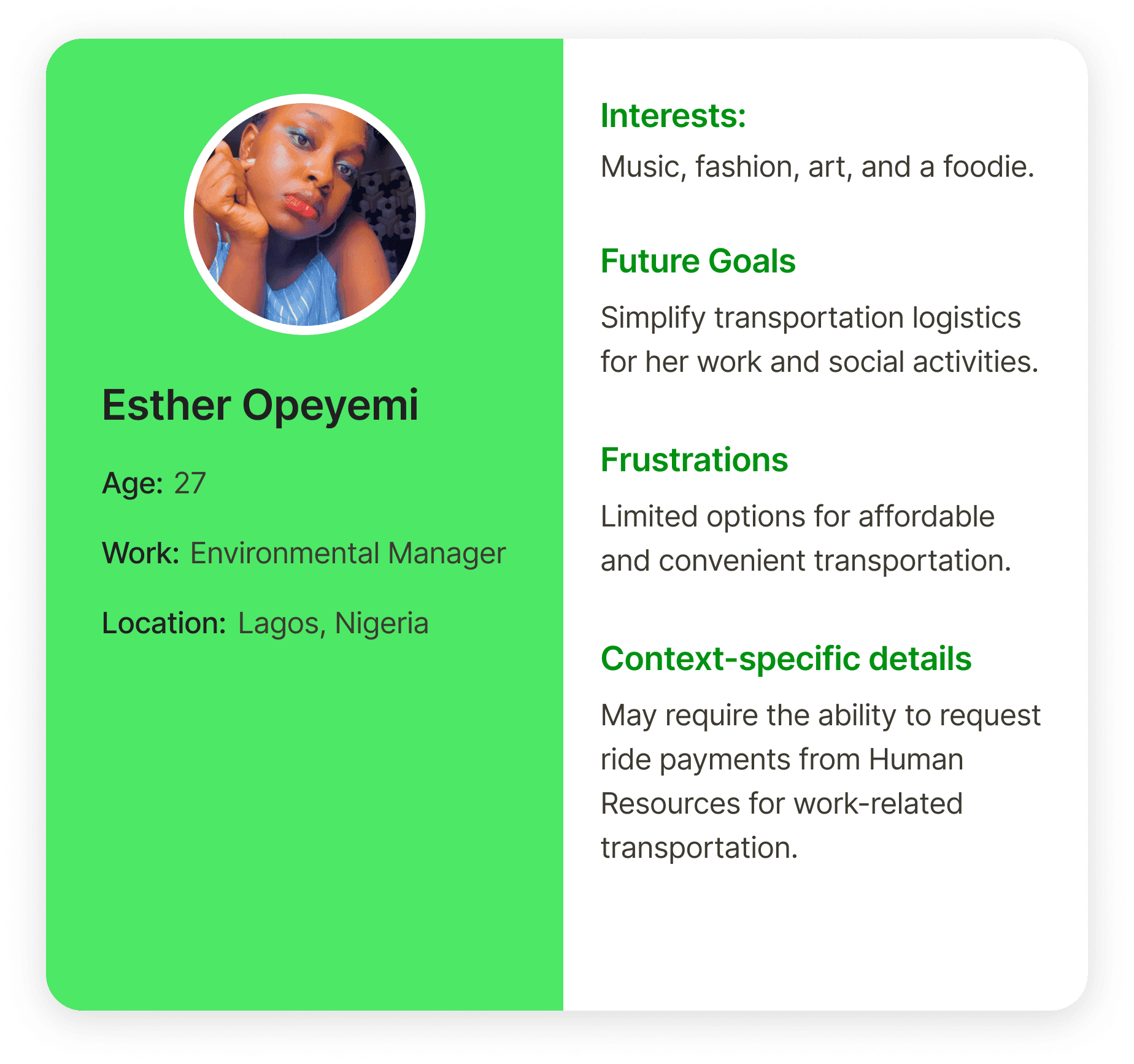
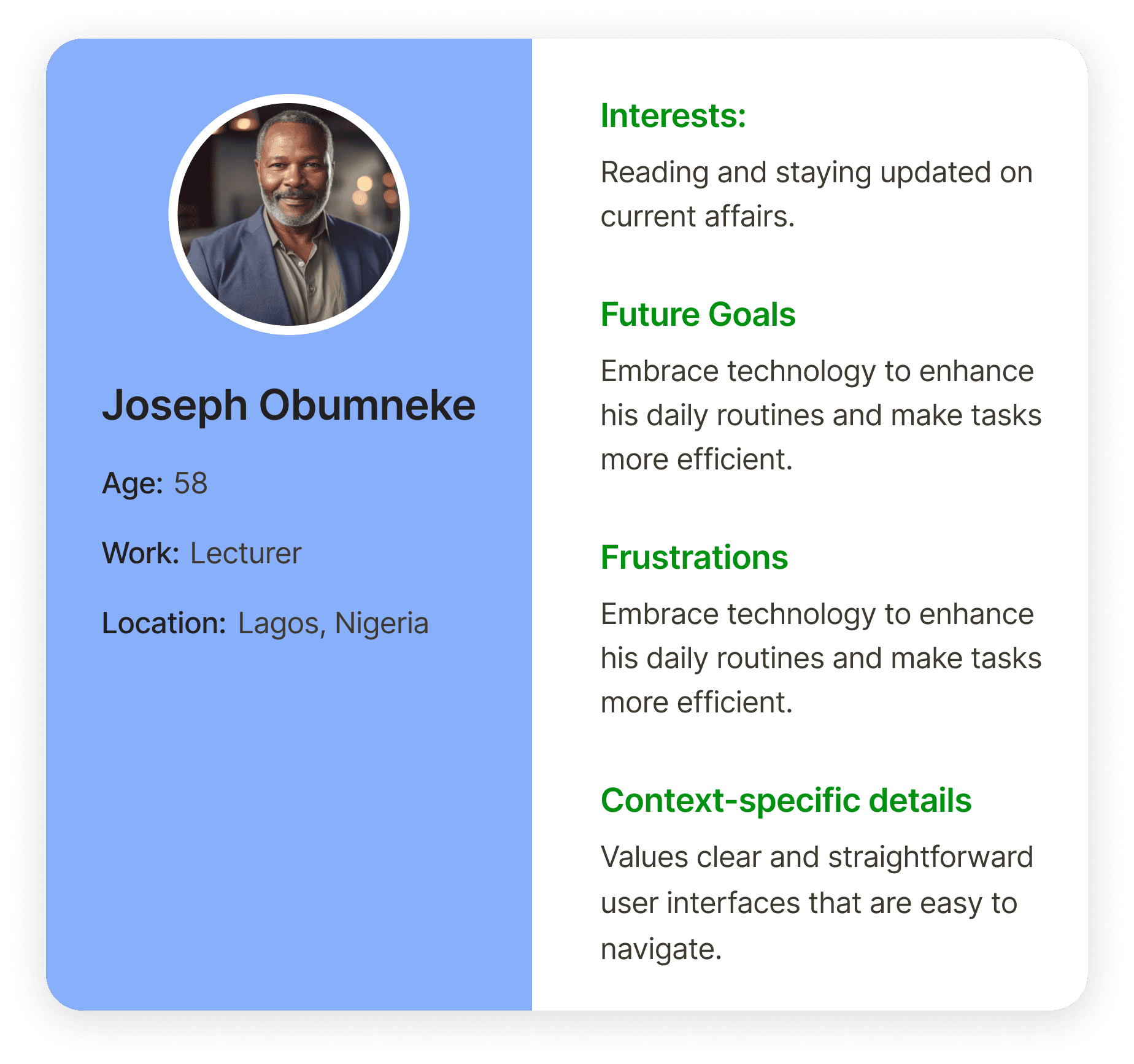
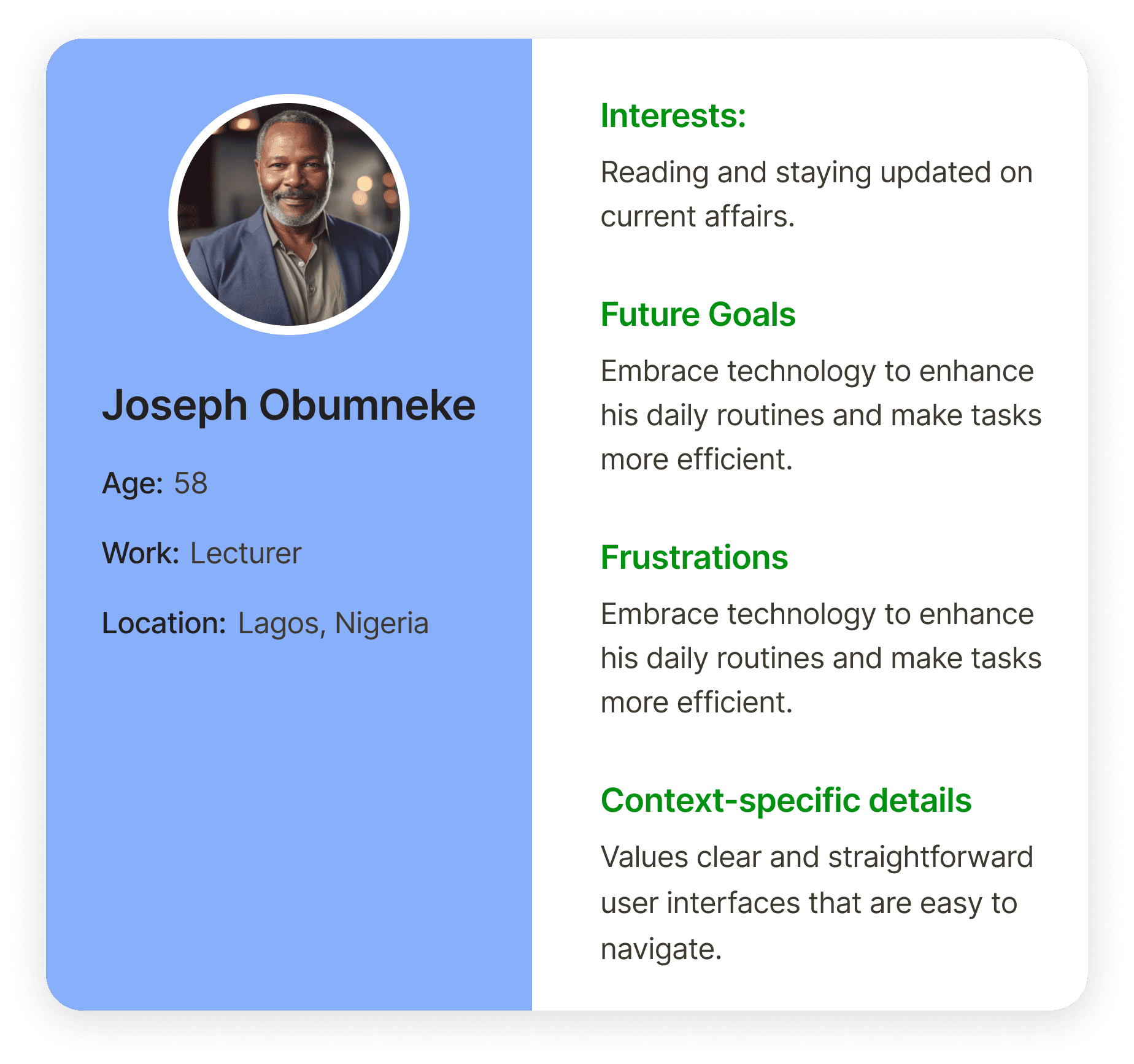
User Personas
User Personas
I created user personas based on research findings to gain a deeper understanding of the target audience's characteristics, motivations, and pain points.
I created user personas based on research findings to gain a deeper understanding of the target audience's characteristics, motivations, and pain points.




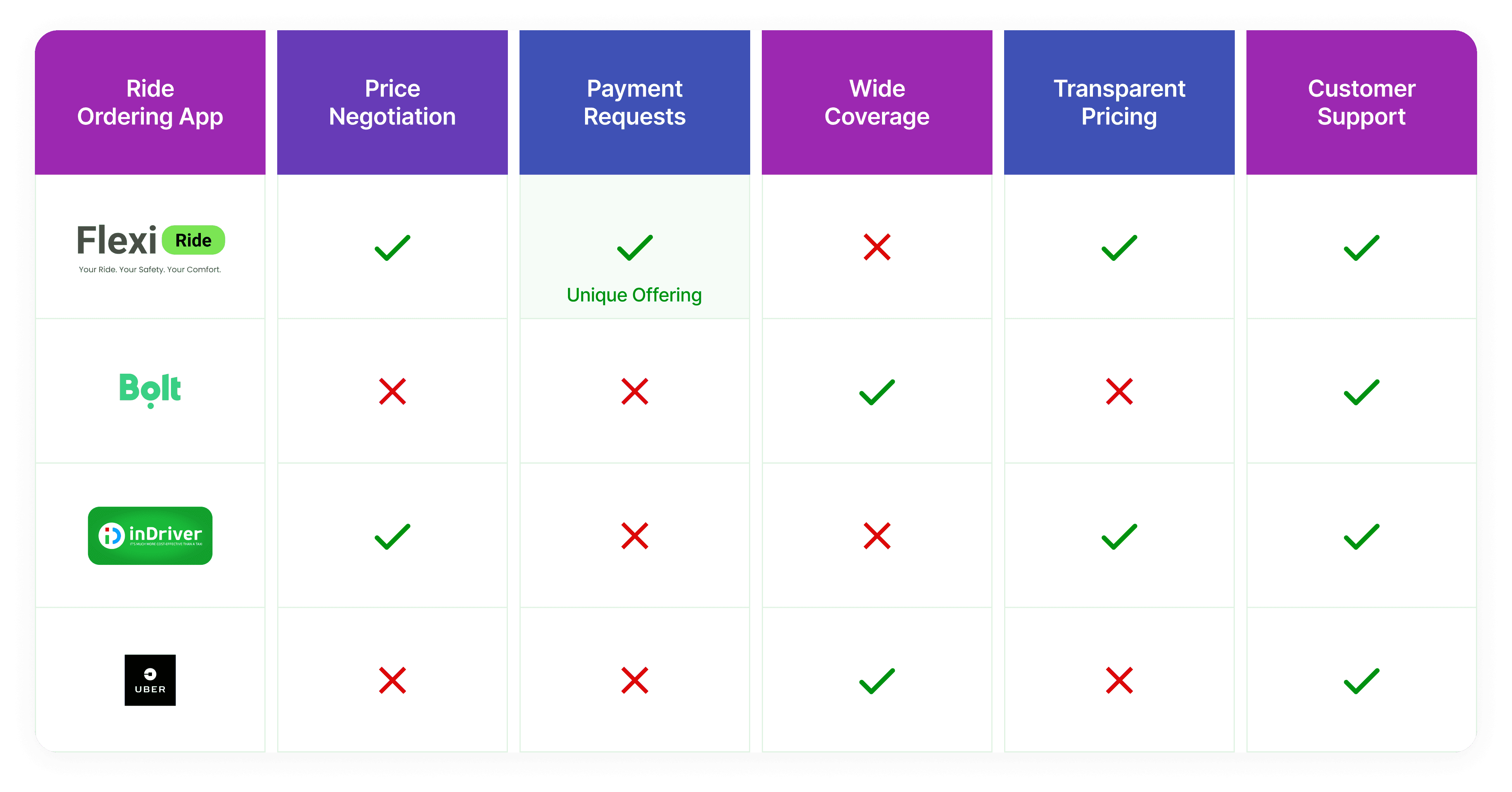
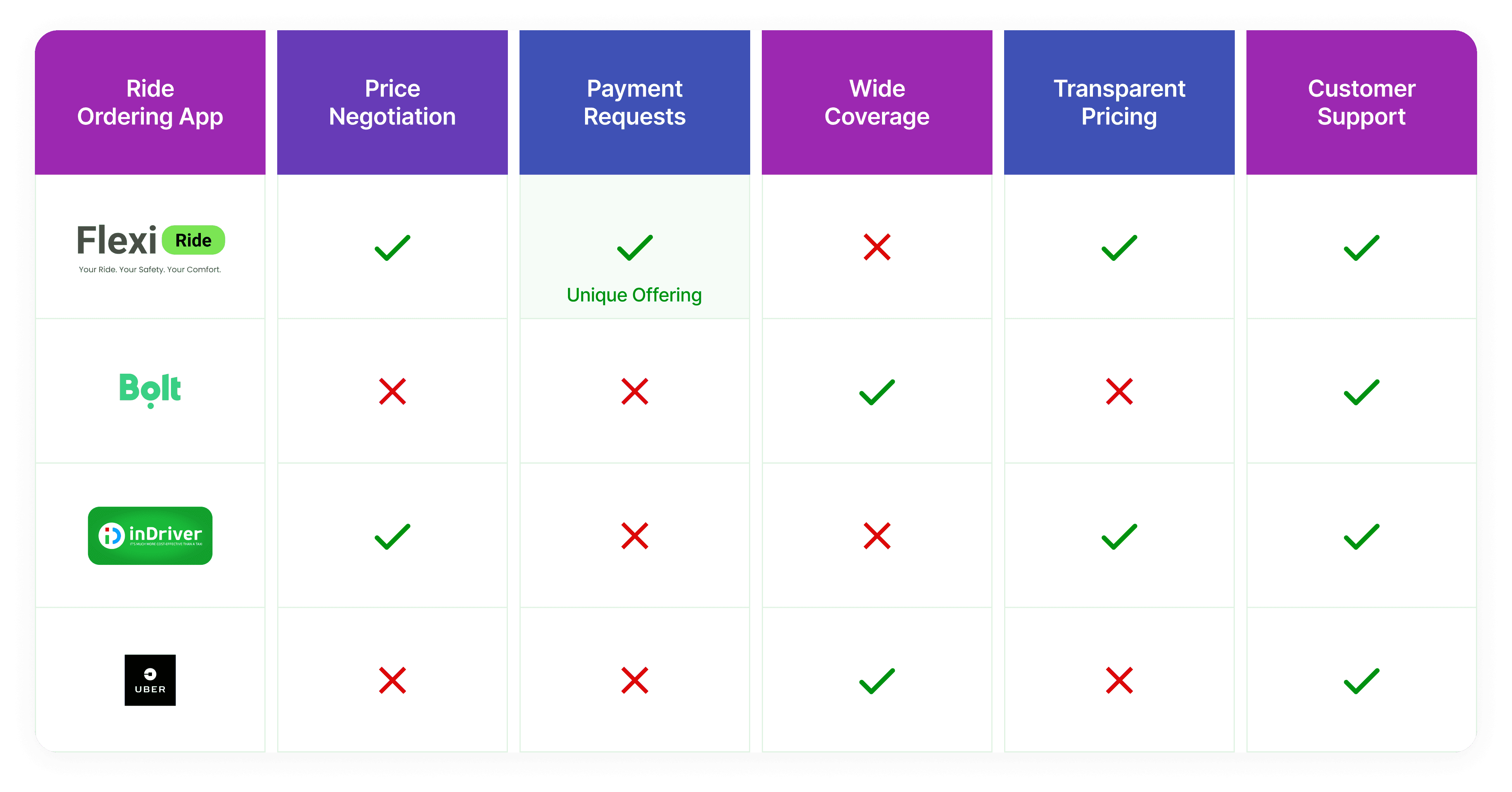
Competitive Analysis
Competitive Analysis
I analyzed existing ride-ordering apps to understand industry trends, identify gaps, and gain insights into successful design patterns.
I analyzed existing ride-ordering apps to understand industry trends, identify gaps, and gain insights into successful design patterns.


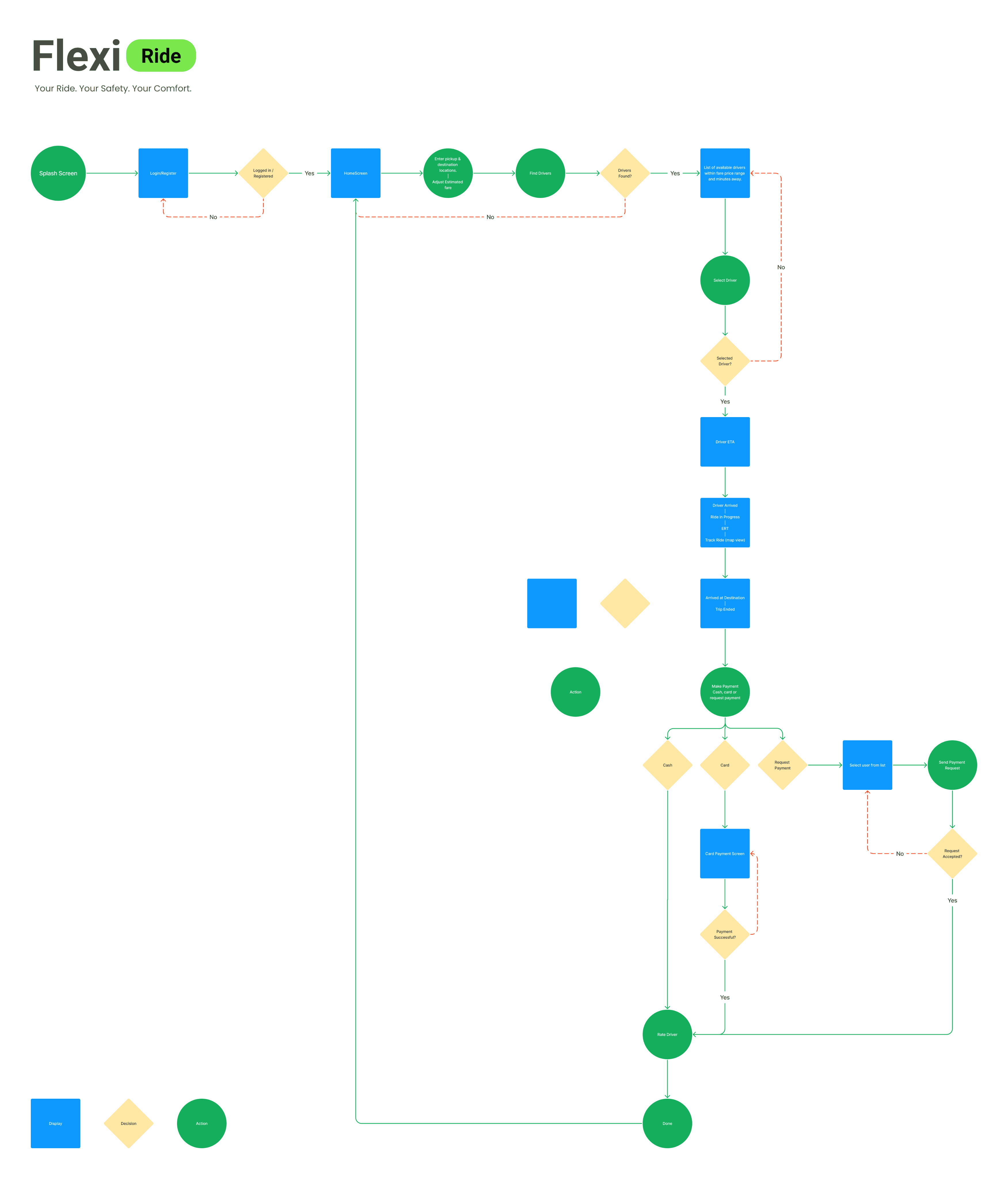
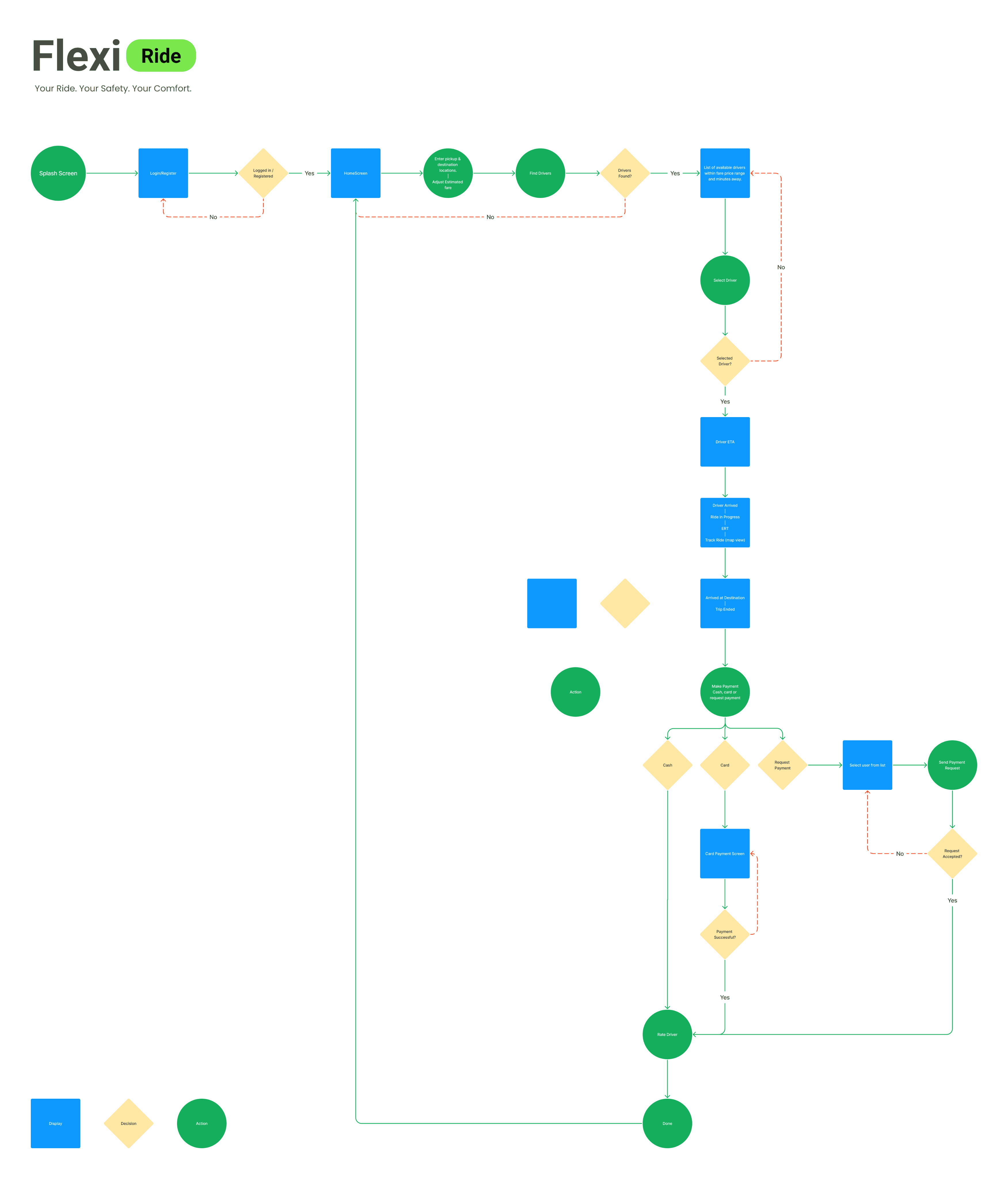
User Flow
User Flow
I developed a user flow to visualize the user journey, pinpoint challenges, and guarantee a user-friendly and effective experience. This aided in the creation of the interface and interactions, enabling a smooth ride booking procedure for users.
I developed a user flow to visualize the user journey, pinpoint challenges, and guarantee a user-friendly and effective experience. This aided in the creation of the interface and interactions, enabling a smooth ride booking procedure for users.


Wireframes
Wireframes
I utilized Figma to create low-fidelity wireframes to visualize and explore potential design concepts.
I utilized Figma to create low-fidelity wireframes to visualize and explore potential design concepts.






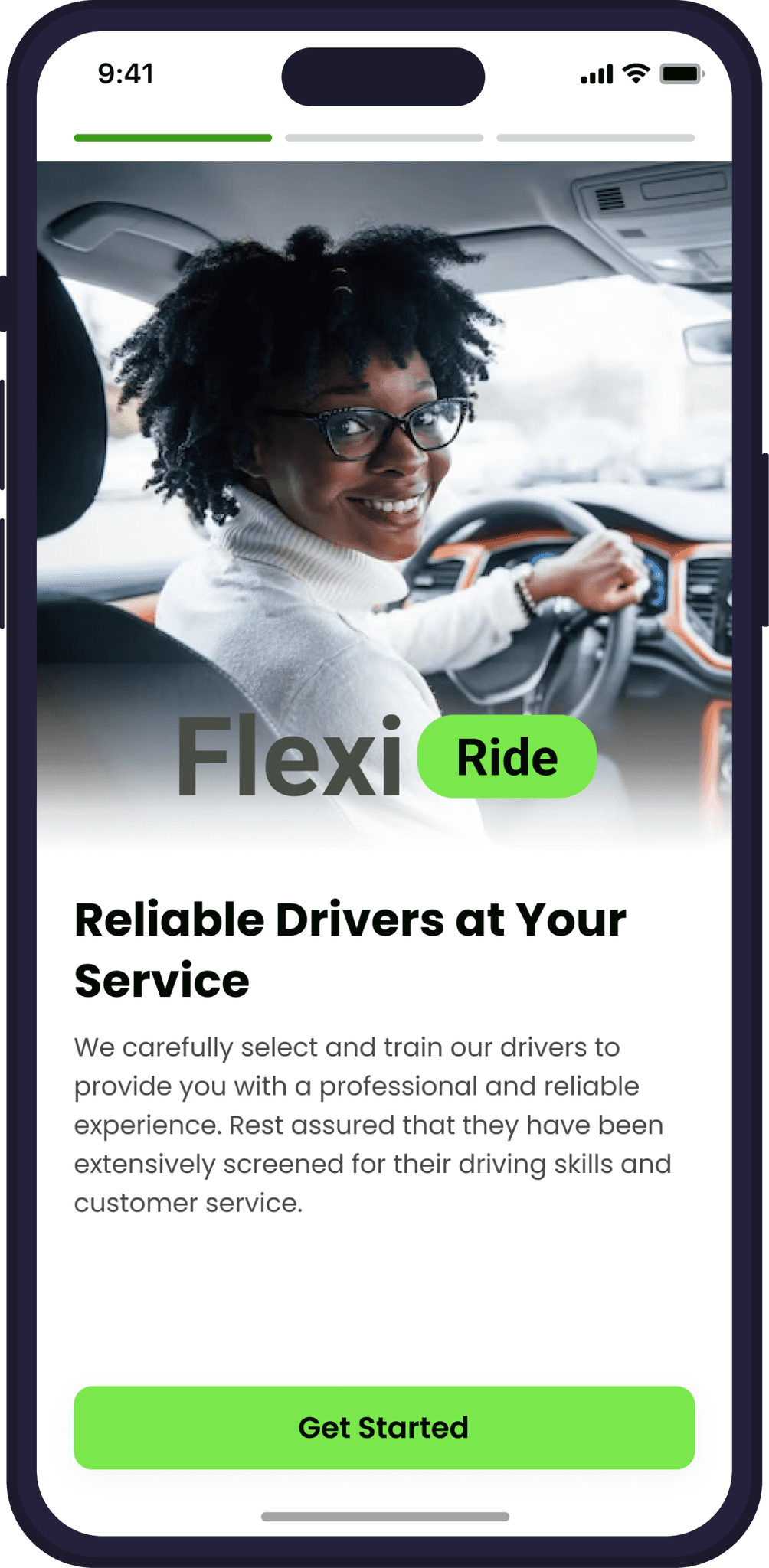
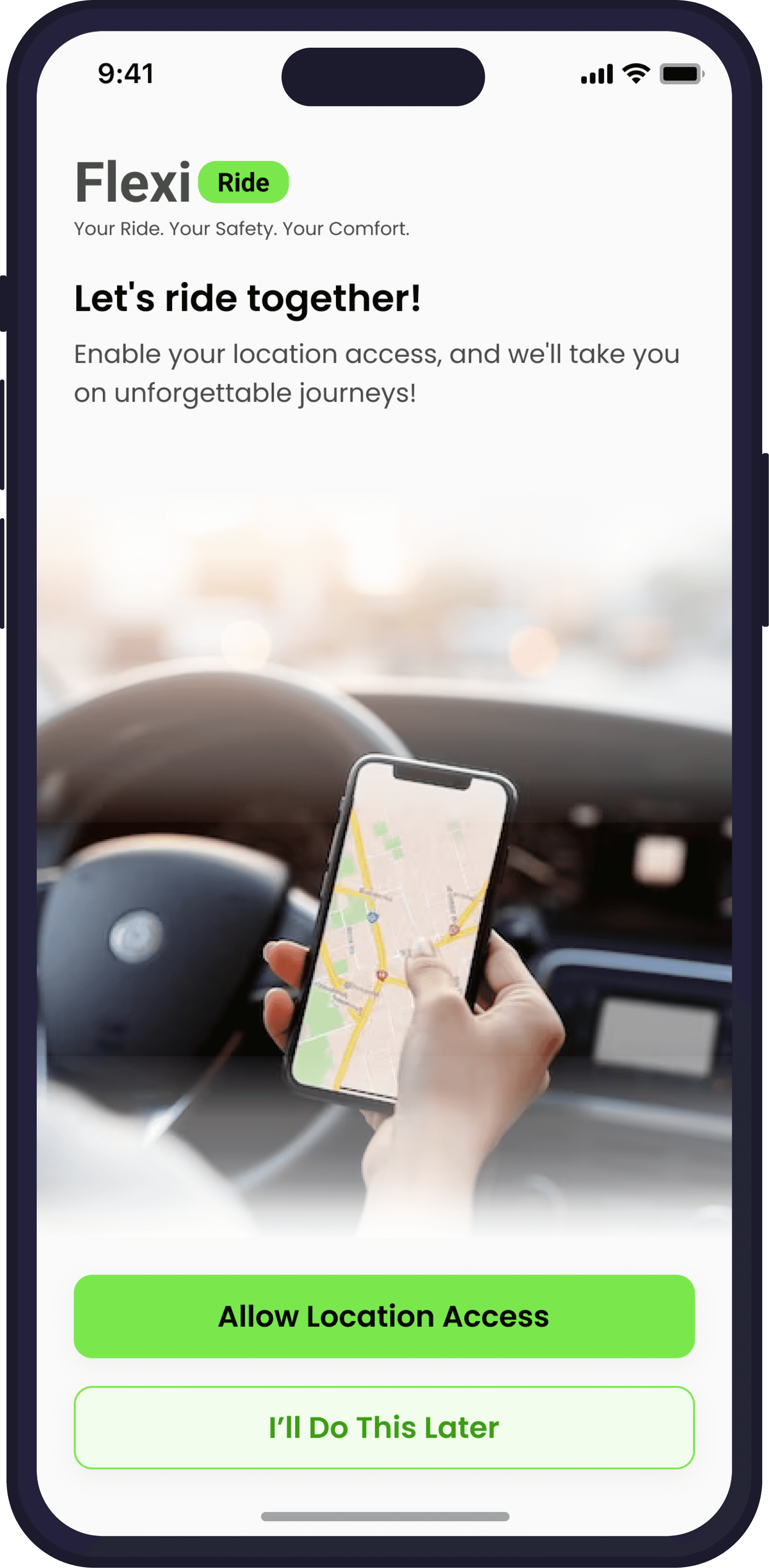
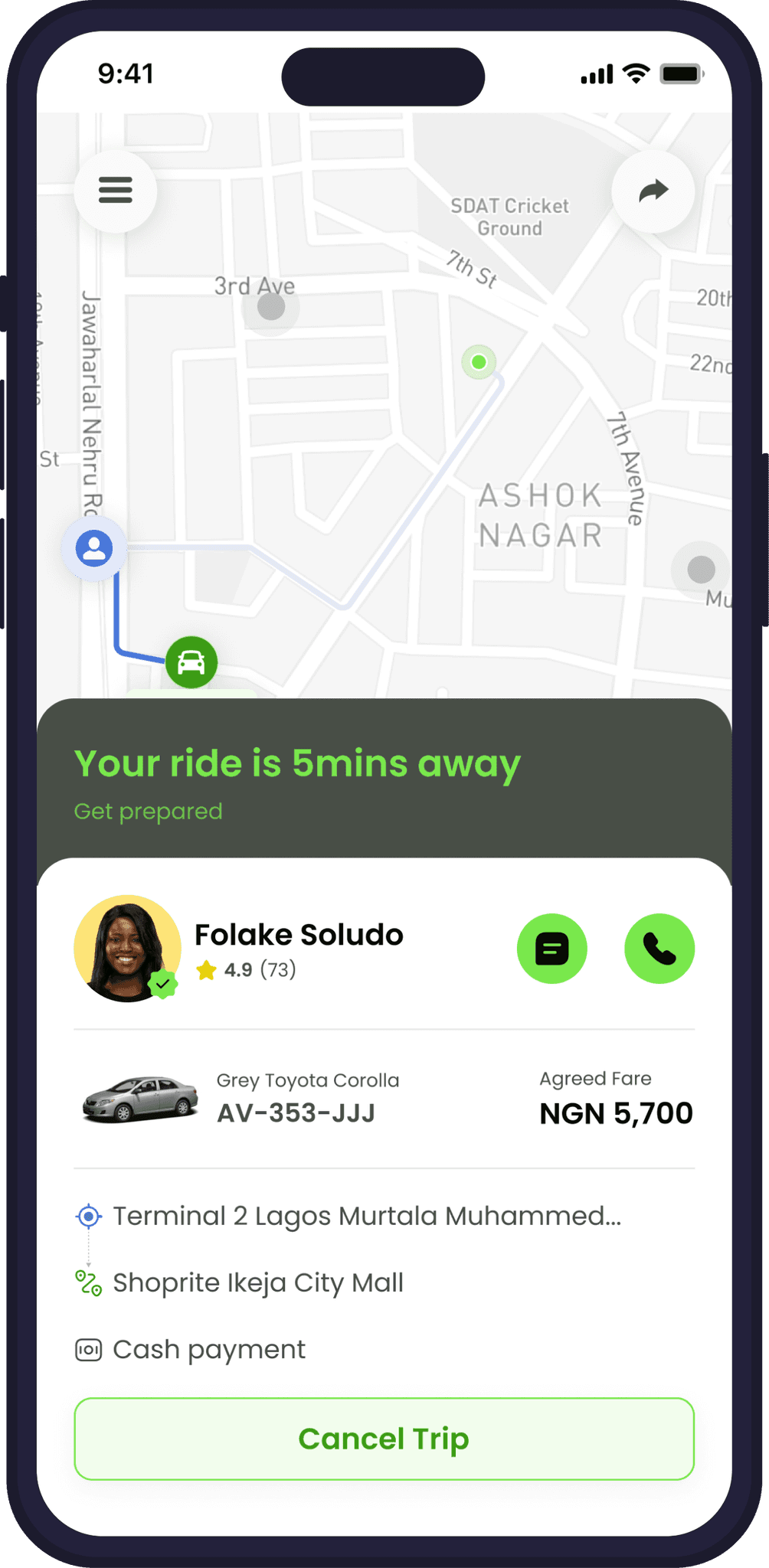
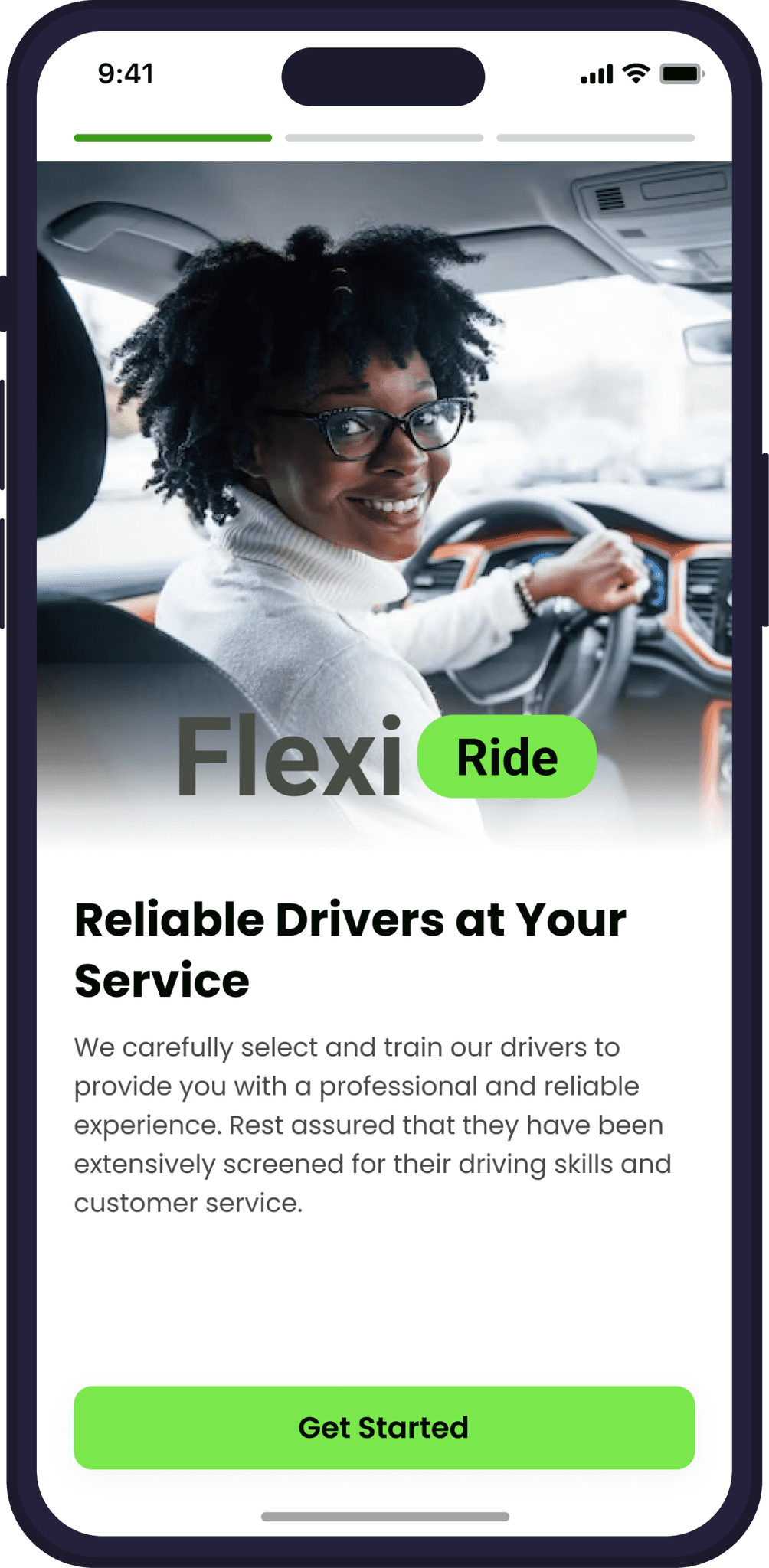
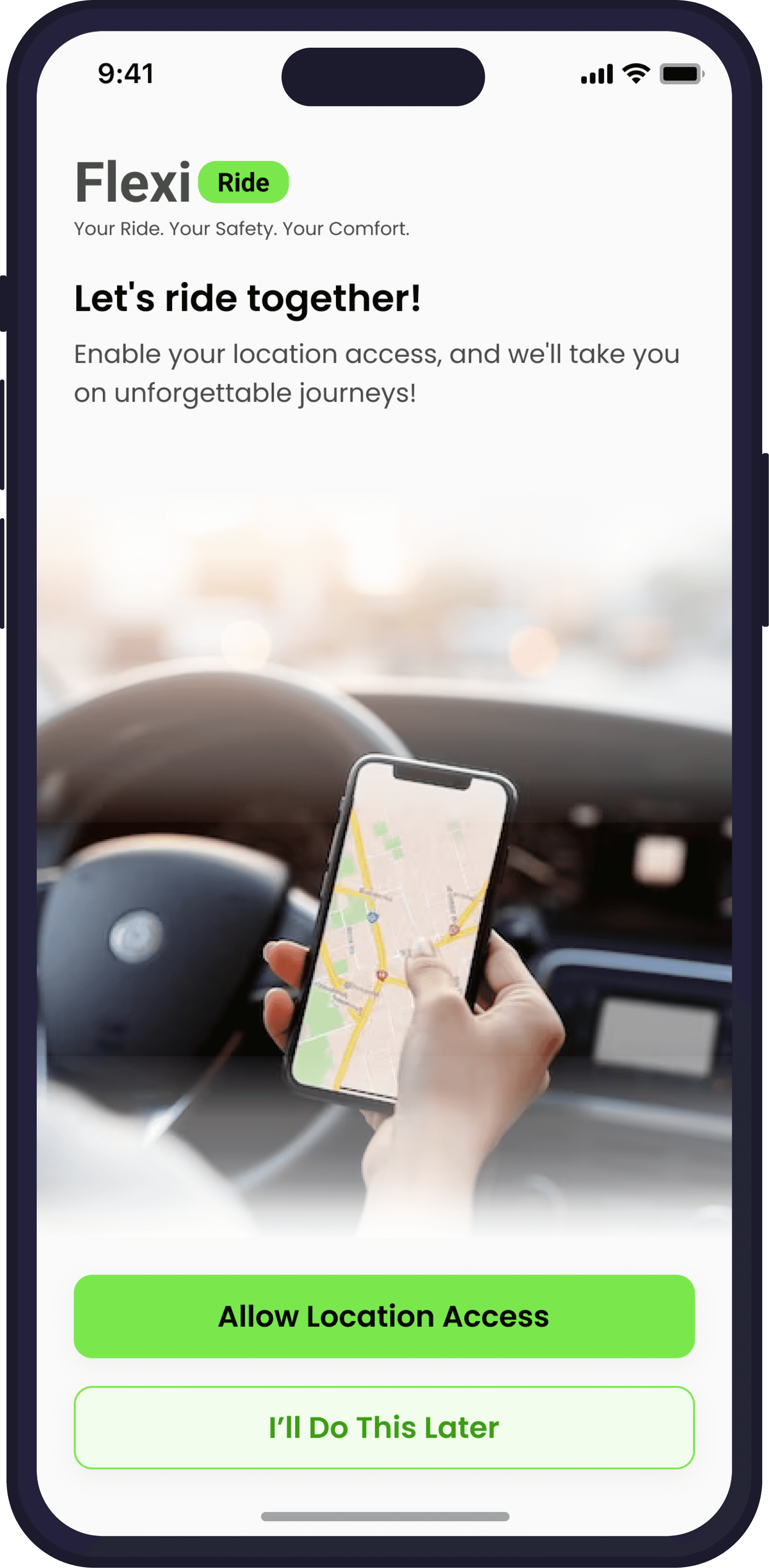
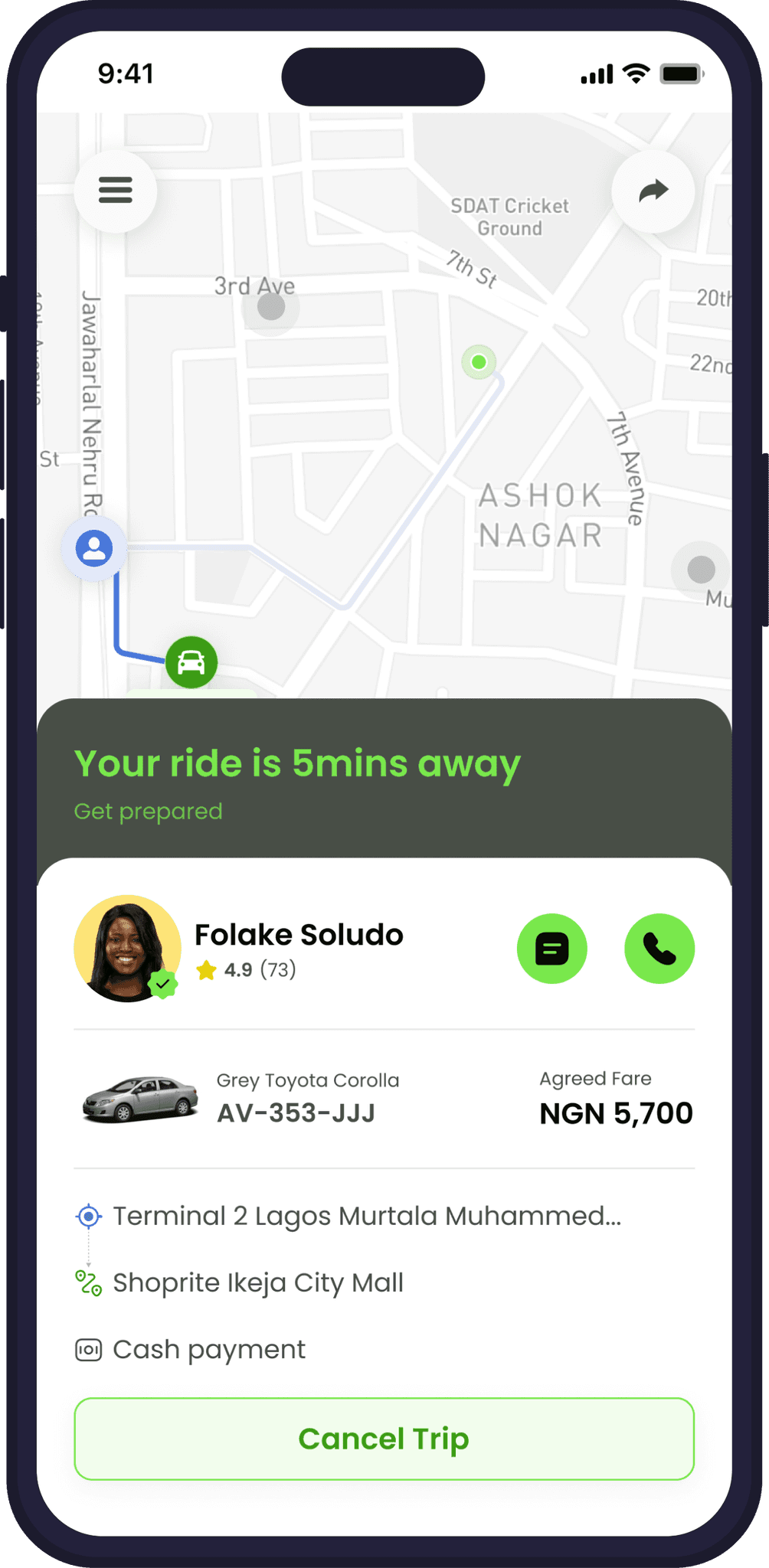
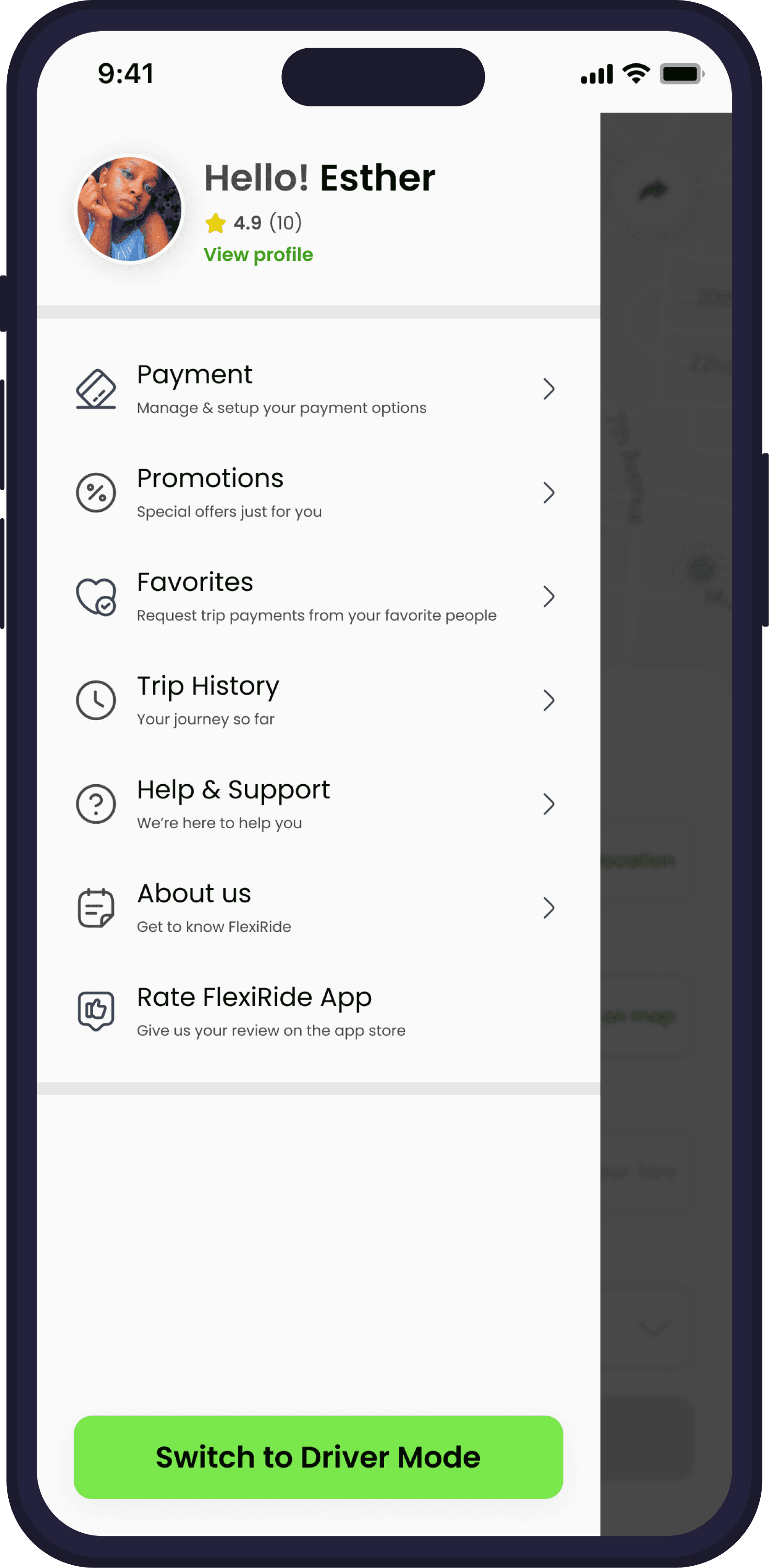
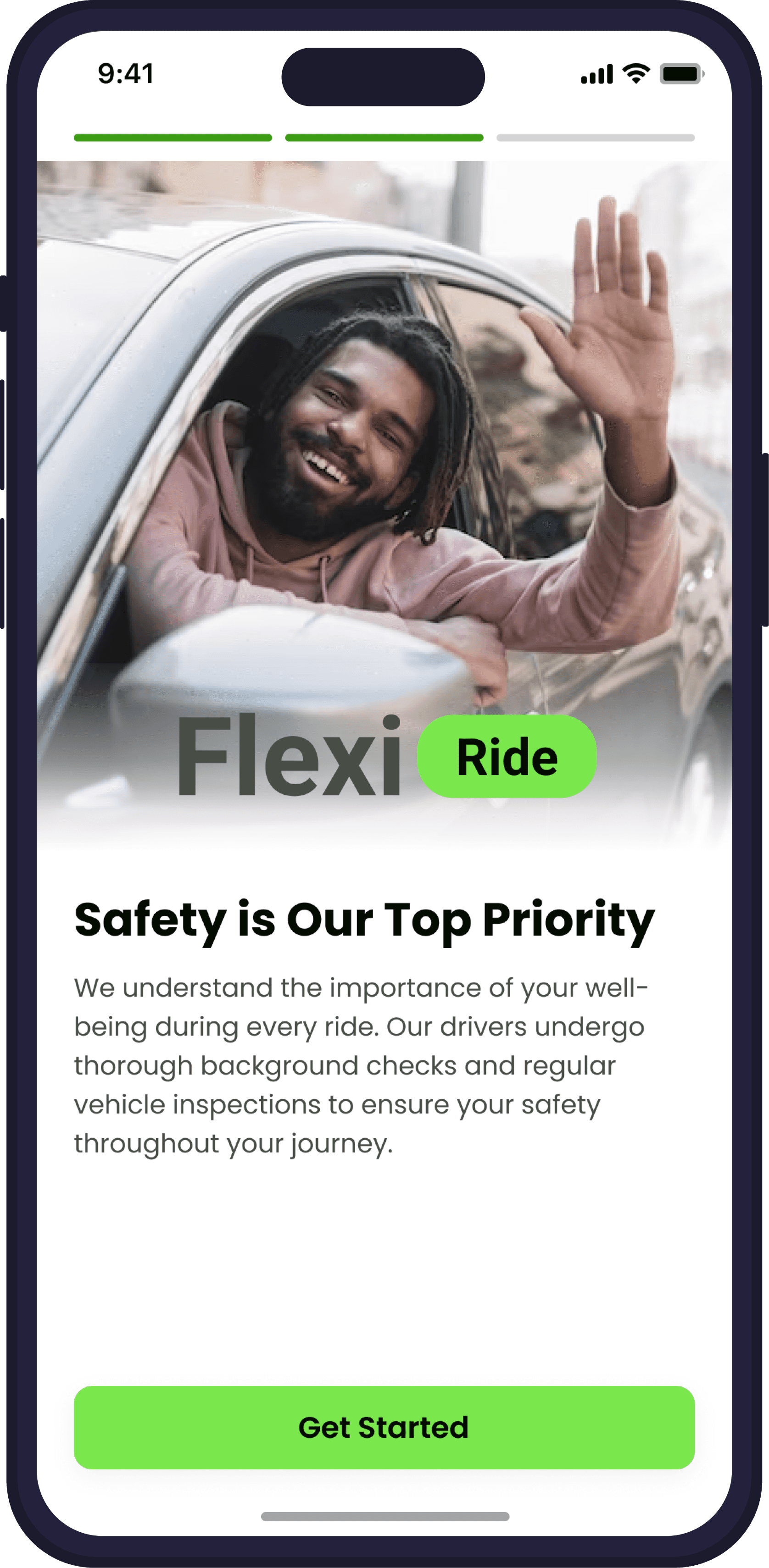
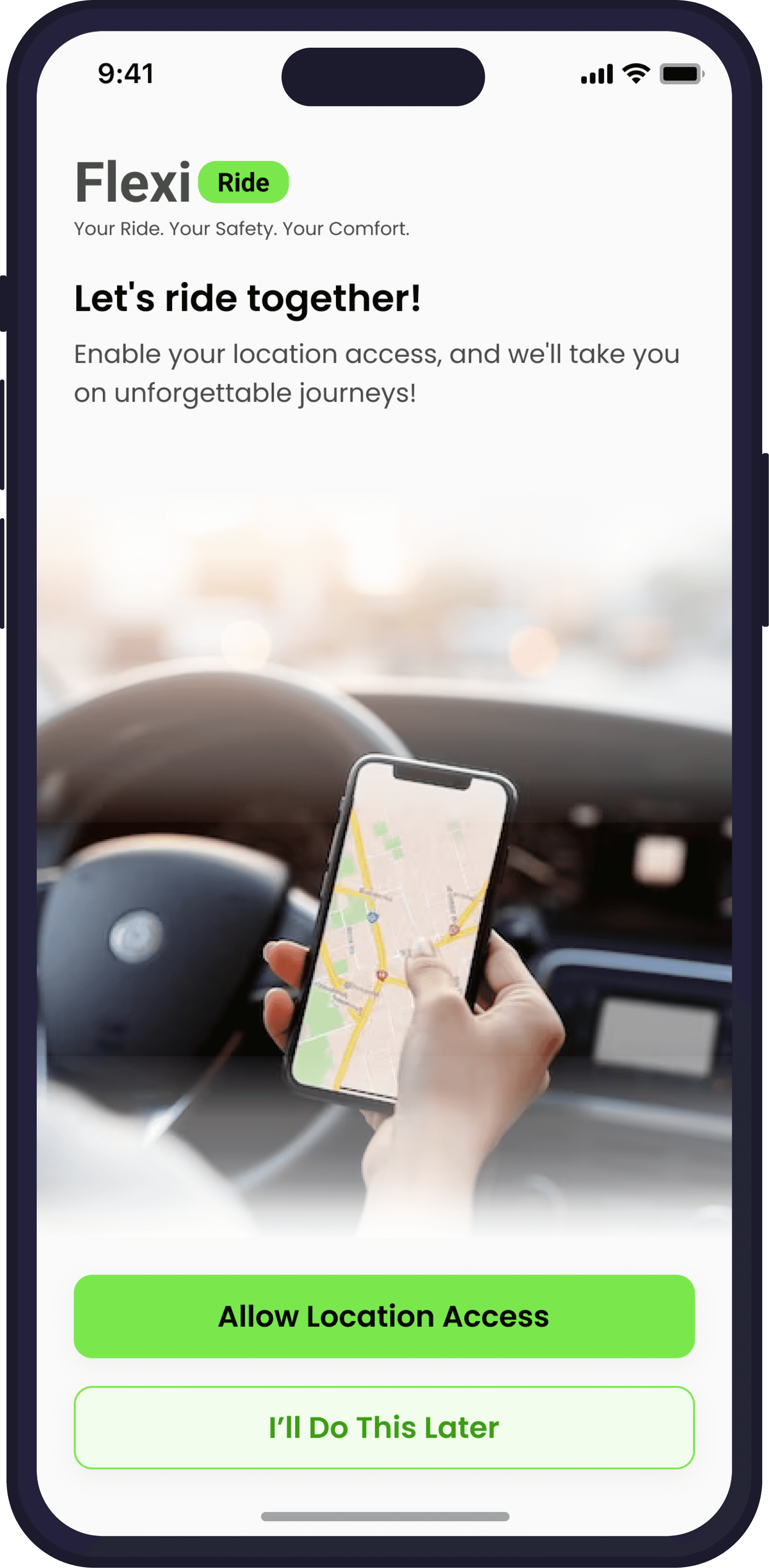
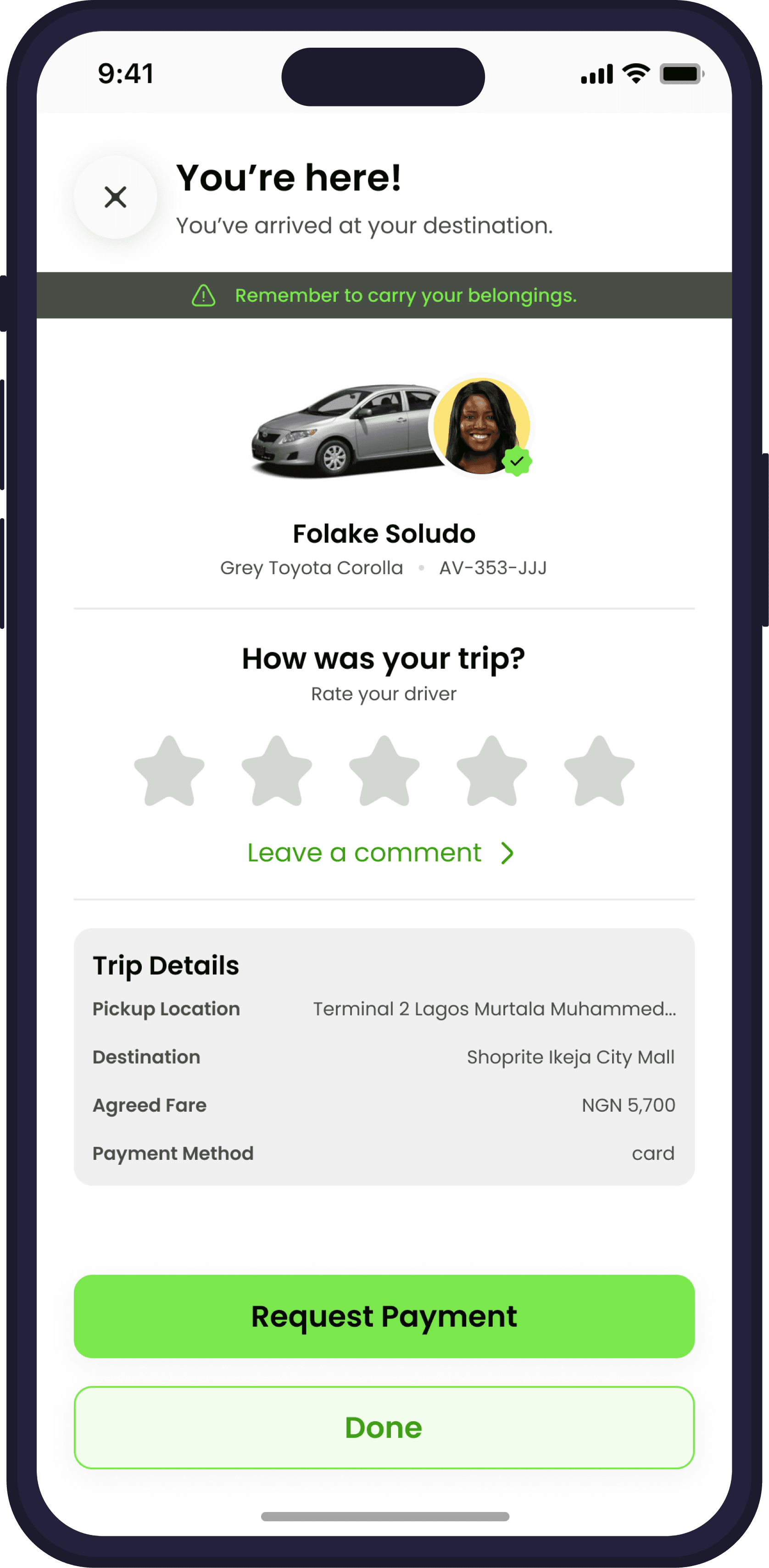
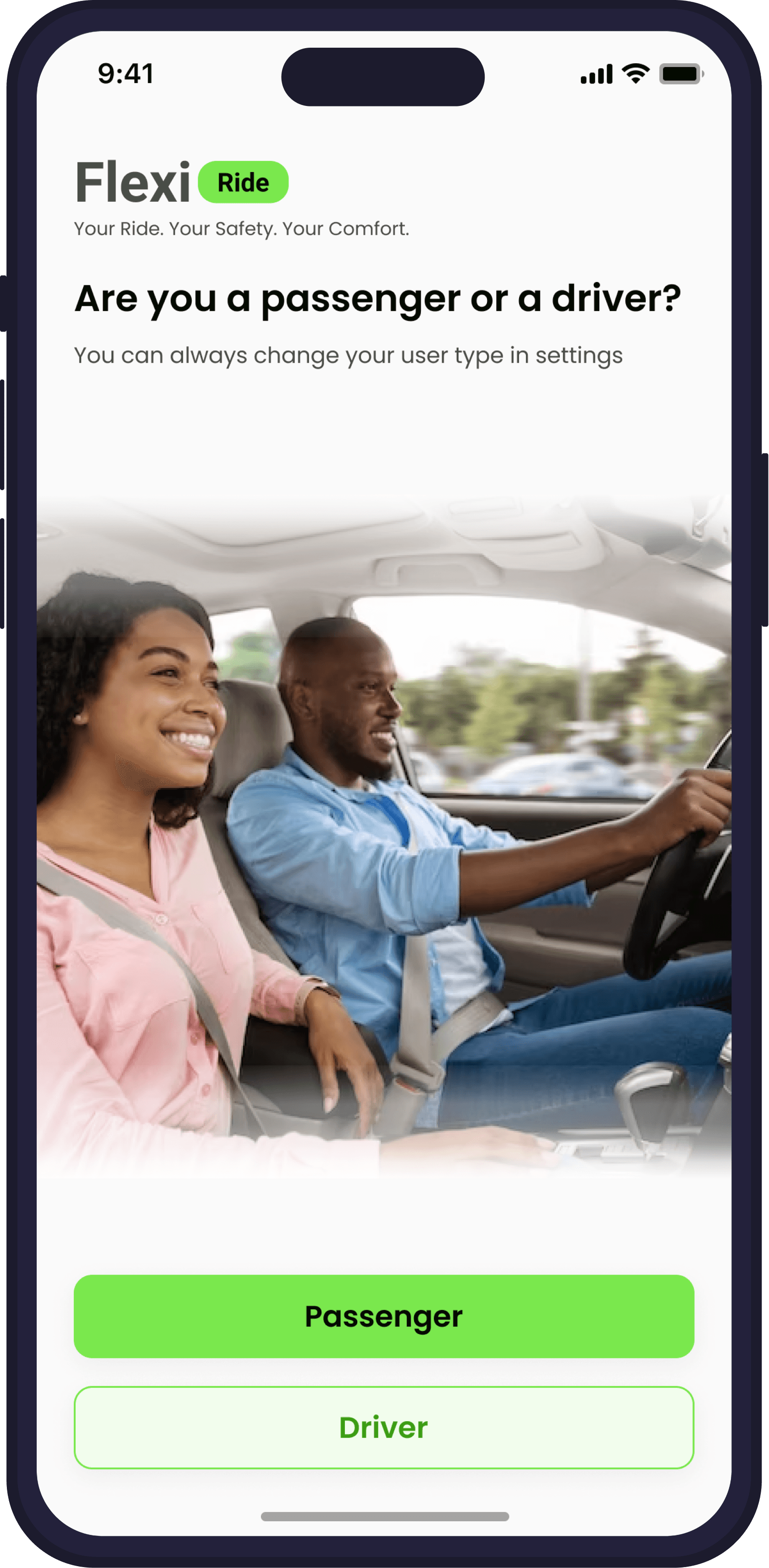
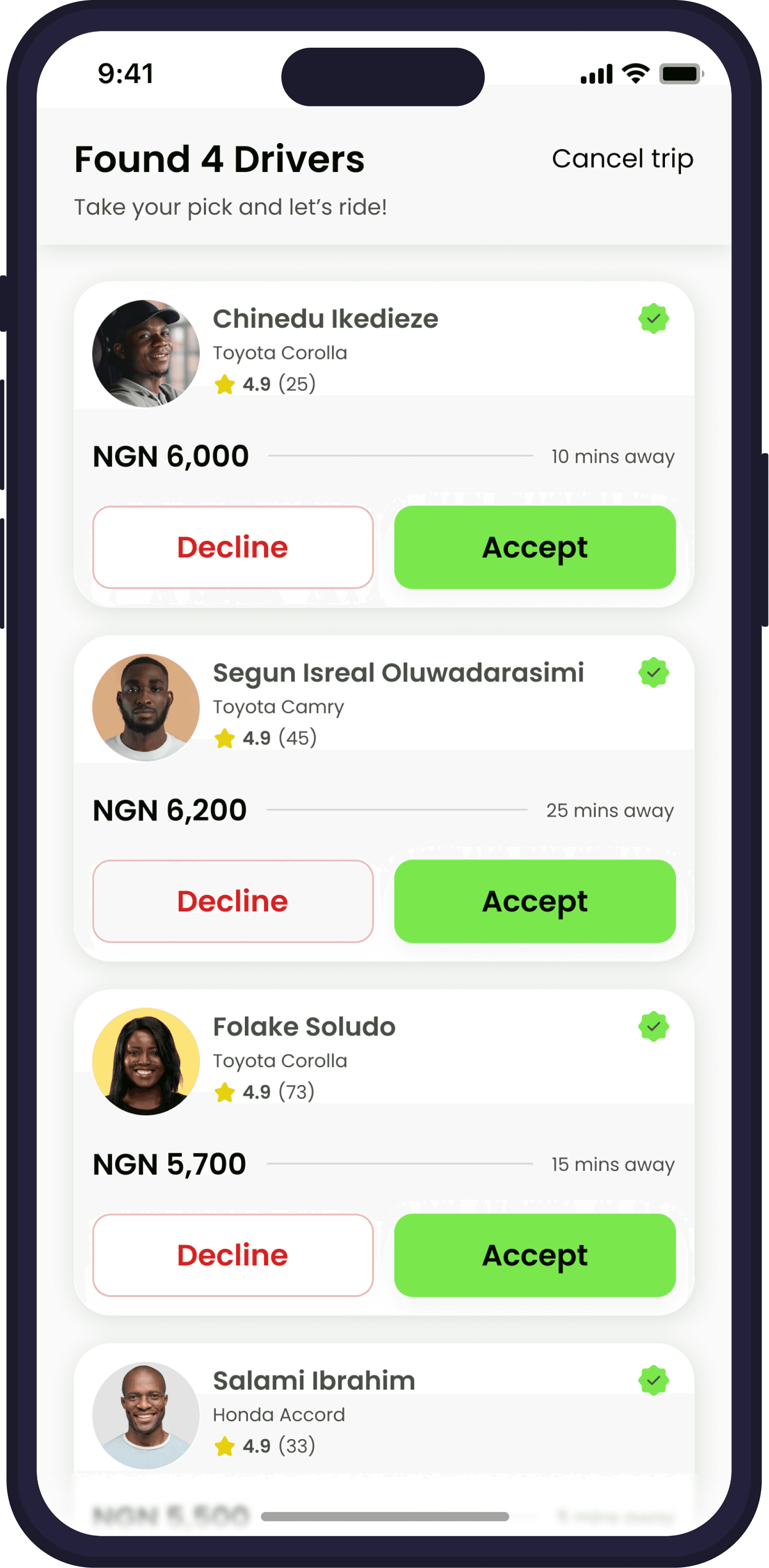
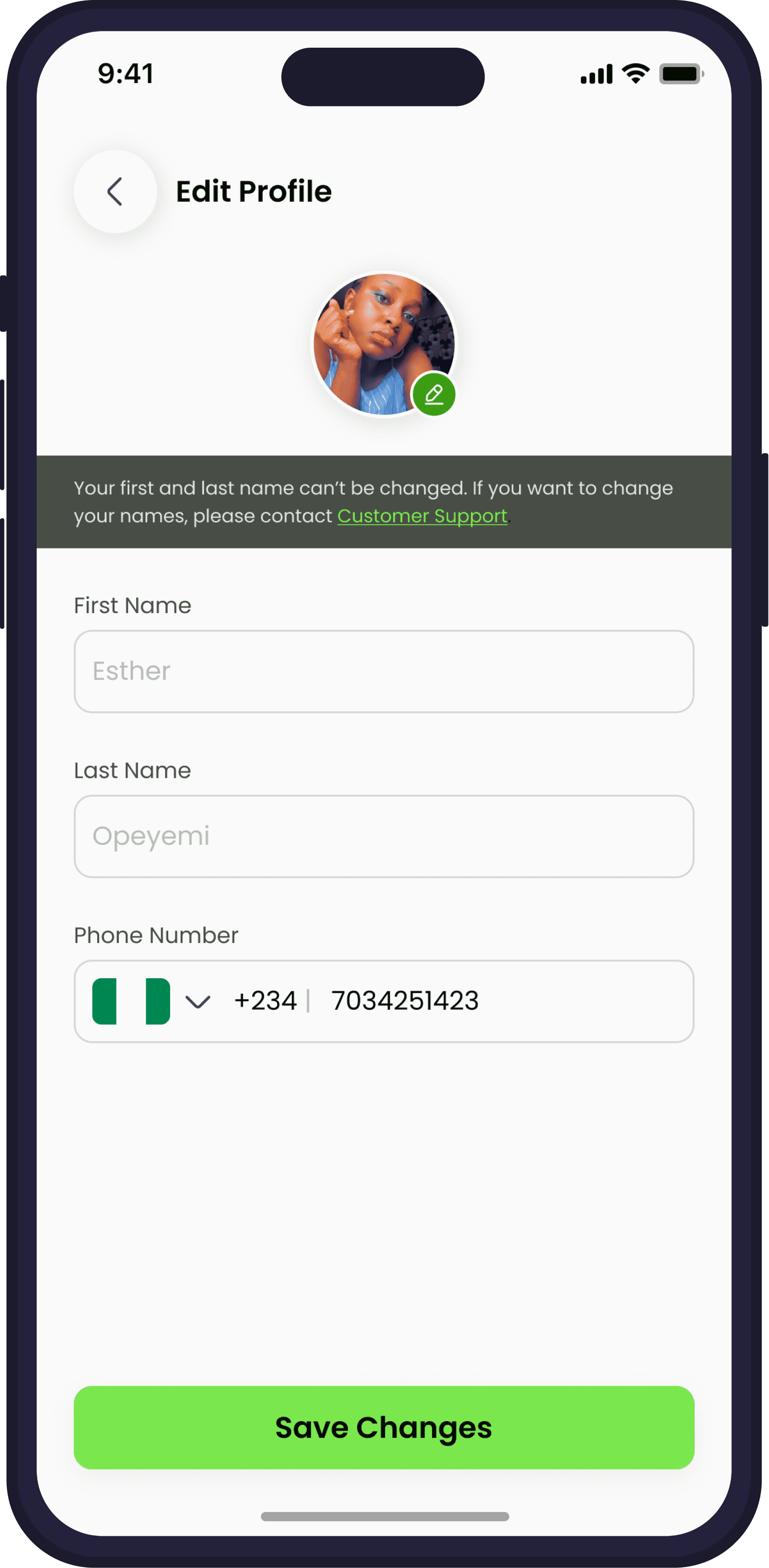
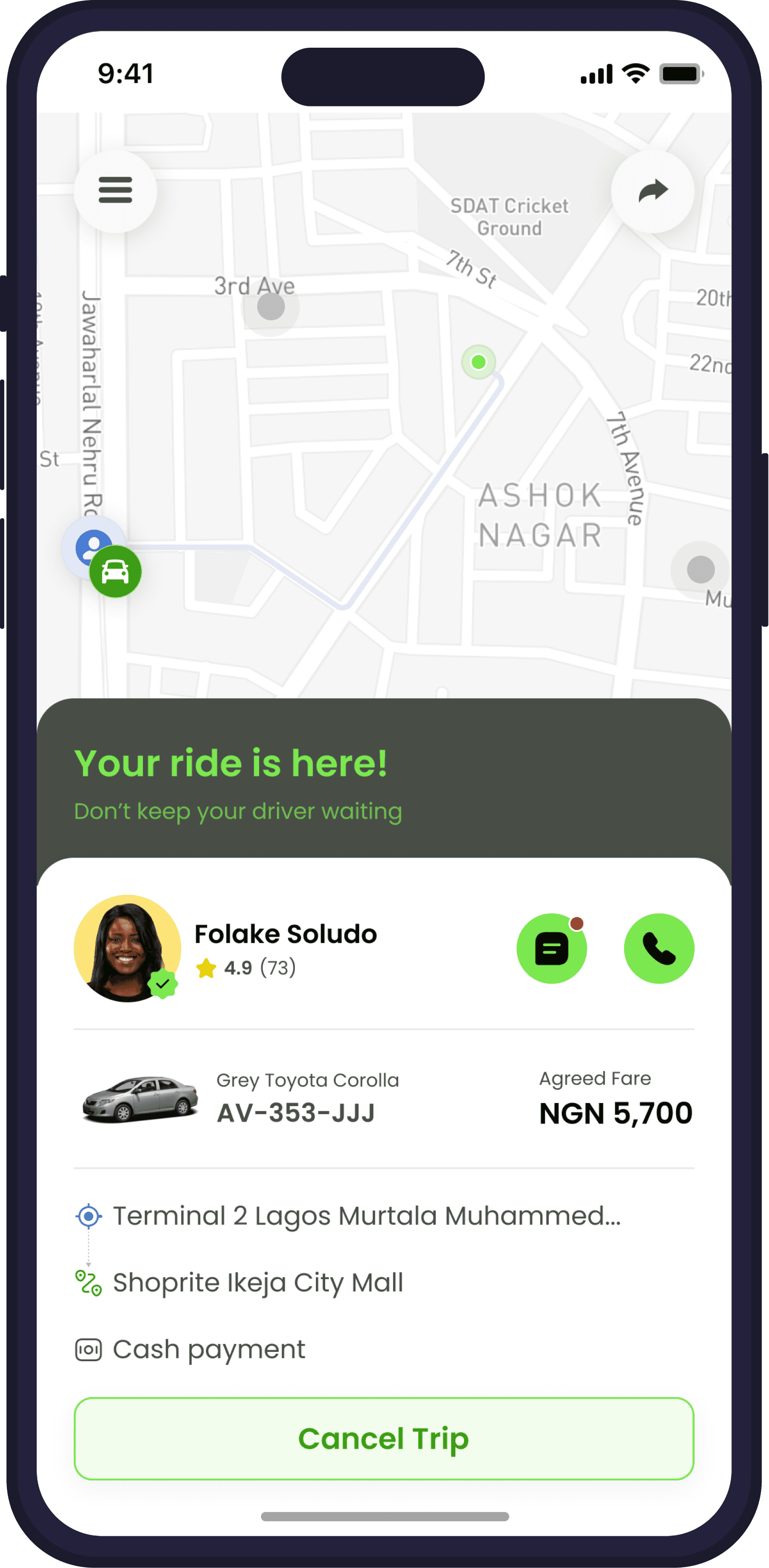
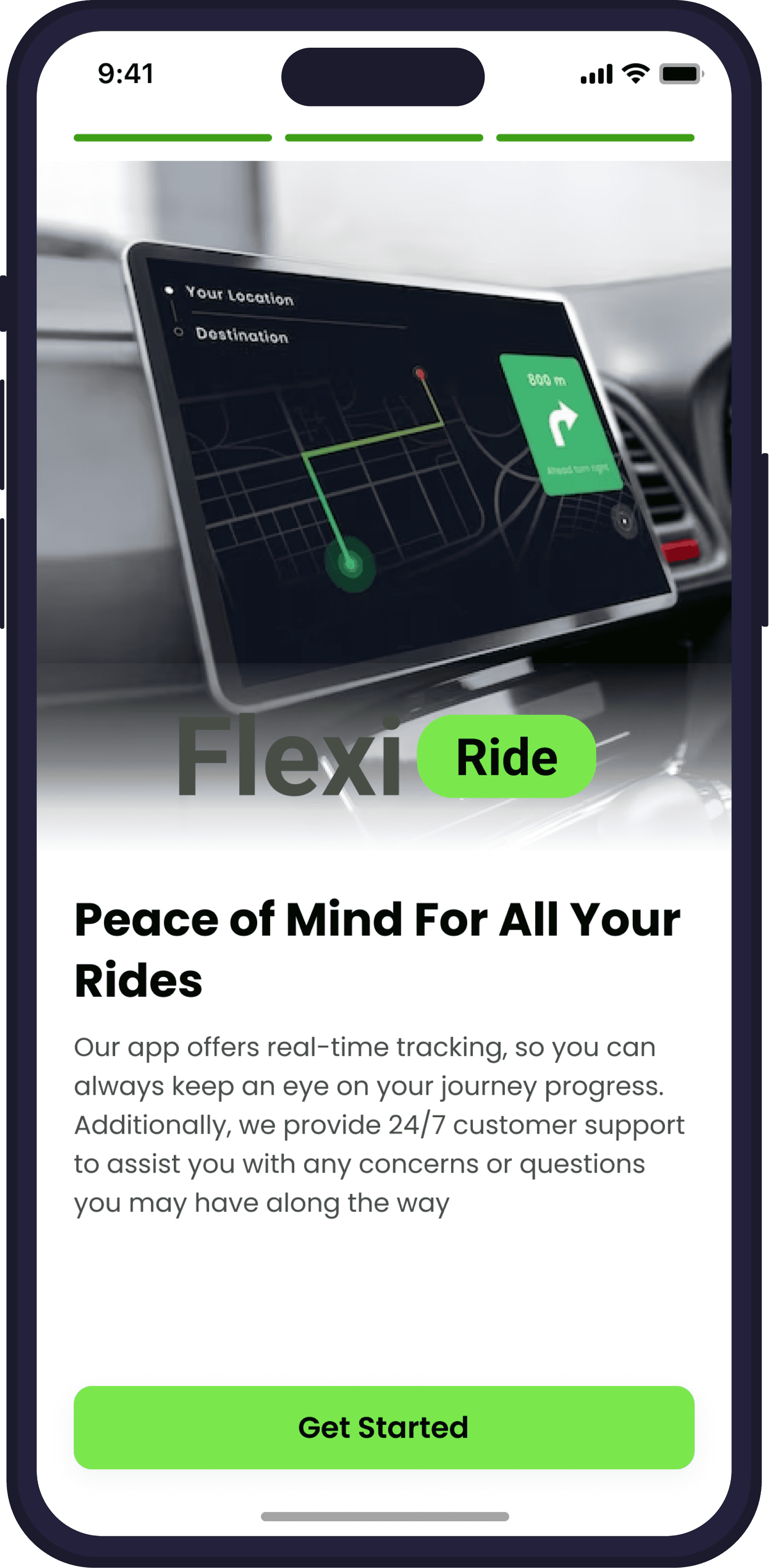
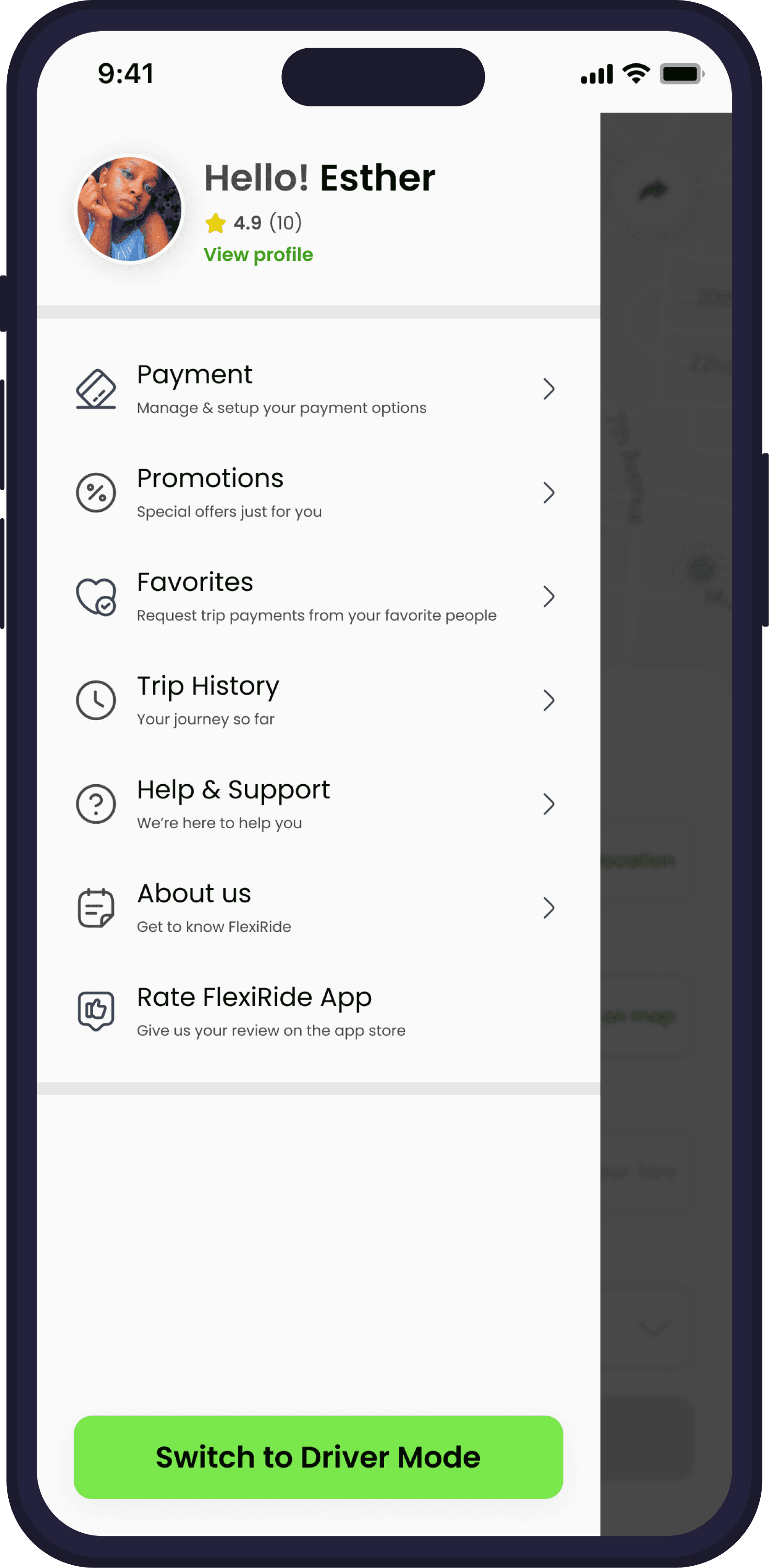
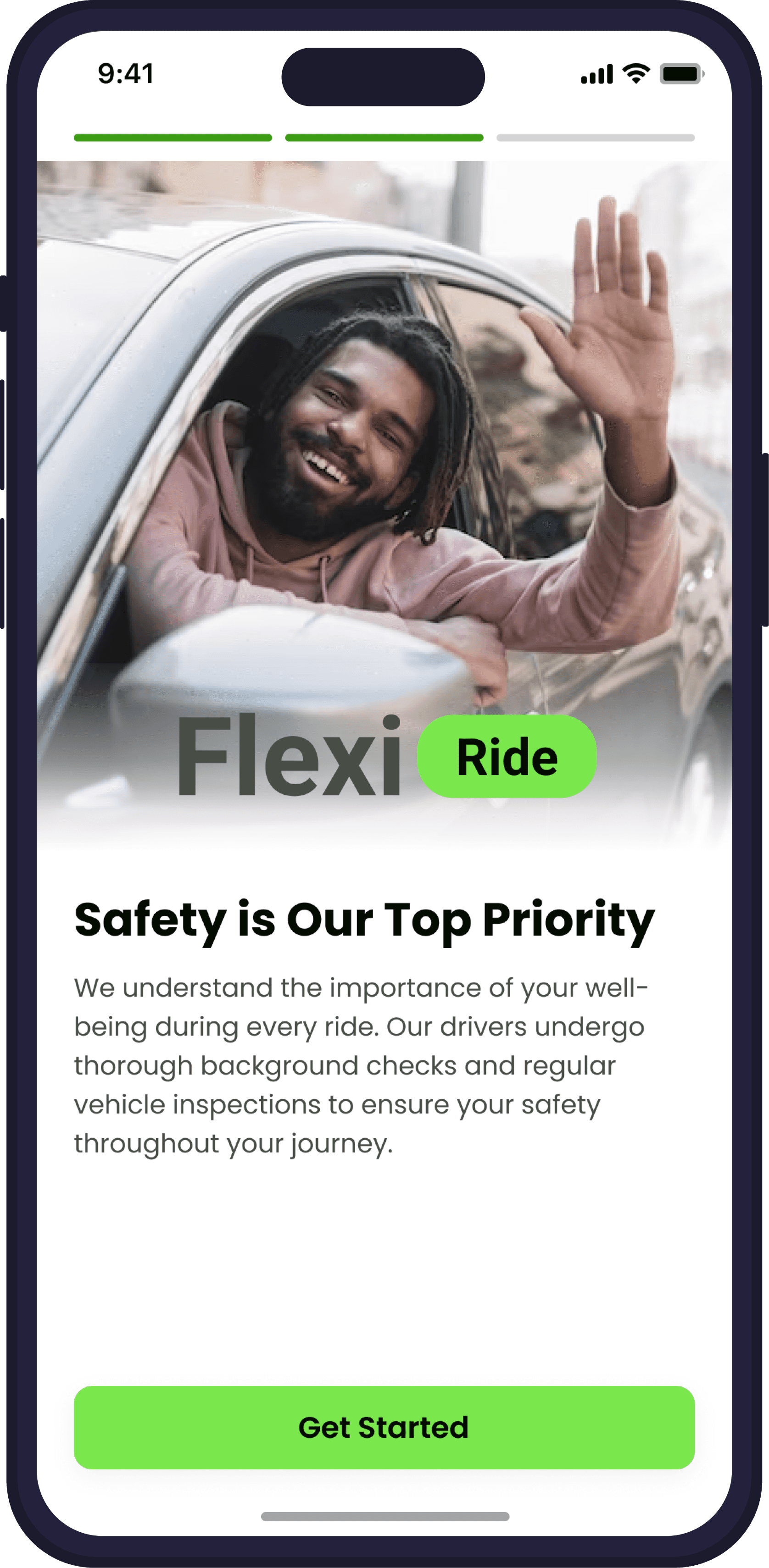
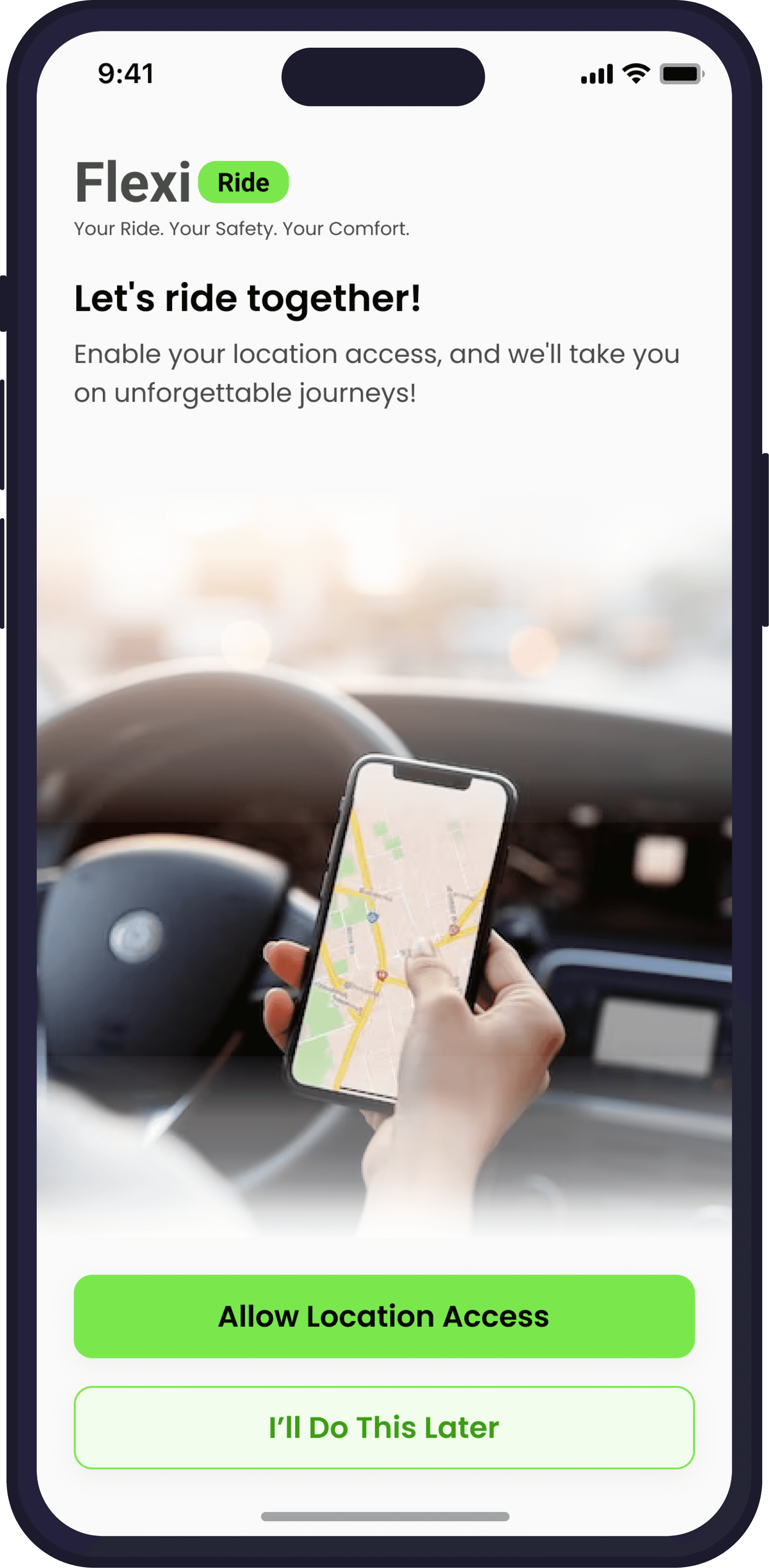
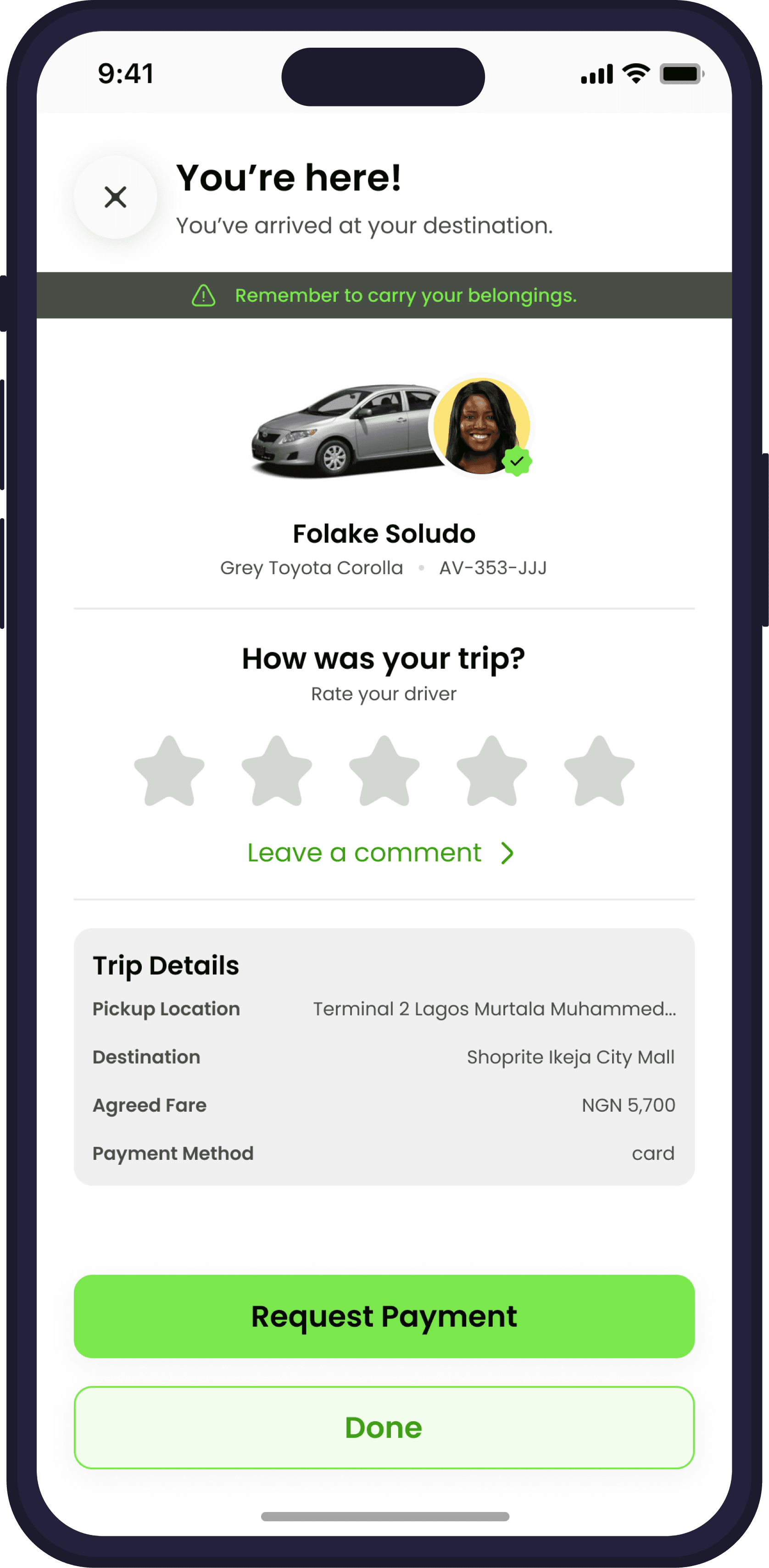
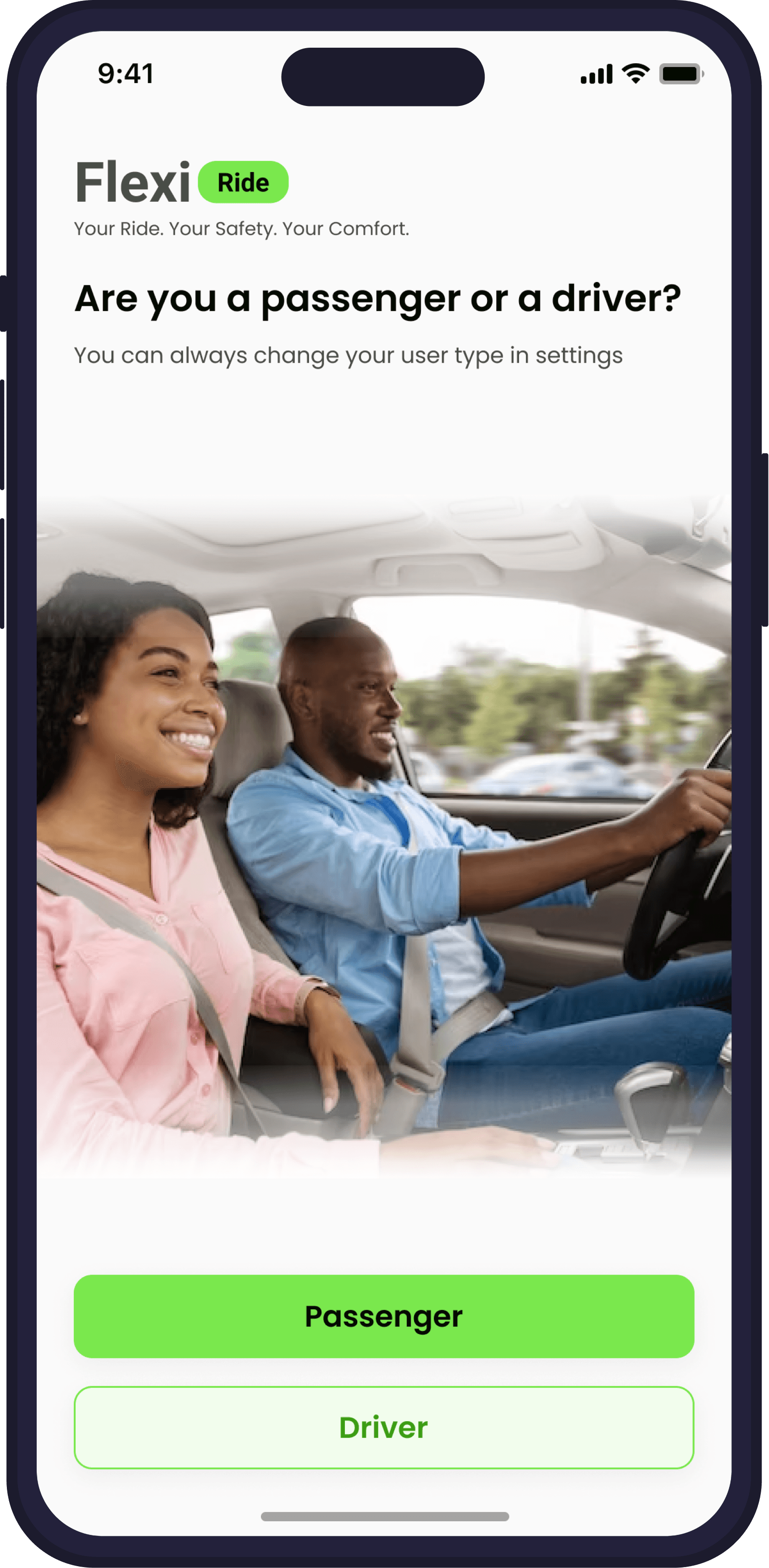
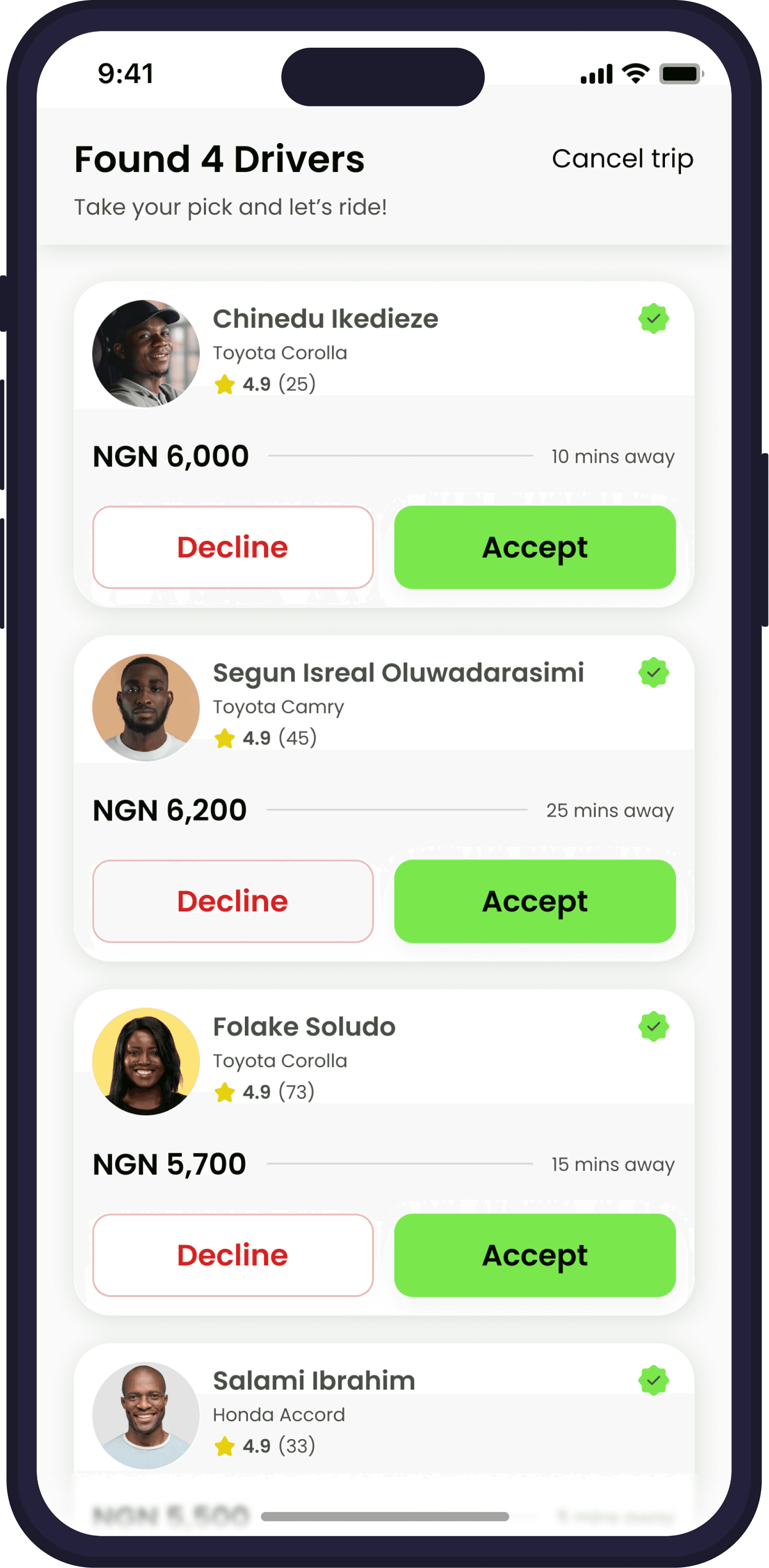
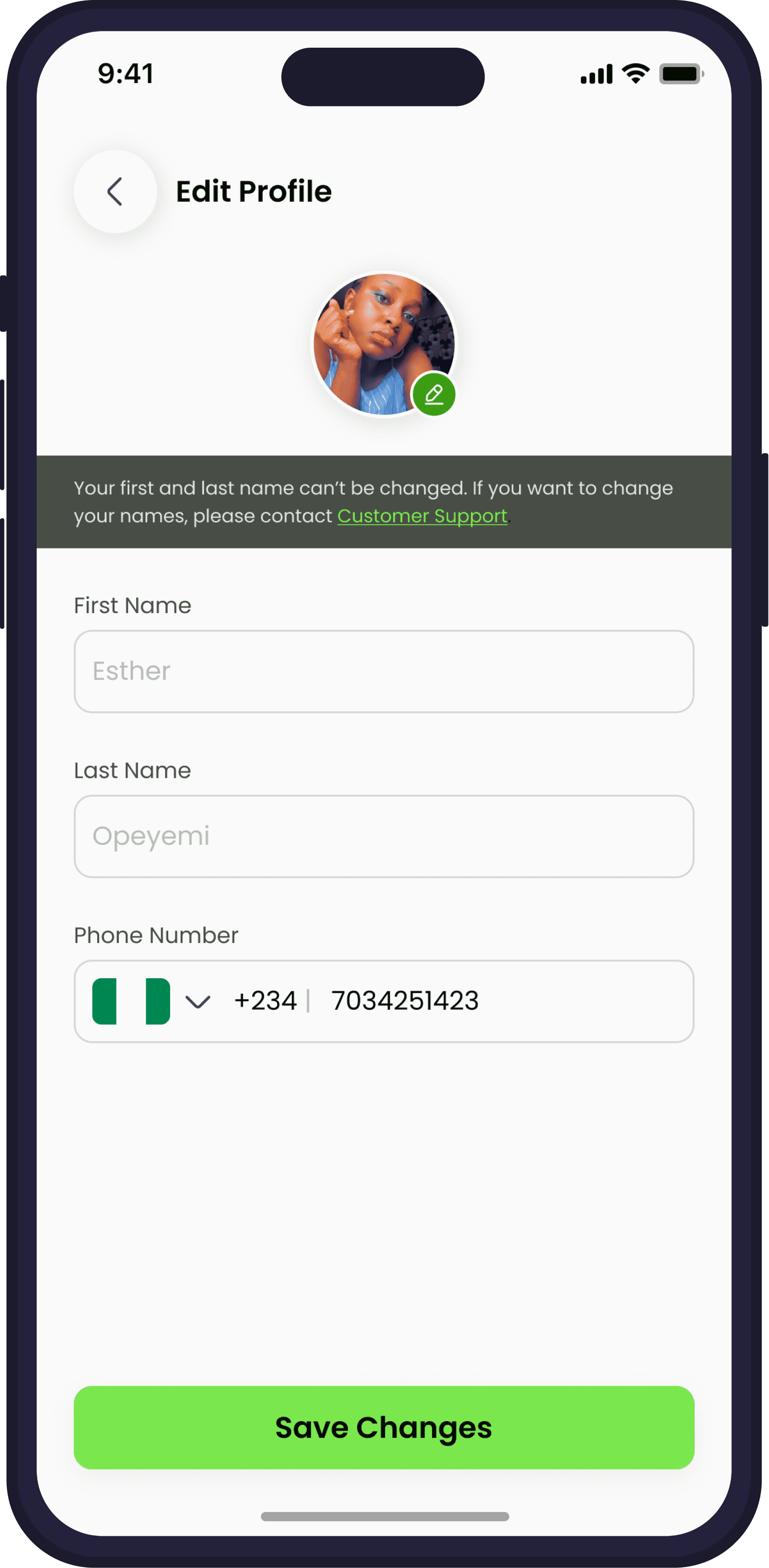
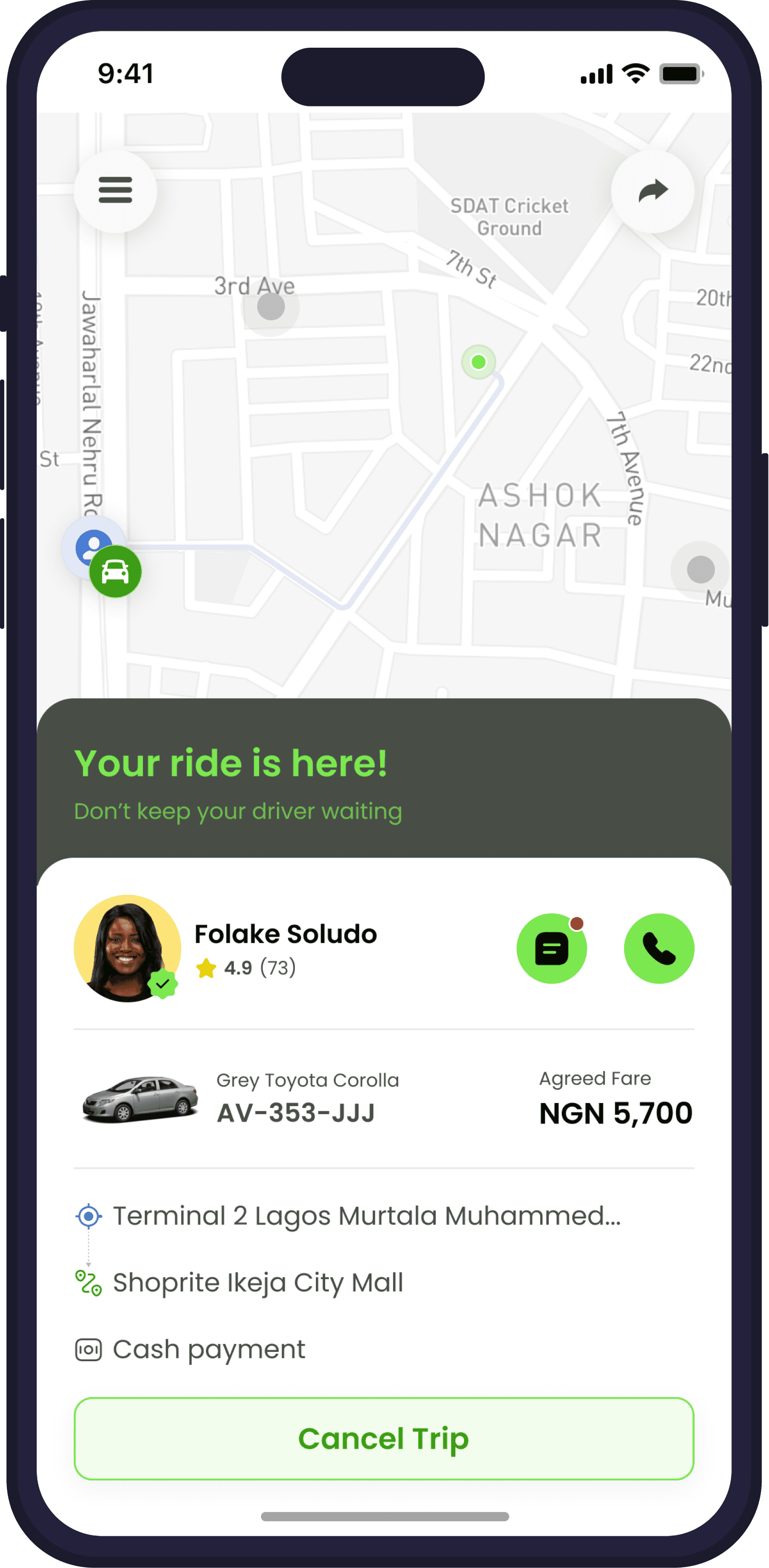
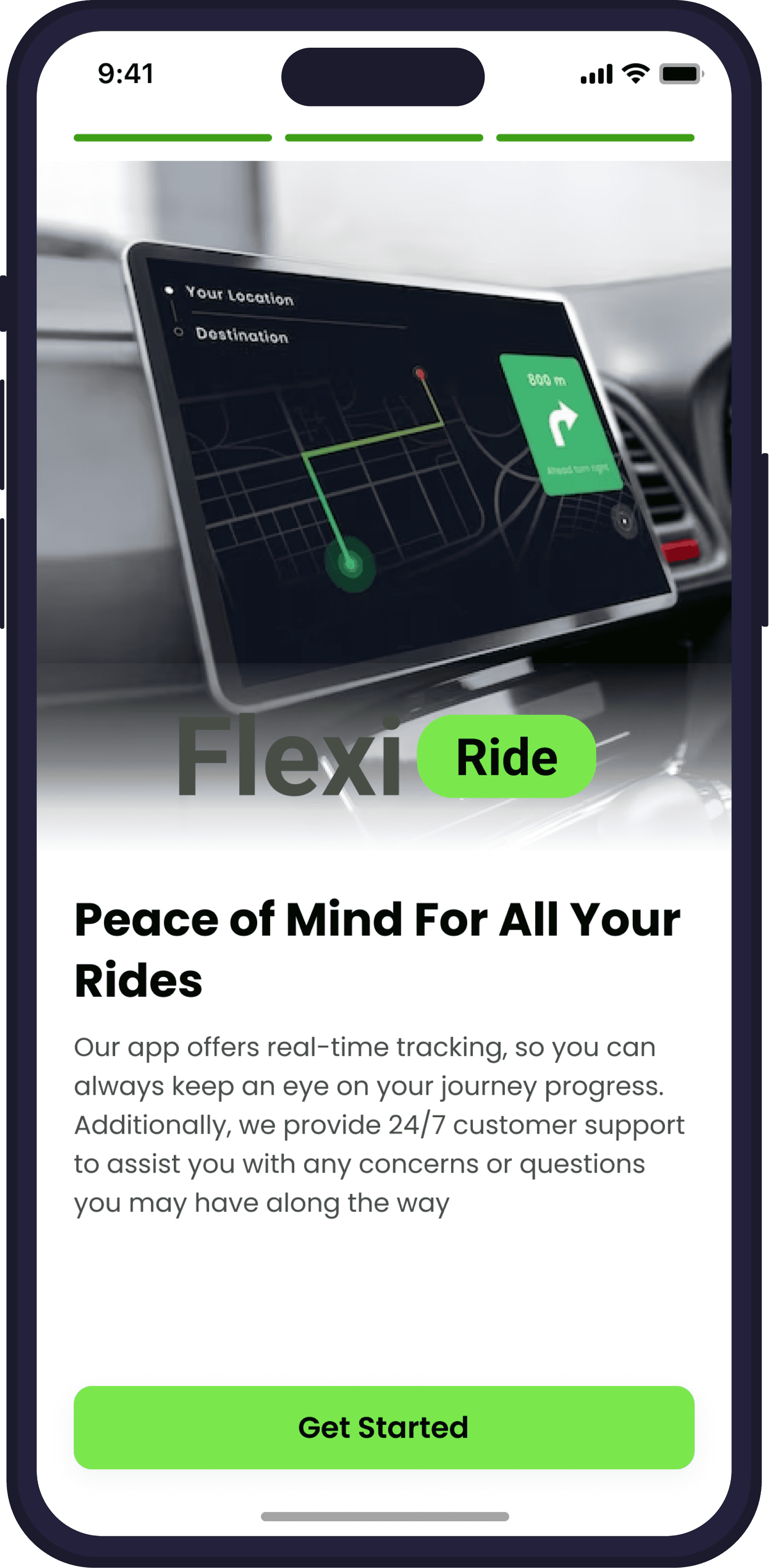
High Fidelity Protype
A realistic representation of the look and feel of the final product. This helped stakeholders, and team members understand the overall aesthetic and user experience of the end product.











High Fidelity Protype
A realistic representation of the look and feel of the final product. This helped stakeholders, and team members understand the overall aesthetic and user experience of the end product.










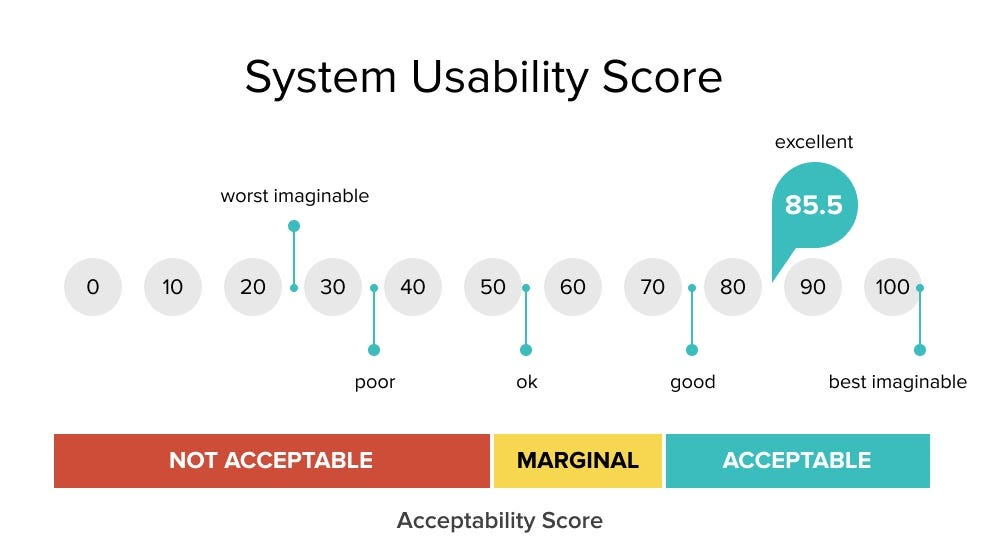
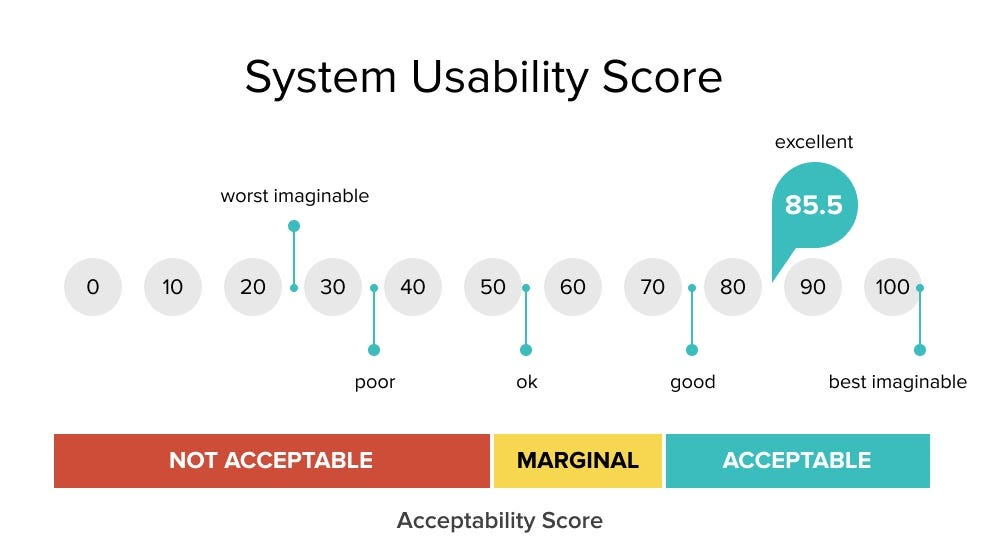
Usability Testing
Usability Testing
I utilized the System Usability Scale (SUS) questionnaire with 5 users to evaluate the usability of the app.
I utilized the System Usability Scale (SUS) questionnaire with 5 users to evaluate the usability of the app.
System Usability Scale Questions
System Usability Scale Questions
I think that I would like to use this app frequently.
I found the app unnecessarily complex.
I thought the app was easy to use.
I think that I would need the support of a technical person to be able to use this app.
I found the various functions in this app were well integrated.
I thought there was too much inconsistency in this app.
I would imagine that most people would learn to use this app very quickly.
I found the app very cumbersome to use.
I felt very confident using the app.
I needed to learn a lot of things before I could get going with this app.
I think that I would like to use this app frequently.
I found the app unnecessarily complex.
I thought the app was easy to use.
I think that I would need the support of a technical person to be able to use this app.
I found the various functions in this app were well integrated.
I thought there was too much inconsistency in this app.
I would imagine that most people would learn to use this app very quickly.
I found the app very cumbersome to use.
I felt very confident using the app.
I needed to learn a lot of things before I could get going with this app.
Response Format
Response Format




Questionnaire Results

Esther Opeyemi
98%

Joseph Obumneke
92%

Chris Ator
96%

Folake Adesina
95%

Salamatu Muhammad
98%

Esther Opeyemi
98%

Joseph Obumneke
92%

Chris Ator
96%

Folake Adesina
95%

Salamatu Muhammad
98%
The overall results shows that our users love the app, find it easy to use, and will recommend it to their friends.
The overall results shows that our users love the app, find it easy to use, and will recommend it to their friends.
Challenges
Challenges
Designing the Flexi Ride app, presented several challenges. Gaining stakeholder alignment required persuasive communication and showcasing user feedback. Understanding user needs and ensuring usability involved research and iterative testing. Maintaining design consistency across the app required a comprehensive design system and close collaboration with developers. Adapting to Agile development's recurring changes and tests demanded flexibility and responsiveness. Despite time and resource constraints, effective communication, collaboration, and iterative design led to an approved design and prototype that fulfilled project goals.
Designing the Flexi Ride app, presented several challenges. Gaining stakeholder alignment required persuasive communication and showcasing user feedback. Understanding user needs and ensuring usability involved research and iterative testing. Maintaining design consistency across the app required a comprehensive design system and close collaboration with developers. Adapting to Agile development's recurring changes and tests demanded flexibility and responsiveness. Despite time and resource constraints, effective communication, collaboration, and iterative design led to an approved design and prototype that fulfilled project goals.

Result & Outcome
The design was approved by stakeholders and usability tests were conducted. A Figma prototype was created to help the team understand the application. Agile development allowed for recurring changes and tests to achieve a suitable MVP.

Result & Outcome
The design was approved by stakeholders and usability tests were conducted. A Figma prototype was created to help the team understand the application. Agile development allowed for recurring changes and tests to achieve a suitable MVP.